【Axure如何实现音量调节按钮
1、1. 打开软件,新建文件,拖入一个【动态面板】,命名为【按钮】。

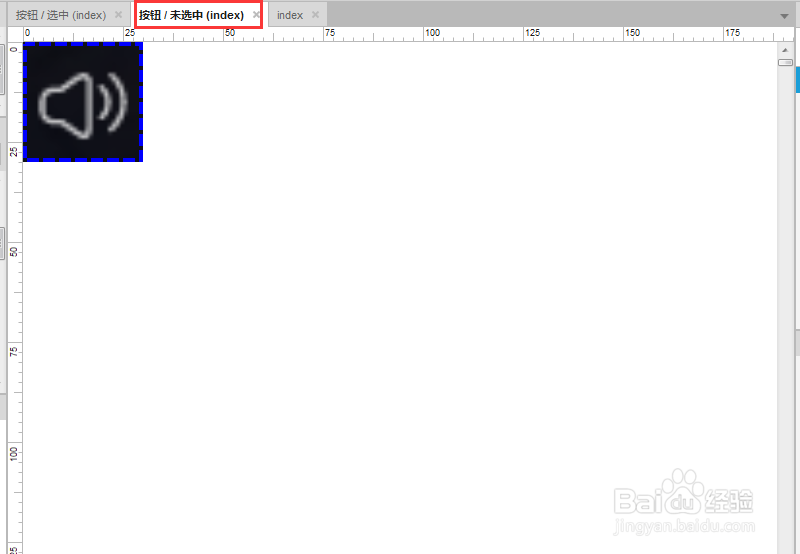
2、2. 将【按钮】的状态1和状态2分别命名为【未选中】和【选中】。分别加入未选中和选中两种状态下的喇叭图标。


