换了新工作,如何快速熟悉新公司产品
1、业务流程图刚刚入职一家新公司,一般肯定是想快速提现自己的价值,让公司知道招聘到自己真是一件赚到的事情,但是藻焐瞬赧往往我们都是接着上个产品的锅,不知道从何下手。如果之前了解一点业务还好说,但是大部分时候我们做产品的工作很多时候都是一个领域横跨另一个领域,很多之前了解的业务就完全用不上了,这个时候就需要重新去了解一个新的领域,怎么快速上手就很重要了。我个人用的最快的方法就是搭建业务流程图,在不完全了解业务的情况下,我想快速熟悉并且明确业务,上手开始画流程是最快的方式。业务流程图除了帮助我们快速梳理现有业务外还有一个一个好处,就是帮助我们找到现有业务流程中的问题,方便我们后期对产品进行迭代。
2、功能清单在根据业务流程图梳理清楚需求之后,我们可以开始着手做一份功能清单(我用的是思维导图,有些可能更喜欢用excel,这个看公司要求),这个清单上会记录我们对现有产品的功能区分的理解,也是当前公司产品的一览图,这个是对产品的功能模块的梳理。这个清单可以快速定义要开发的功能模块,以及每个模块要满足的基本需求。
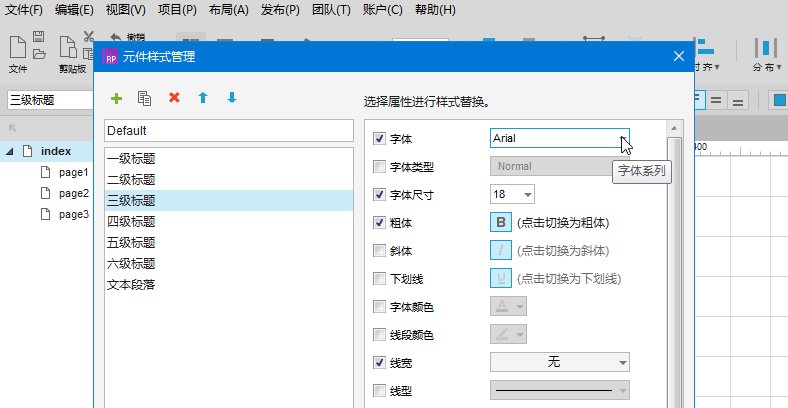
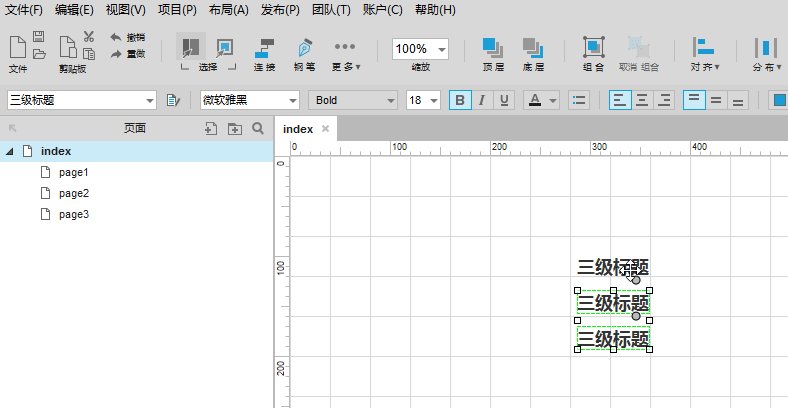
