layui表格数据操作
layui表格删除某一行数据或者修改某一行数据,或者下架某一行的商品,文章。以及批量删除数据和批量下架商品或批量修改数据状态。
工具/原料
layui
phpstorm
页面布局
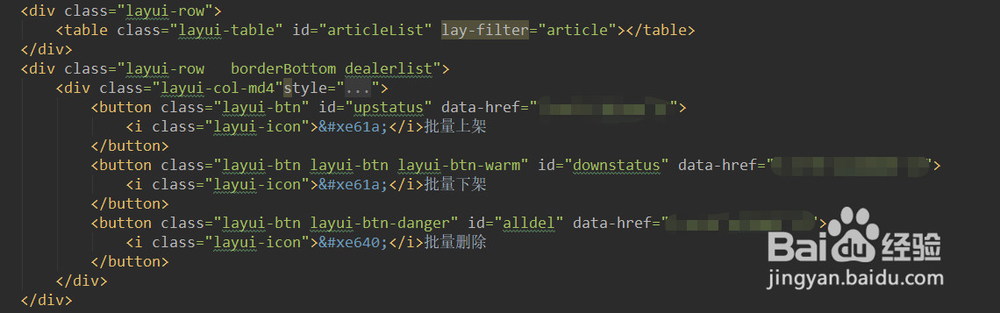
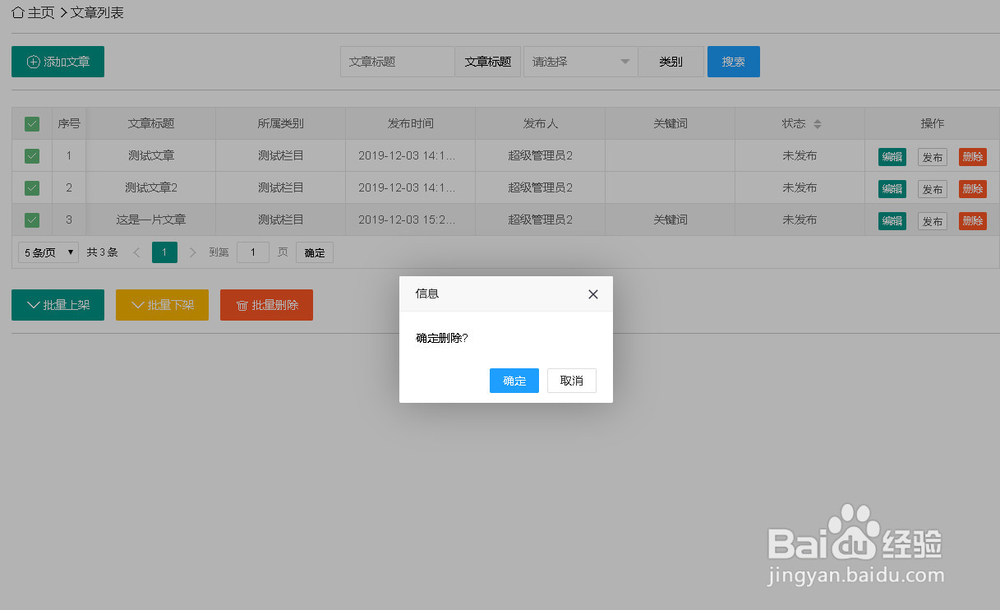
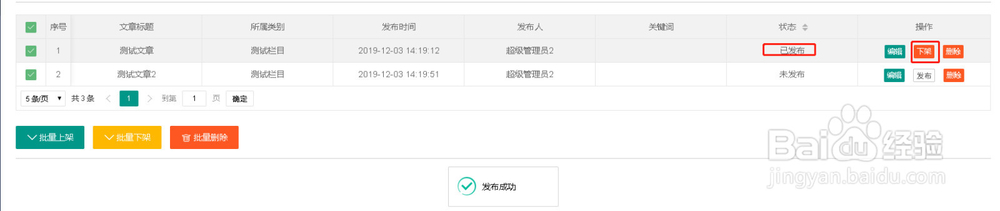
1、为满足需要,我们需要有删除,下架,发布等操作按钮,批量删除,批量下架,和批量发布按钮,所以最总页面大概是如图所示。
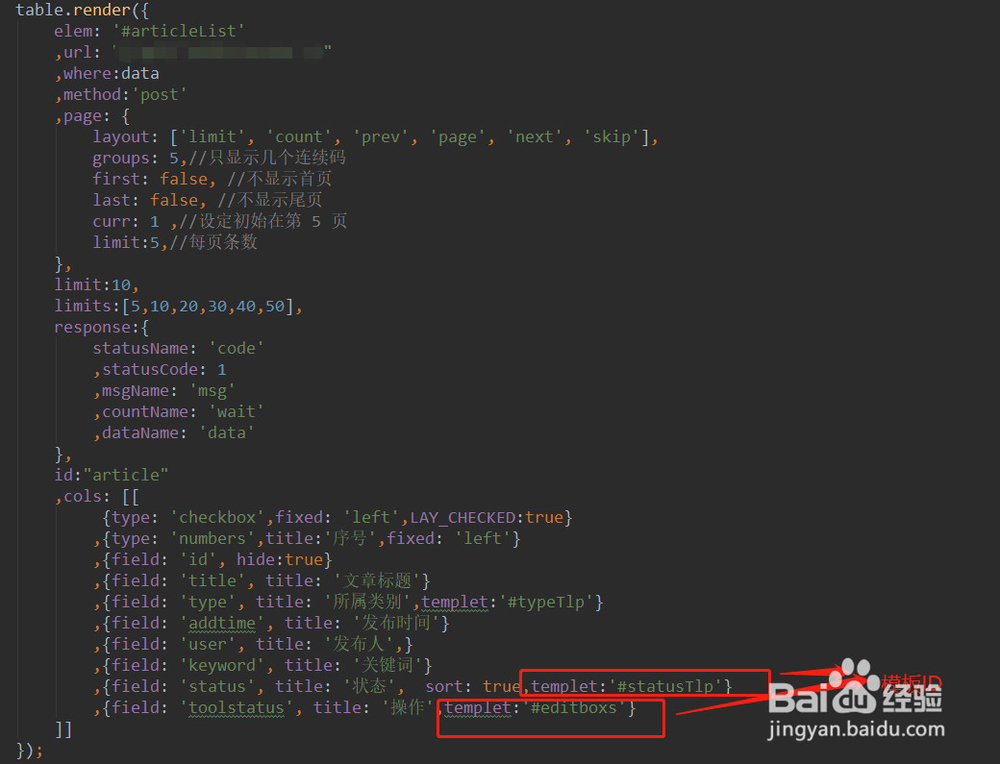
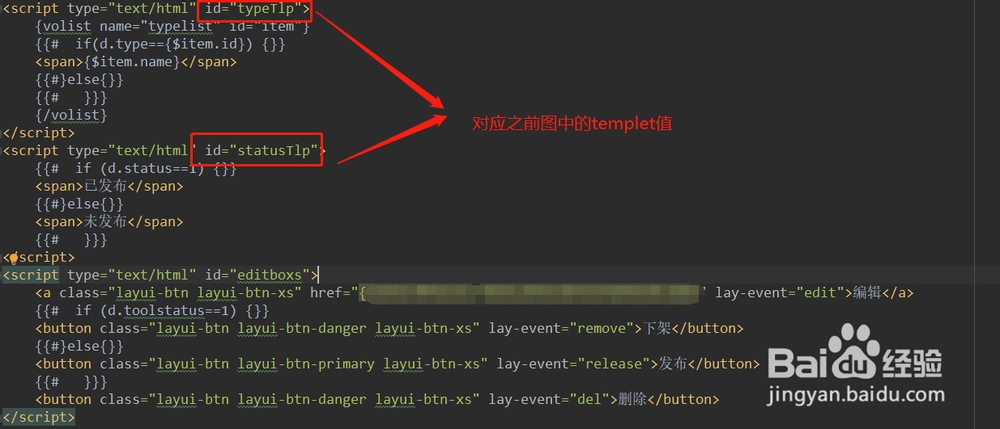
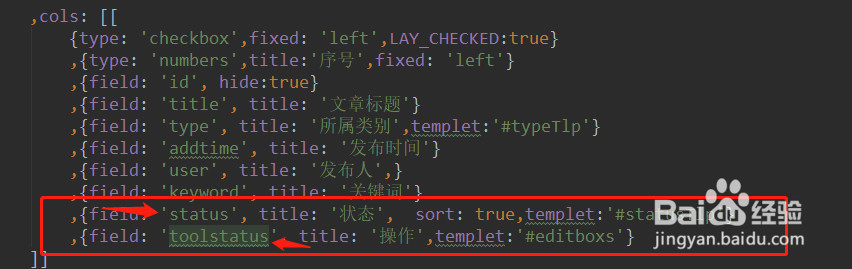
