element layout布局
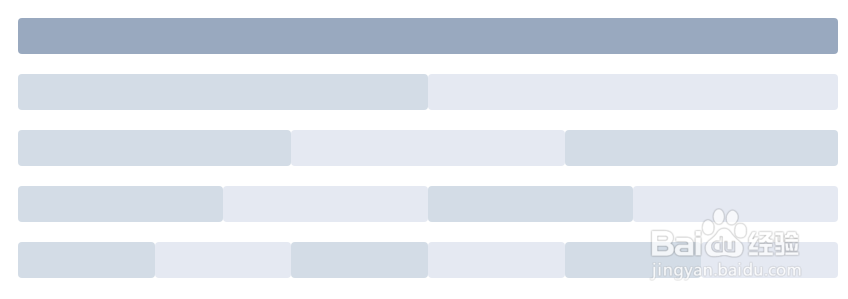
1、基础布局,代码如下<el-row> <el-col :span="24"> <d足毂忍珩iv class="grid-content bg-purple-dark"></div> </el-col></el-row><el-row> <el-col :span="12"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="12"> <div class="grid-content bg-purple-light"></div> </el-col></el-row><el-row> <el-col :span="8"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple-light"></div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple"></div> </el-col></el-row><el-row> <el-col :span="6"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="6"> <div class="grid-content bg-purple-light"></div> </el-col> <el-col :span="6"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="6"> <div class="grid-content bg-purple-light"></div> </el-col></el-row><el-row> <el-col :span="4"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="grid-content bg-purple-light"></div> </el-col> <el-col :span="4"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="grid-content bg-purple-light"></div> </el-col> <el-col :span="4"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="grid-content bg-purple-light"></div> </el-col></el-row>
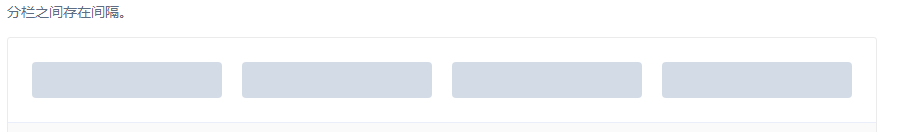
2、分栏间隔,使用gutter属性,代码如下<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row>
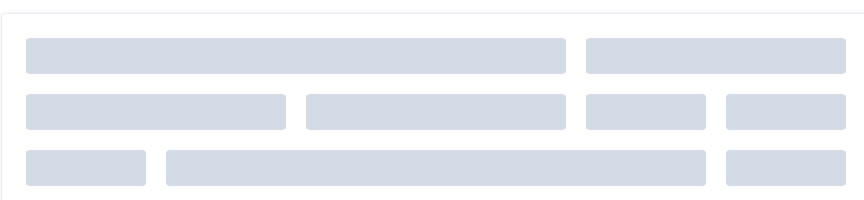
3、混合布局,代码如下<el-row :gutter="20"> <el-col :span="16"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="16"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col></el-row>
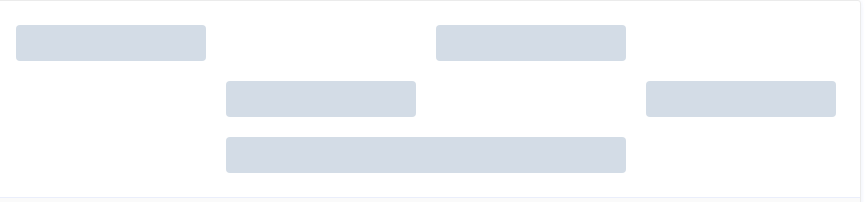
4、分栏偏移,使用offset属性<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row :gutter="20"> <el-col :span="12" :offset="6"><div class="grid-content bg-purple"></div></el-col></el-row>
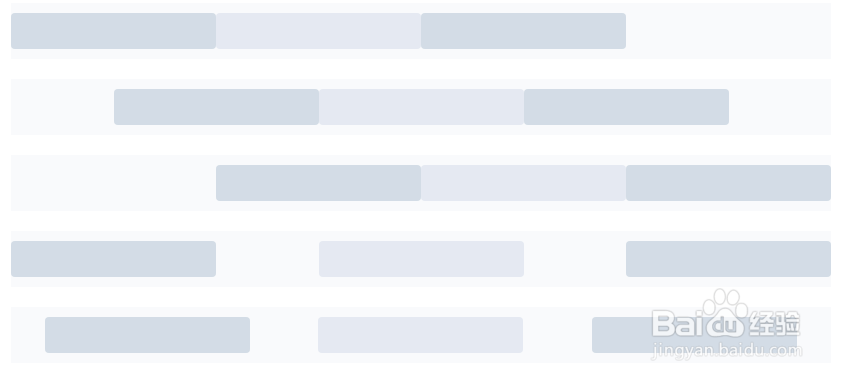
5、对齐方式,使用flex属性<el-row type="flex" class="row-bg&鳎溻趄酃quot;> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row type="flex" class="row-bg" justify="center"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row type="flex" class="row-bg" justify="end"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row type="flex" class="row-bg" justify="space-between"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row><el-row type="flex" class="row-bg" justify="space-around"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col></el-row>
6、响应式布局<el-row :gutter="10"> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col></el-row>