js怎么获取文本框中输入的内容
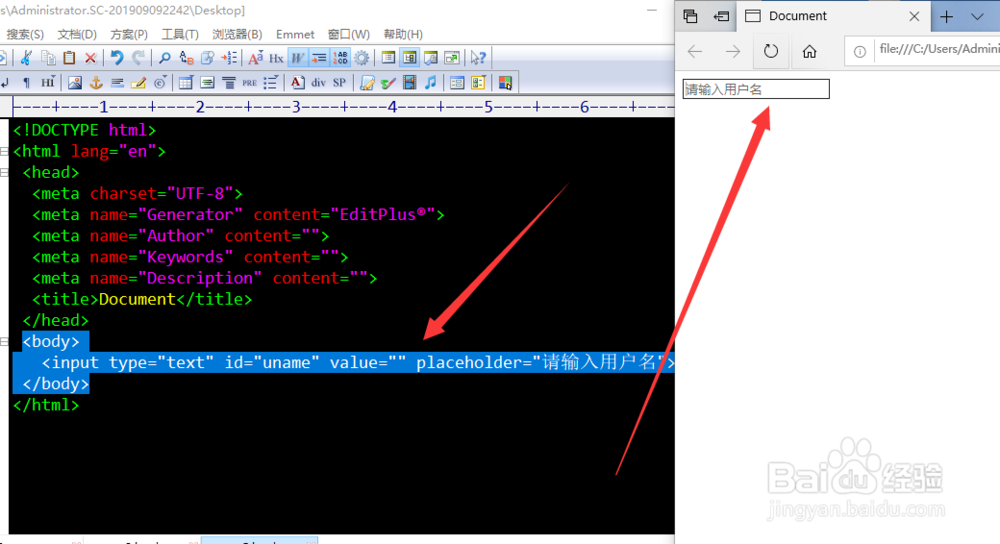
1、第一步:首先制作一个文本框,在页面中写上输入文本框的代码。
<body>
<input type="text" id="uname" value="" placeholder="请输入用户名">
</body>

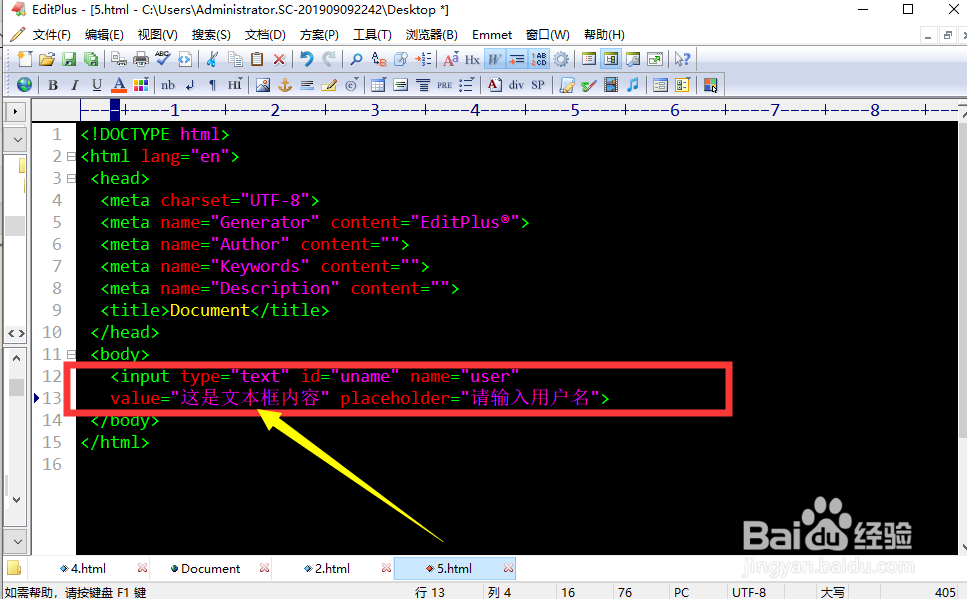
2、第二步:文本框中输入的内容到底是哪个属性下能看到呢,我们先做一个测试,在input标签的value属性中添加一些内容,然后在浏览器中查看是否能显示出我们输入的内容。
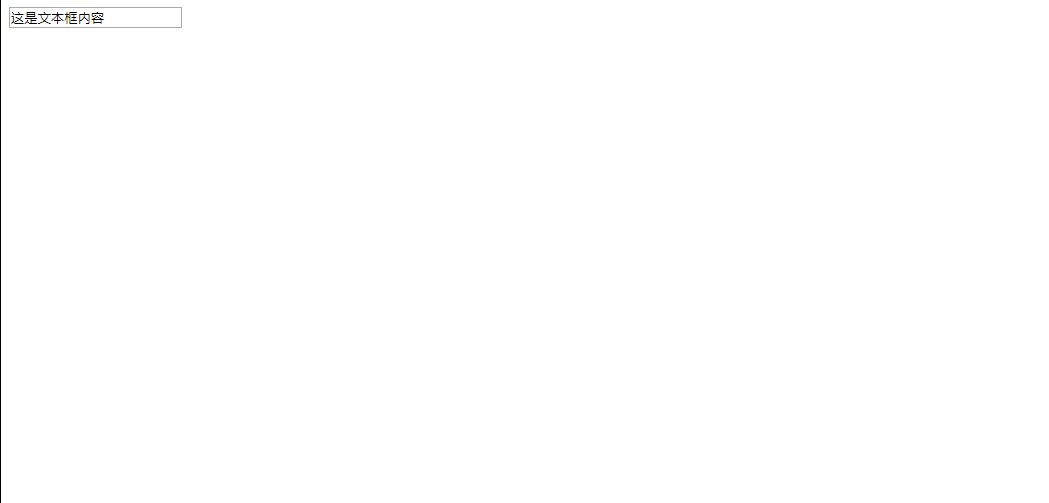
<input type="text" id="uname" value="这是文本框内容" placeholder="请输入用户名">