2、展示页面代码(部分链接已打码),这里我们采用layui的方法渲染table,所以html部分只有table和批量操作两大快。剩下是table表头cols的配置及templet模板。在templet中要获取当前行的数据需要是这样的d.xxx,按照layui的是说是templet:function(d){}这样的所以它只能是用过d去调用相应字段,换其它的换报错,当然你也可以自定义templet的funciton然后自定义返回值。
layui表格数据单行操作
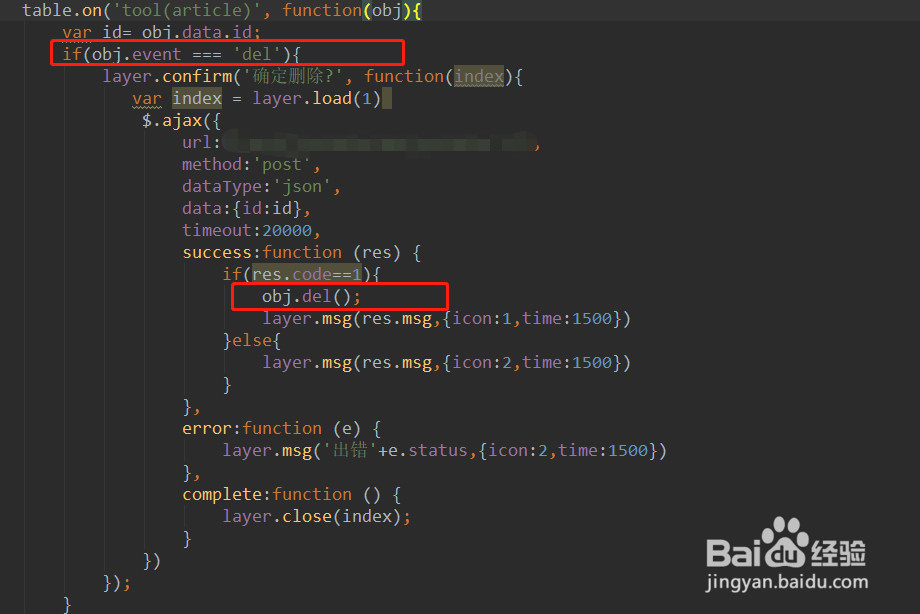
1、layui表格单行删除功能制作,根据前面我们已经完成单一操作功能的模板templet。这是模板中的删除按钮<button class=&鳎溻趄酃quot;layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</button>,所以只需以下步骤来完成删除1、监听table行工具事情table.on('tool(acticle)'),这里注意tool是事情名,可以理解为lay的规定名称,acticle是绑定在table是的lay-filter的值这个是我们自己定义的