justify-content是什么意思?
1、1.默认值flex-start
justify-content : flex-start;

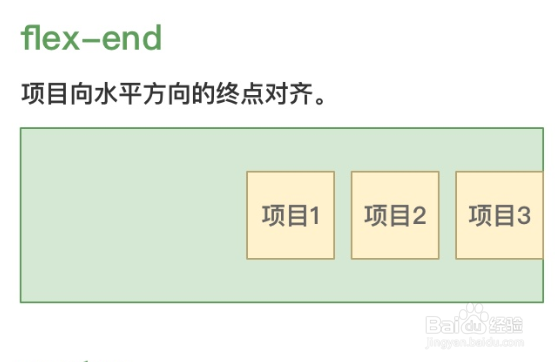
2、2.flex-end :水平方向的终点对齐
justify-content : flex-end;

3、3.center : 居中
justify-content : center;

4、4.space-between:最左最右靠边,中间间距相等
justify-content : space-between;

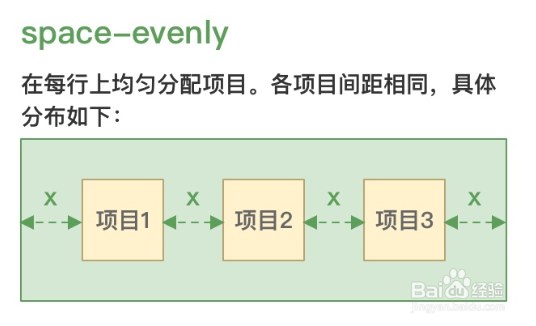
5、5.space-evenly : 每个间距,均匀分布为x
justify-content : space-evenly;

6、6.space-around : 每个项目的左右撑开距离相等。
justify-content : space-around;

1、1.stretch : 默认值,垂直方向铺满;
algin-item :stretch;

2、2. flex-start :起始位置均在上部;
algin-item : flex-start;

3、3. center : 居中
algin-item : center;

4、4. flex-end : 底部保持触底。
algin-item : flex-end;

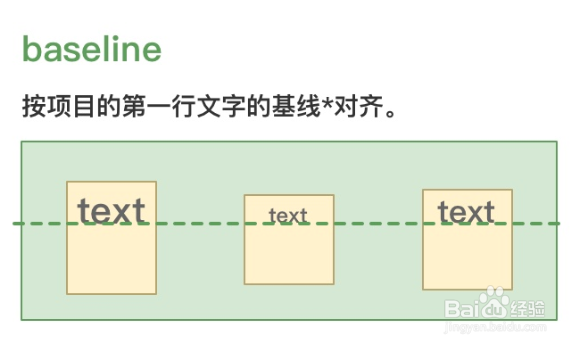
5、5.baseline :按第一项目的文字为基准线;
algin-item : baseline;

1、1.justify-content:水平分布参数:
(1)flex-start
(2)center
(3)flex-end
(4)space-between
(5)space-around
(6)space-evenly
2.algin-item:垂直分布参数:
(1)stretch
(2)flex-start
(3)center
(4)flex-end
(5)baseline
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:184
阅读量:112
阅读量:167
阅读量:89
阅读量:77