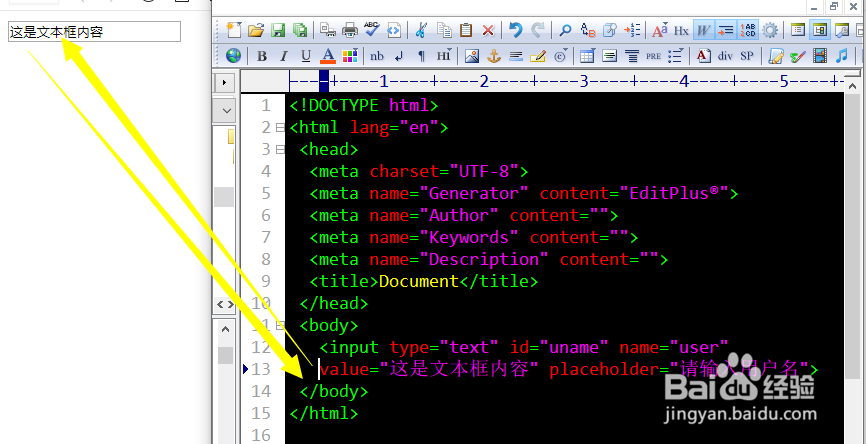
3、第三步:打开浏览器进行观看,可以发现当我们设置了value属性的值后,文本框中就显示的value的值。

4、第四步:有了这个思路后,我们着手编写js代码。在页面中继续写js脚本。首先定义一个变量用来定位文本框。
<script>
var utext = document.getElementById("uname");
</script>

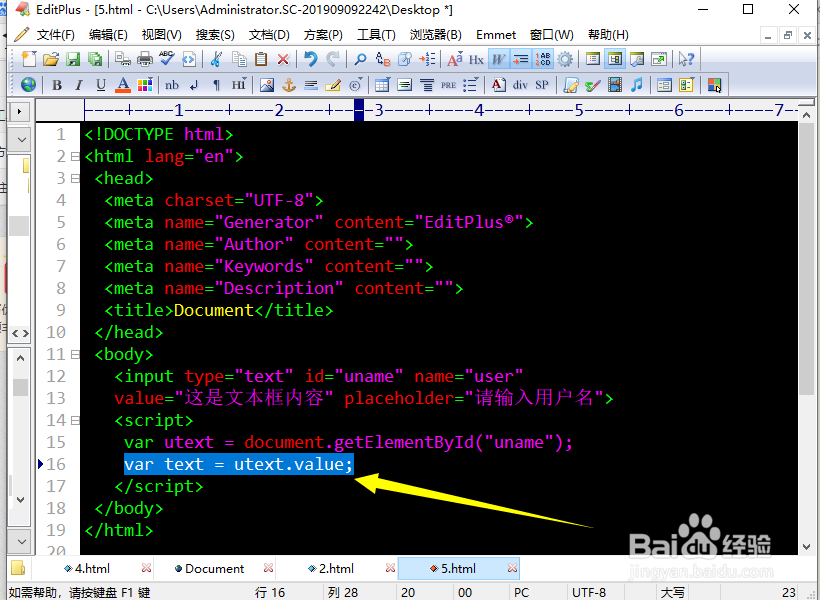
5、第五步:再定义一个变量,用来保存显示文本框的值。
<script>
var utext = document.getElementById("uname");
var text = utext.value;
</script>

6、第六步:当编写完上述步骤后,我们使用一个弹出框进行显示我们输入的内容。
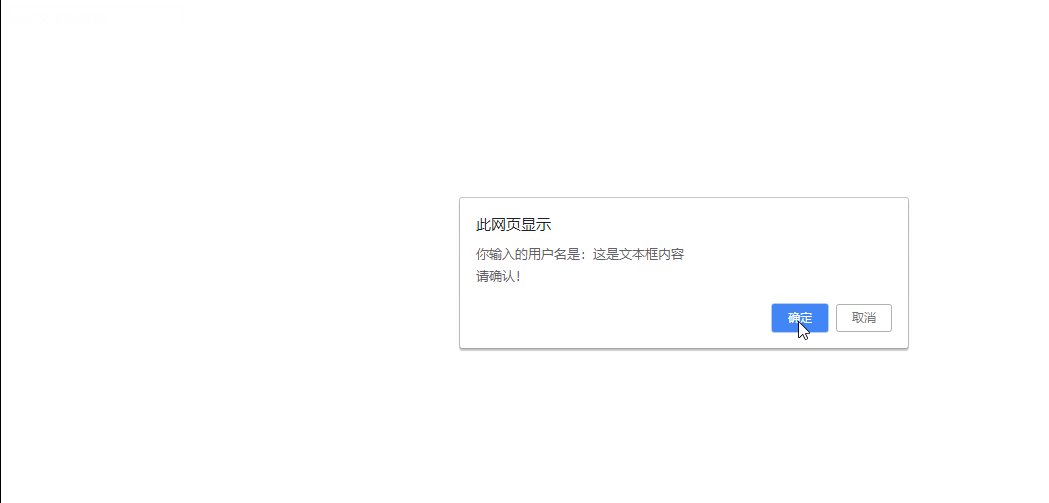
confirm("你输入的用户名是:"+text+'\n'+"请确认!");

7、第七步:在浏览器中演示可以看到能获取到文本框的值了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:127
阅读量:60
阅读量:183
阅读量:145
阅读量:43