DW中怎样置入div标签【新手教程】
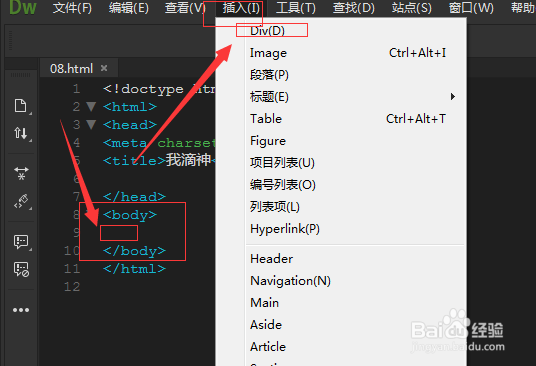
1、打开DW软件,建立好html文档,如图,然后在插入菜单中插入Div标签
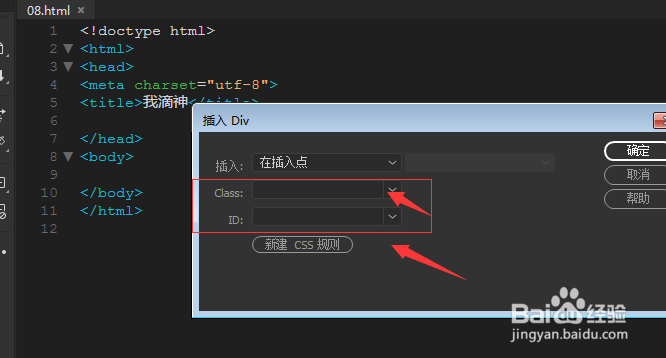
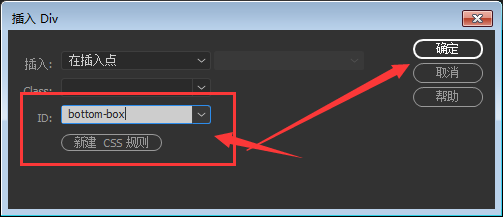
2、我们首疏扌熘创建了div属性的时候,会跳出一个属性栏,如图;这里有两个类名称选项class和id,就是可以在div上添加个名称,方便后期的修饰
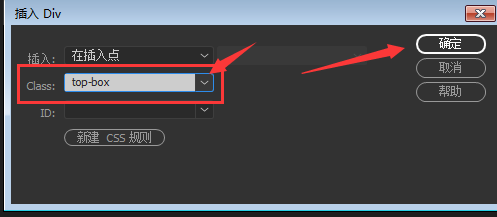
3、比如我们在罕铞泱殳class后面添加一个名称,这个名称代表此时这个div,名称可以根据自己的内容部分定义,一般用英文
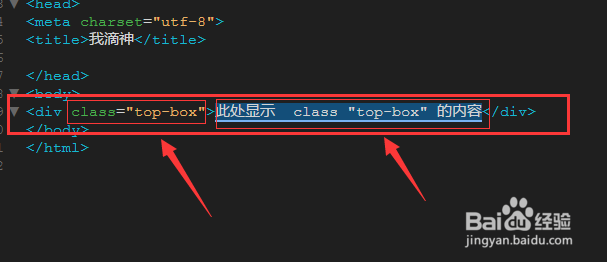
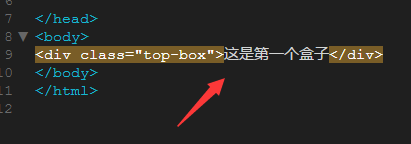
4、然后建立后,我们可以看到在div后面就是带着的class标签了, 中间选中部分可以更改文字或添加其他标签内容
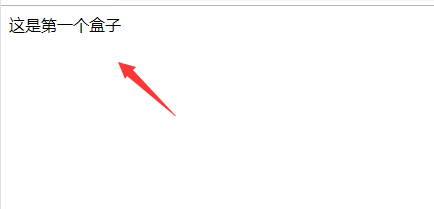
5、在中间的文字内容随意更改,在浏览器中看到的就是文字内容了
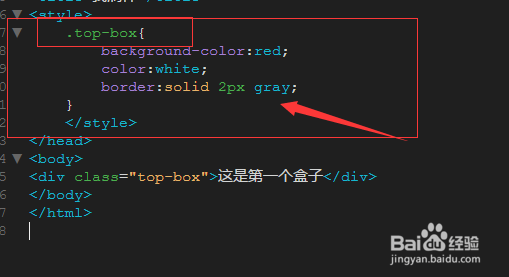
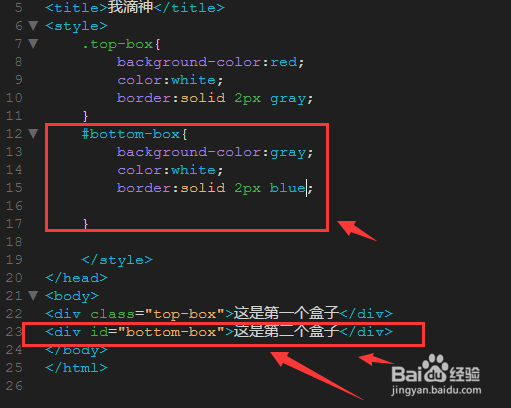
6、然后如果们修饰这个div标签,就需要建立style样式,然后在里面修饰div,在类名称class前面一定要加上点才可以
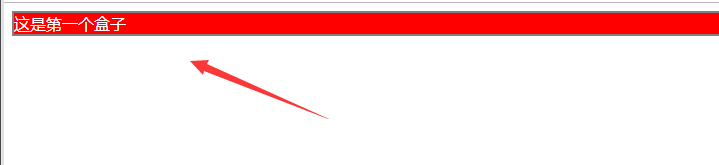
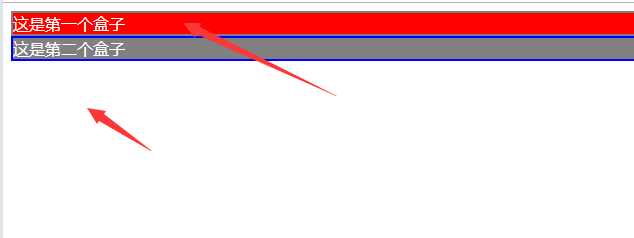
7、如图,我们对div添加修饰后就是这样的效果了。
8、然后我们在来看下ID类名称,和class用法一样
9、只是在样式中,类名称前面要加上#才可以。如图所示修饰后的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:53
阅读量:56
阅读量:67
阅读量:57