用jquery点击a标签怎么做
1、新建一个html文件,命名为test.html,用于讲解用jquery点击a标签怎么做。
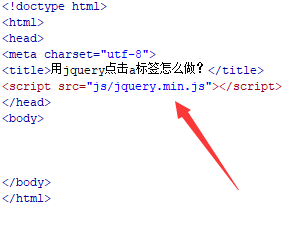
2、在test.html文件内,引入jquery.min.js库文件,这是使用jquery方法的前提。
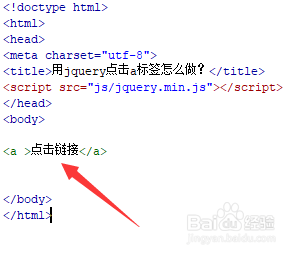
3、在test.html文件内,使用a标签创建一个链接,链接的名称为“点击链接”。
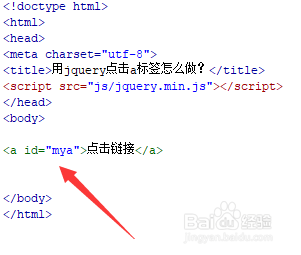
4、在test.html文件内,设置a标签的id属性为mya,主要用于下面通过该id来设置获得a标签对象。
5、在test.html文件内,在js标签内,使用jquery中的$通过id获得a标签对象,给该对象绑定onclick点击事件,当a标签被点击时,执行function函数。
6、在function方法体内,使用window.location.href方法实现跳转,例如,这里跳转到百度首页。
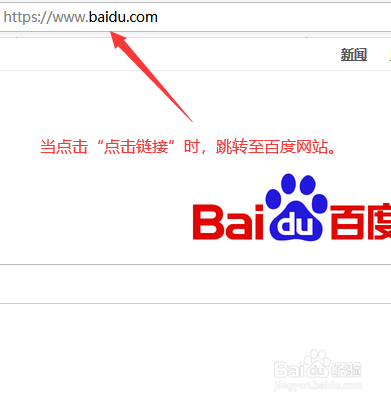
7、在浏览器打开test.html文件,点击链接,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。