css设置div四边框样式
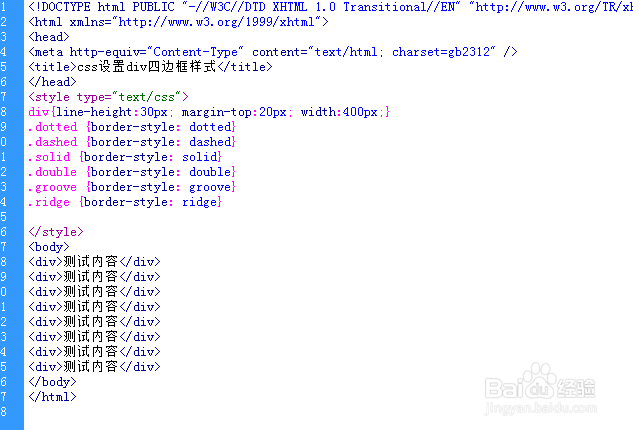
1、新建HTML文件
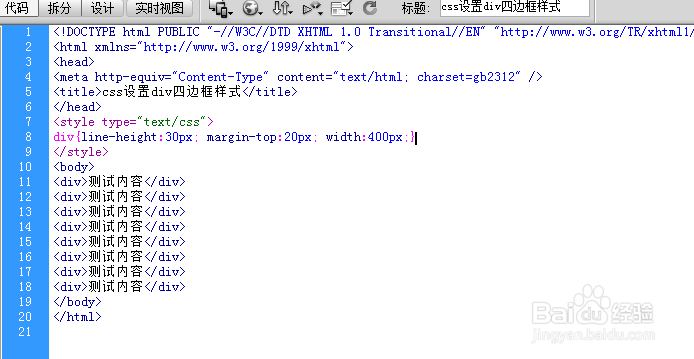
2、创建HTML标签和内容
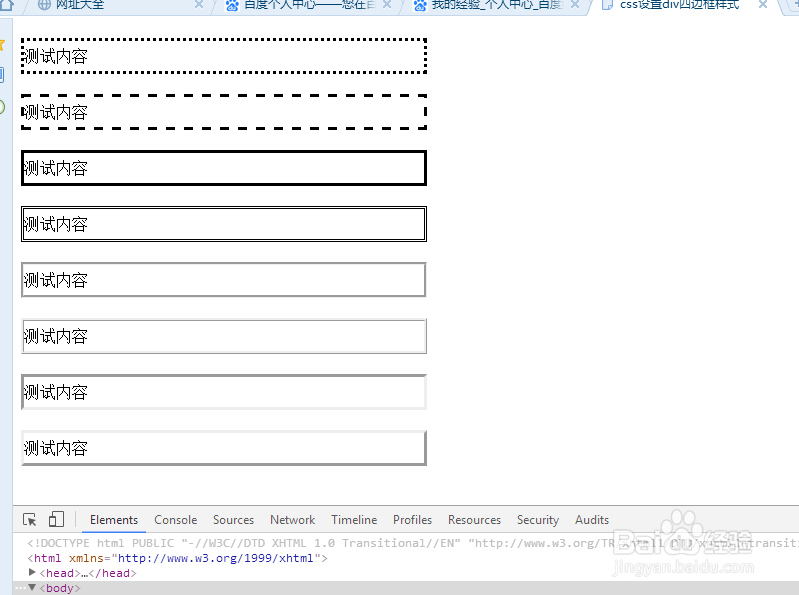
3、预览效果如图
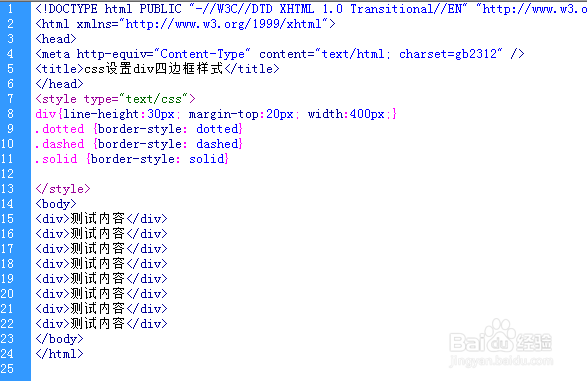
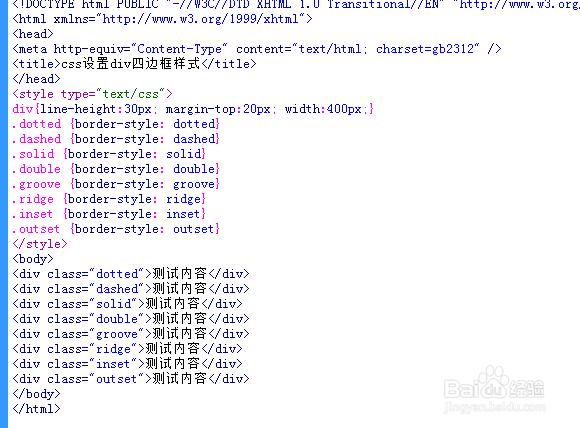
4、设置边框样式border-style: dotted
5、设置边框样式border-style:dashed
6、设置边框样式border-style:solid
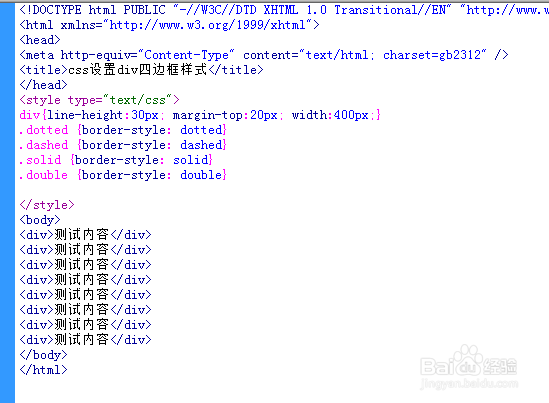
7、设置边框样式border-style:solid
8、设置边框样式border-style:double
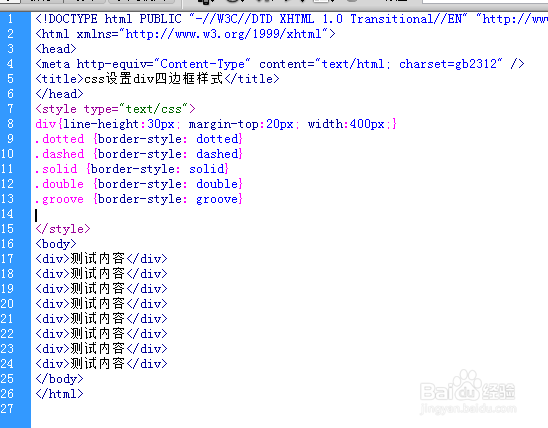
9、设置边框样式border-style:groove
10、设置边框样式border-style:groove
11、设置边框样式border-style:inset
12、设置边框样式border-style:outset,并为所有div添加上样式
13、预览效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:59
阅读量:29
阅读量:23
阅读量:65