3、3. 创建滑块条背景:拖入一个【动态面板】,命名为【滑块背景】。

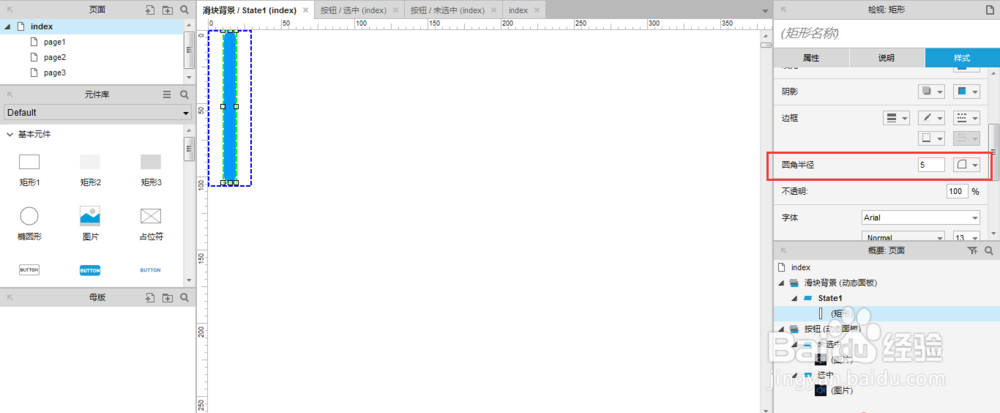
4、4. 双击进入【滑块背景】的状态1,创建一根圆角矩形。

5、5. 回到【index】页面,拖入一个【动态面板】,命名为【滑块】,并进入【滑块】状态1创建一个圆形滑块。

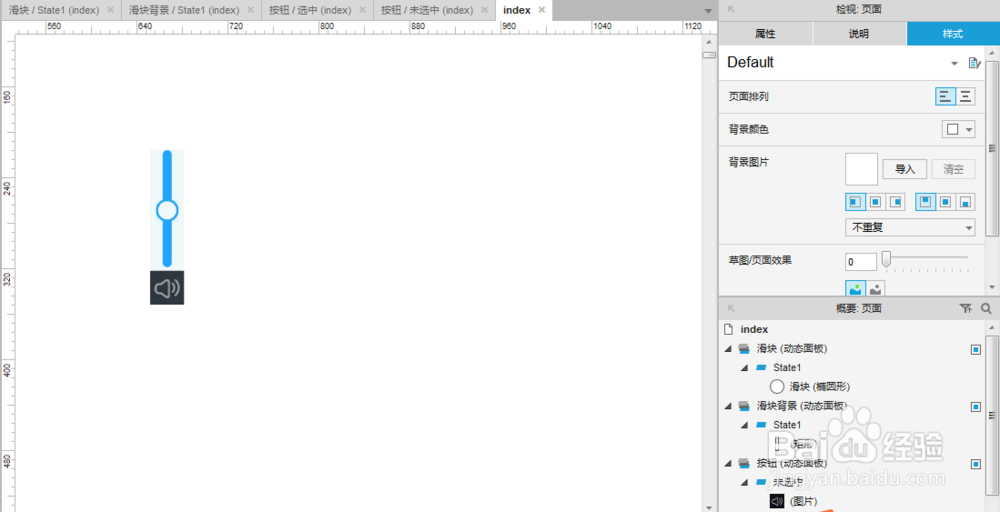
6、6. 回到【index】页面,调整各部件位置。

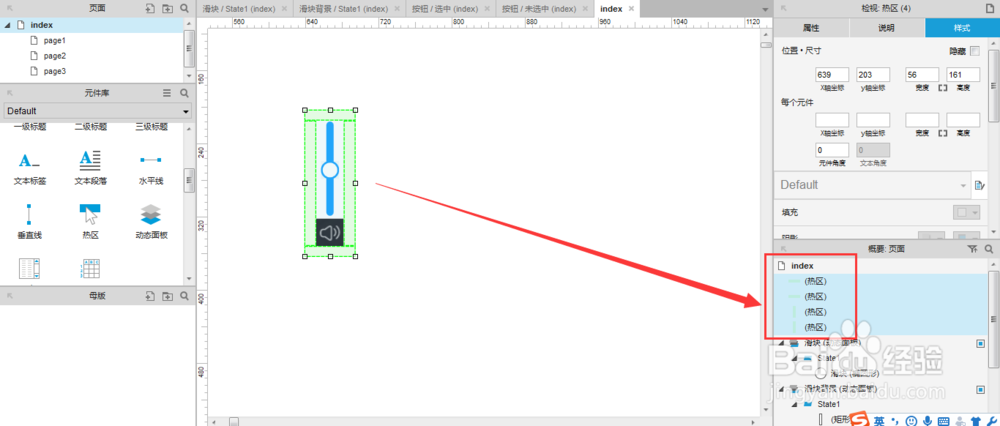
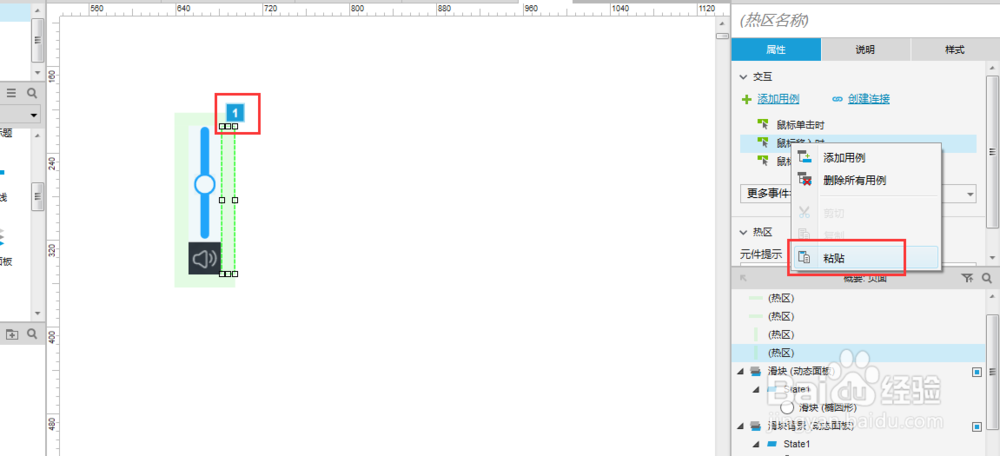
7、7. 设置【热区】,如下图,用于触发关闭音量调节。