可以更改2、获取事件名,也就是这里table.on('tool(acticle)',function(obj)){}obj的even的值,判断是否与我们删除button上的lay-even相同,相同则为删除事件。3、执行删除操作,obj.del(),obj代表的是这当前行对象,细节看图片。这里我们是执行ajax请求然后删除前端相应节点,并提示相关操作信息,可以看到图中当请求成功后,删除前端节点然后提示消息。
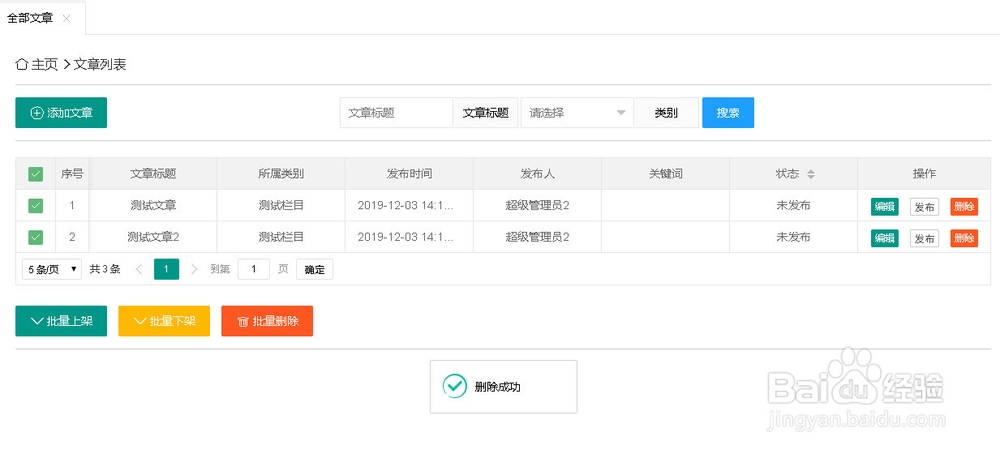
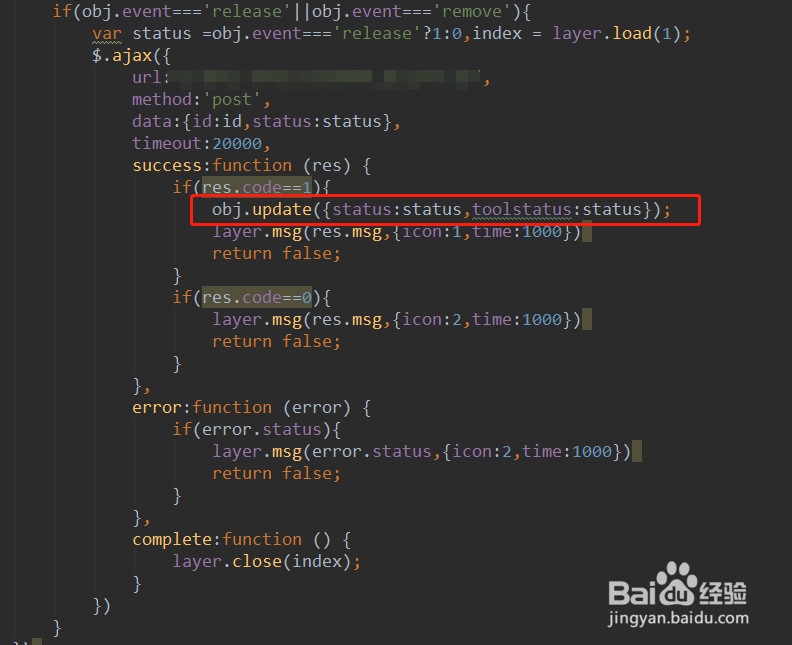
2、layui表格单行上架与发霎霈喊纪布功能制作,在templet中的代码是这样{{# if (d.toolstatus==1) {}}<button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="remove">下架</button>{{#}else{}}<button class="layui-btn