DW中网站首页怎样添加轮播图的效果
1、首先在相关的网站上下载一个轮播图的素材包,一般的网站中相关的资源较多,在DW中打开页面
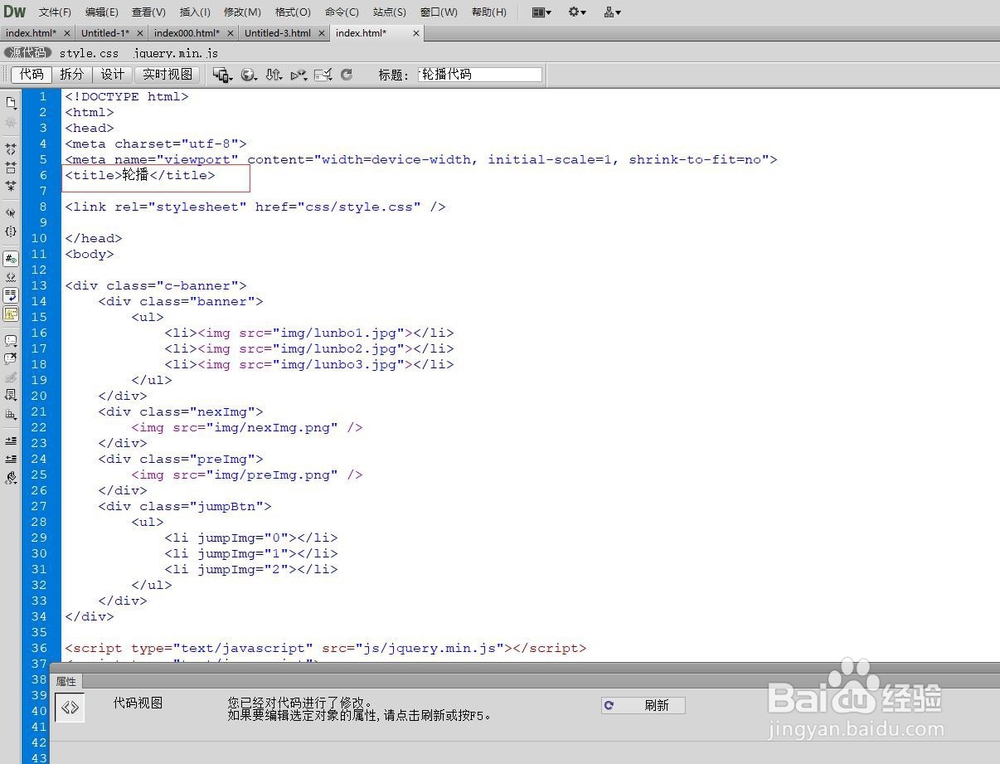
2、查看其主要的代码区,可以更改页面的标题与删除无效的信息
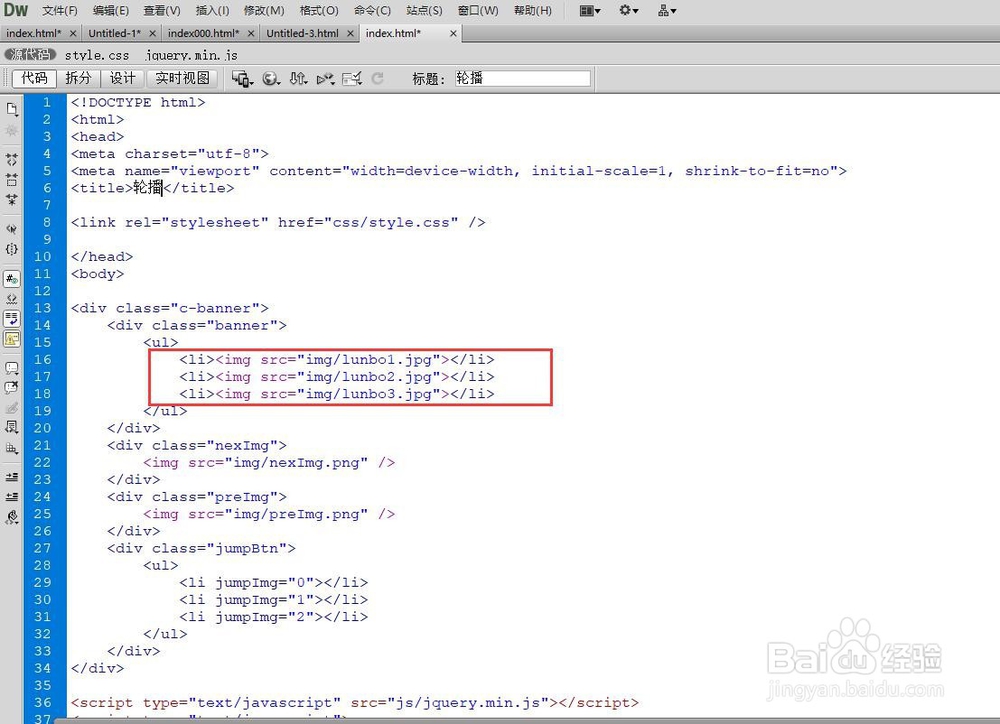
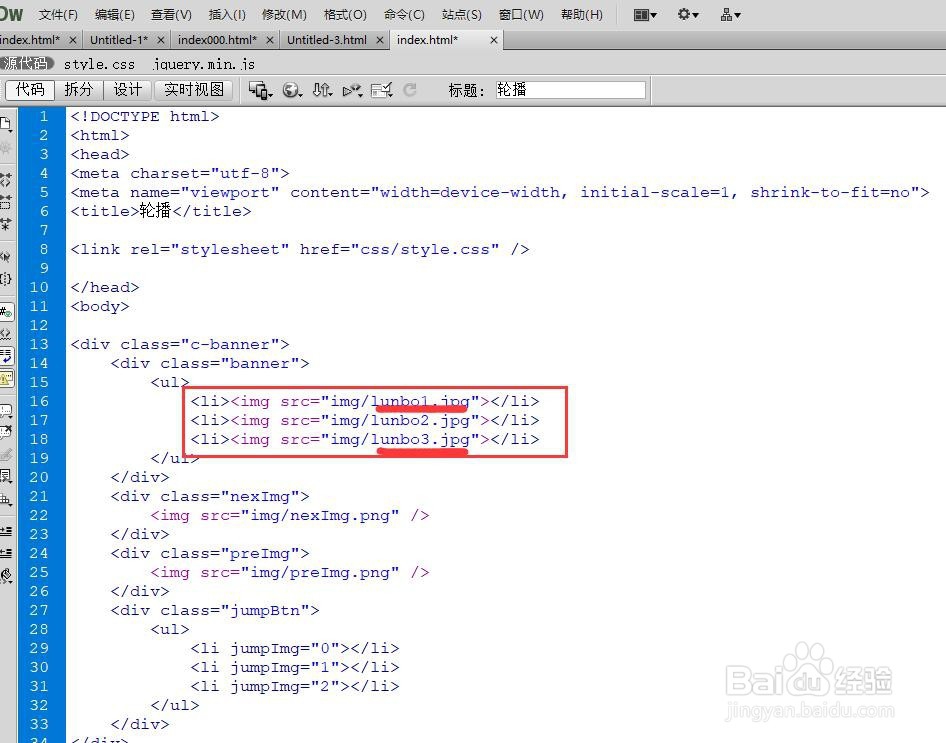
3、找到图片所在的位置代码区后,进行图片信息的更改。
4、在更改图片信息的过程中,一定要注意图片必须保存在相应的文件夹中,也就是轮播图图片所在的文件夹,另外图片的属性不能变化,一旦变化就需要相应的修改。
5、图片更改修改后,进行点击F12进行预览效果展现。
6、最后,如果需要在网页中插入轮播图,就必须在网页中插入表格来实现,在表格中插入轮播图的代码就可以了
7、注意的问题是,需要将轮播图代表的代码内容剪切到表格的一个单元格内就可以实现了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:44
阅读量:43
阅读量:49
阅读量:71