jquery怎样实现鼠标离开图片时边框就消失
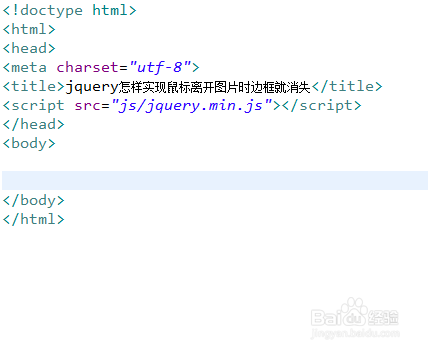
1、新建一个html文件,命名为test.html,用于讲解jquery怎样实现鼠标离开图片时边框就消失。
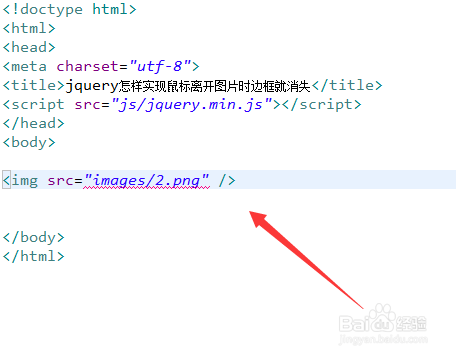
2、在test.html文件中,使用img标签创建一张图片,用于测试。
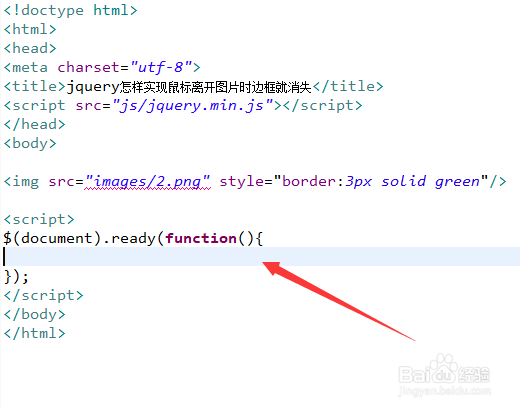
3、在test.html文件中,使用style给图片增加一个边框样式,设置其边框为3px宽绿色边框。
4、在js标签内,使用ready()方法,在页面加载完成时执行function方法。
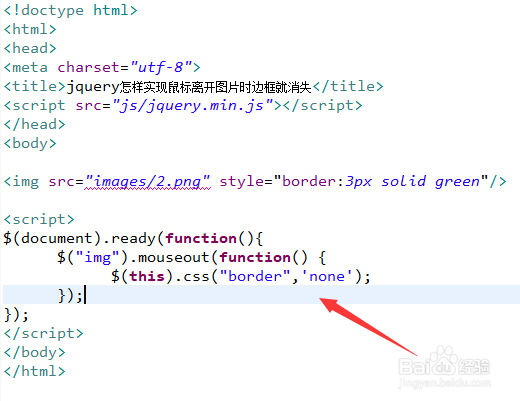
5、在function方法内, 通过获得图片对象,给img标签绑定mouseout鼠标糙怍牢莱事件,当鼠标离开图片时,通过css()方法将图片的边框属性(border)设置为none,即不显示边框。
6、在浏览器打开test.html文件,鼠标离开图片,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:85
阅读量:20
阅读量:89
阅读量:56