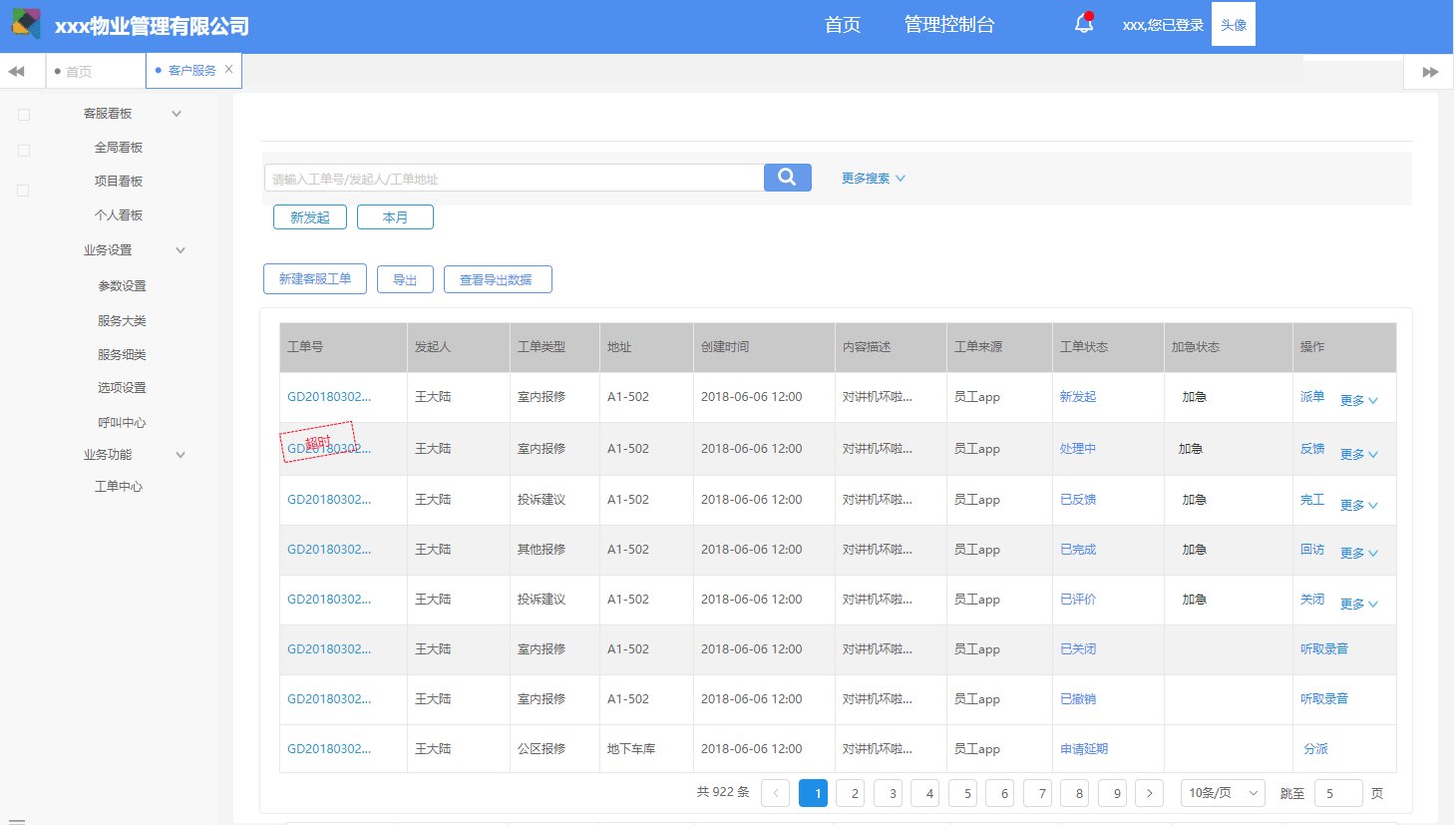
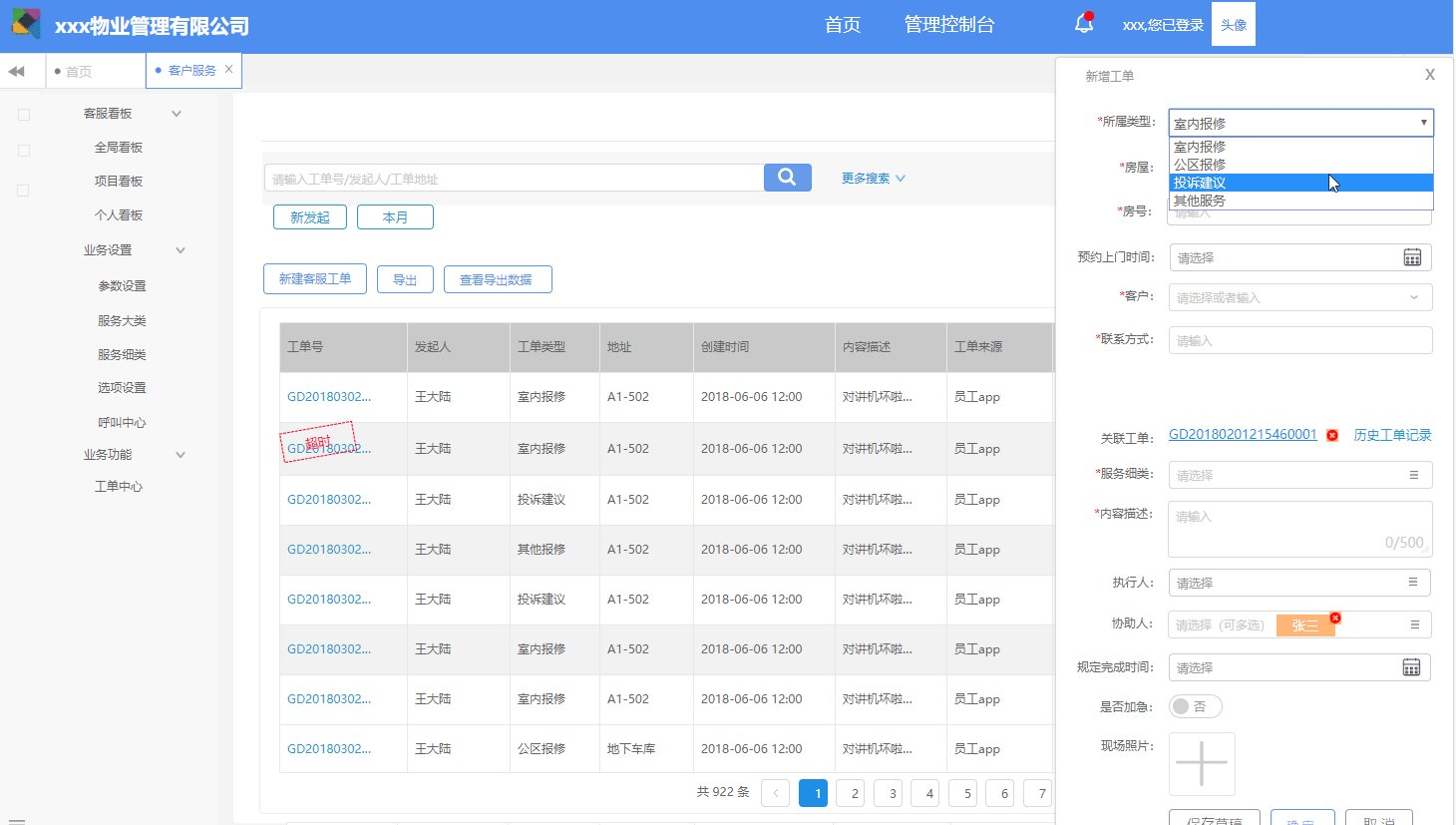
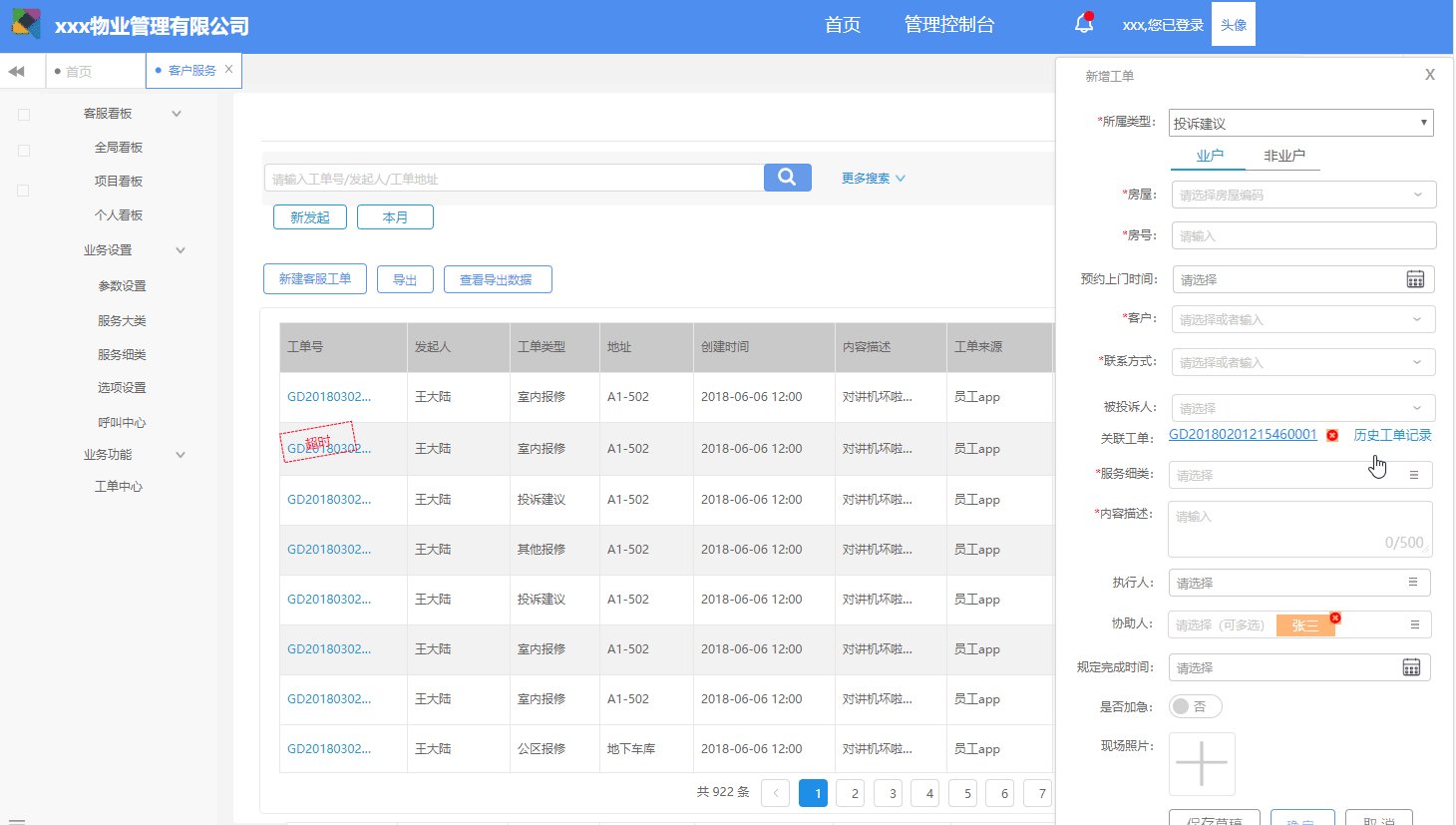
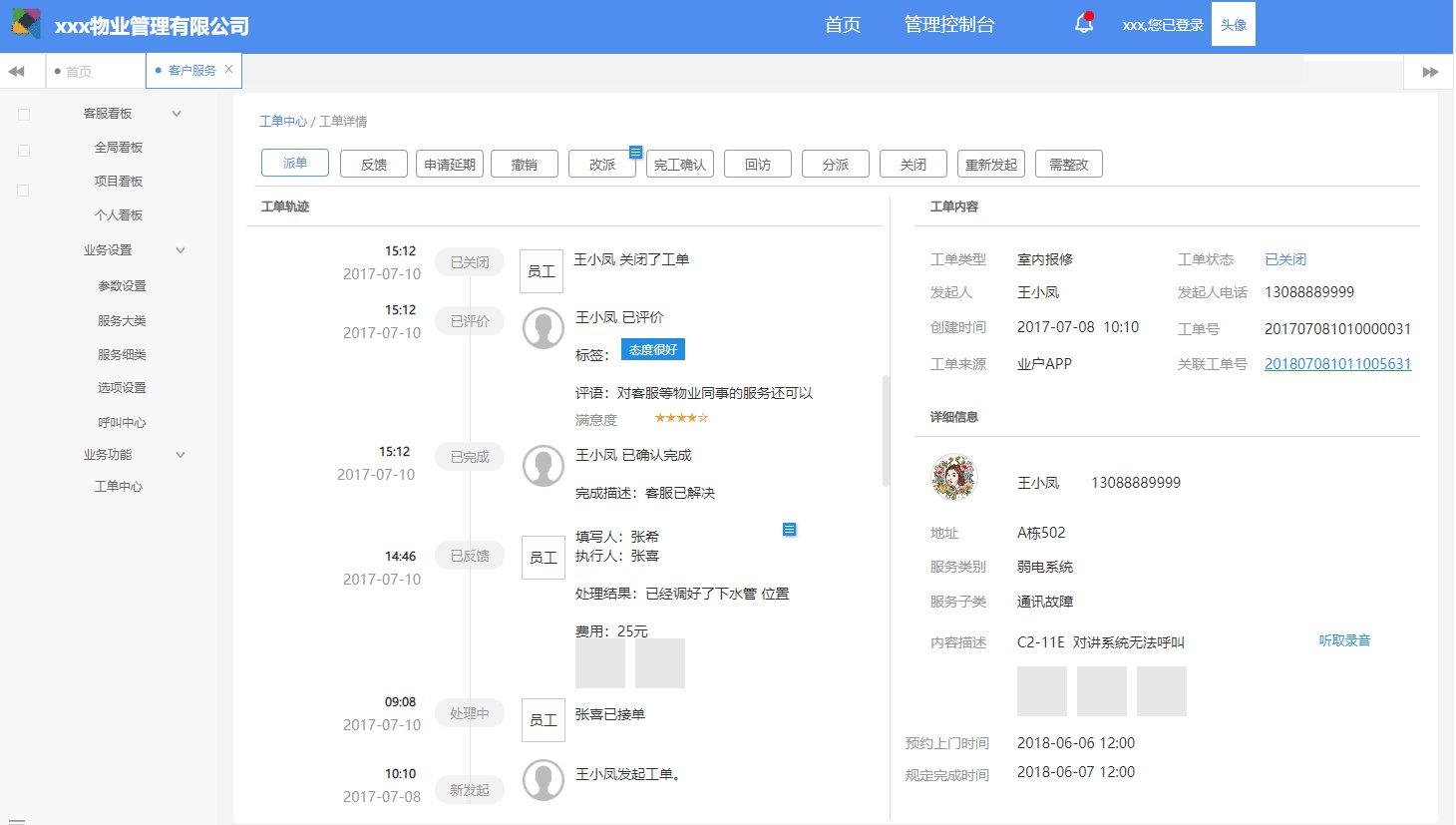
3、原型搭建刚入职一家公司,如果公司对原型有规范要求,那就按照要求去绘制这个还比较好,这里说的是公司对原型没有要求,但是刚入职还是想表现一下自己,体现自己价值的时候,怕原型做的差了拉低印象分,做的特别复杂后期可能UI都让自己包了,所以这个度就要把握好。