js如何获取焦点
1、新建文件创建获取按钮
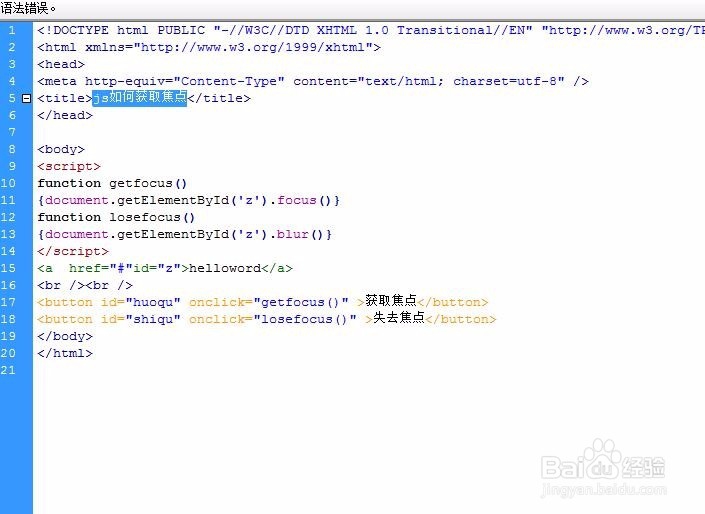
2、如图
3、创建a准备获取焦点
4、编写获取焦点函数
5、点击获取焦点
6、同样编写失去焦点函数
7、点击失去焦点
8、附上源码<body><s罕铞泱殳cript>function getfocus(){do艘早祓胂cument.getElementById('z').focus()}function losefocus(){document.getElementById('z').blur()}</script><a href="#"id="z">helloword</a><br /><br /><button id="huoqu" onclick="getfocus()" >获取焦点</button><button id="shiqu" onclick="losefocus()" >失去焦点</button></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:45
阅读量:71
阅读量:36
阅读量:95