8、8. 选中其中一个热区,设置事件-->复制事件,粘贴到其他热区的动作中。


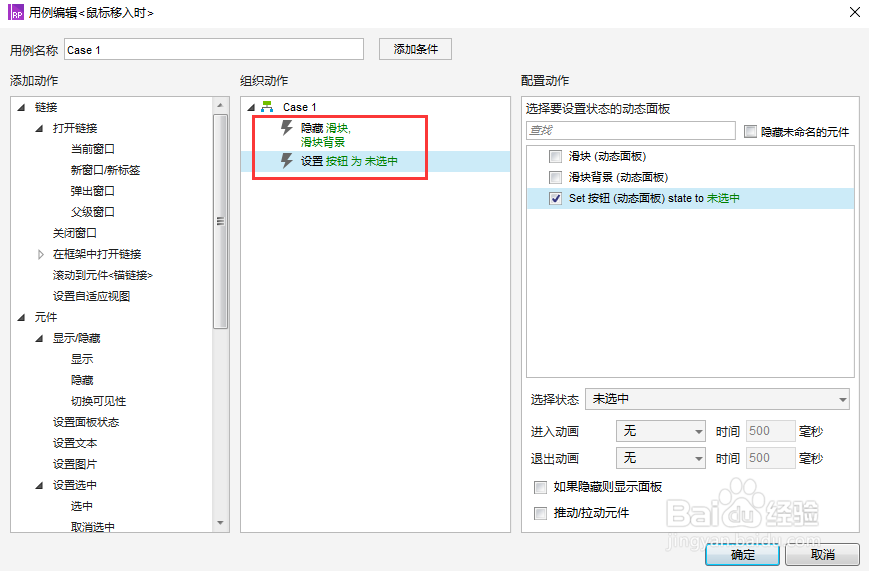
9、9. 设置【按钮】的单击事件如下:

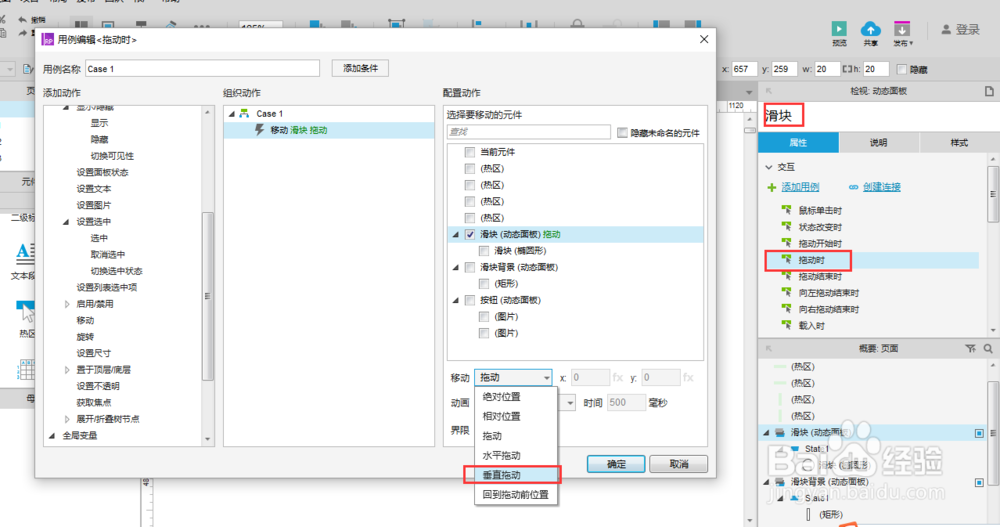
10、10. 设置【滑块】的滑动如下。页面载入时隐藏【滑块】和【滑块背景】


11、如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:97
阅读量:109
阅读量:154
阅读量:117