其实最简单的我们把绘制原型的默认字体换成微软雅黑,这里也是个小技巧,我发现其他的字体在IE显示会变形,然后保持所以字段表单对其,水平垂直距离一致原型基本都会很舒适。调整参照入下:
4、基本交互原型页面搭建完成之后,我们现在有一种主流思维就是不要做太多的交互化,但是我们刚入职新公司呀,适当的交互真的很加分的。而且从我个人的经验来看,加了交互的原型在给客户跟技术宣讲时会比完全平铺的原型要更加容易被接受。这里说的交互不是说要完全高保真,是指一些基本的页面调整,弹框样式这些。做一个流程能达闭环是最好的。简单的交互可以加快快发以及设计人员对业务的理解。但是有一点确实,不要花太多的精力去研究交互,我们产品做得非常复杂非常炫酷的交互技术从性能考虑大部分都会被毙掉,所以基本的交互最好要有,但是过于复杂的就不要了。下面是一个原型交互示例:
5、PRD文档编写每个公司对于PRD文档的编写可能都是有自己的要求的,这里就针对那些刚入门或者公司没有要求的新手们推荐一种我个人用的比较多的方式。大致就是把拆分为几个说明区域:功能说明:简要概括这个页面要做的事情,方便技术人员快速理解这里的业务。表单说明:对这个页面的字段进行说明。交互说明:对这个页面要有的交互进行说明。
6、以上,就是个人一些工作中小心得的分享。祝你工作愉快~