layui-btn-primary layui-btn-xs" lay-event="release">发布</button>{{# }}}这个语法是lay模板语法,首先表格加载的时候我们是需要判断文章是发布状态还是下架状态,然后根据状态显示相应操作。1、由于前面已经添加来监听事件所以这里就不用在添加,只需在监听事件中增加判断。2、执行lay更新操作update()函数,这个用来更新当前行的数据,同样是获取obj对象然后执行obj.update({'字段名':'这里是新的值'}),如图中,我们是更新status,toolstatus两个字段,它们分别对应状态和操作列表。我们点击第一行的发布按钮,可以看到发布成功后变成状态变成已发布,操作变成下架按钮。
3、同意的编辑也是通过update来完成的,如果需要在同一个页面完成编辑,可以调用弹窗,然后进行无刷新编辑,我们这里通过获取当前行的数据id然后跳转到编辑页面进行编辑的,因为内容过多,在同一个页面编辑的话就页面太繁琐了
layui表格数据批量操作
1、这里我们有批量删除,批量下架和批量发布,三个批量操作都可以触发click事件来完成。绑定click事件,然后拿到相关勾选的数据,删除有服务端完成,删除后重构table就可以了
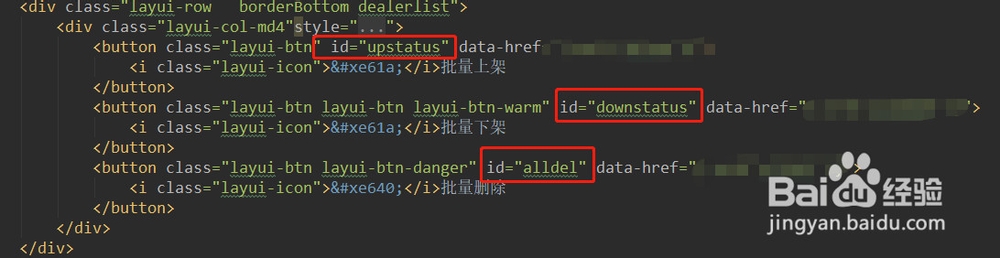
2、首先绑定click事件,我们定义的三个id绑定click事件。
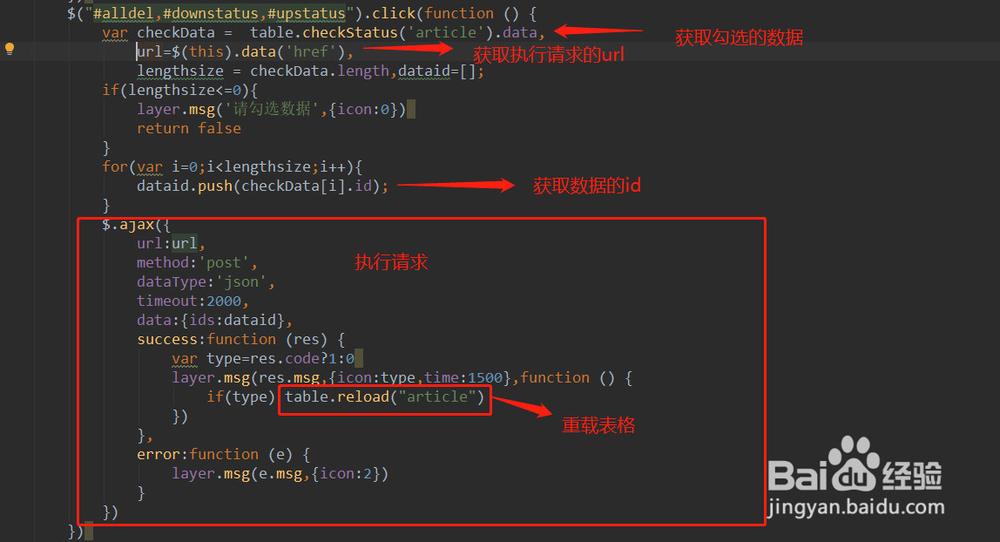
3、当触发click事件时,执行以下操作:1、获取需要执行的数据,就是勾选了那些行,这里有一个好处就是l锾攒揉敫ay为我们提供了获取勾选数据的方法checkSatus(),2、获取当前操作执行的url,就是三个操作按钮上的data-href属性值3、筛选数据的id,传送给服务端,执行请求然后通过reload重载table这里说一下这个重载表格,这里有一个好处就是我们不用去刷新整个页面,减少了页面的请求时间,这个reload有两个重载方式,一个是获取表格实例然后调用reload,一个是执行用table调用reload重载,但注意前者仅限与方法重载。我们这用的是后者