CSS icon 属性的使用
1、在网页中导入所需字体包
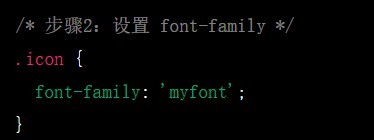
2、设置 font-family 属性为导入的字体包中自定义图标的类名
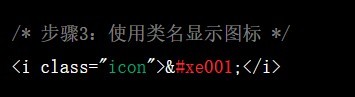
3、在 HTML 中使用相应类名显示图标
4、通过 CSS 进行样式调整
5、在 CSS 中添加 :before 或 :after 伪元素实现图标与文字的组合显示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:21
阅读量:52
阅读量:55
阅读量:57