WebStorm(Mac版)配置微信小程序开发
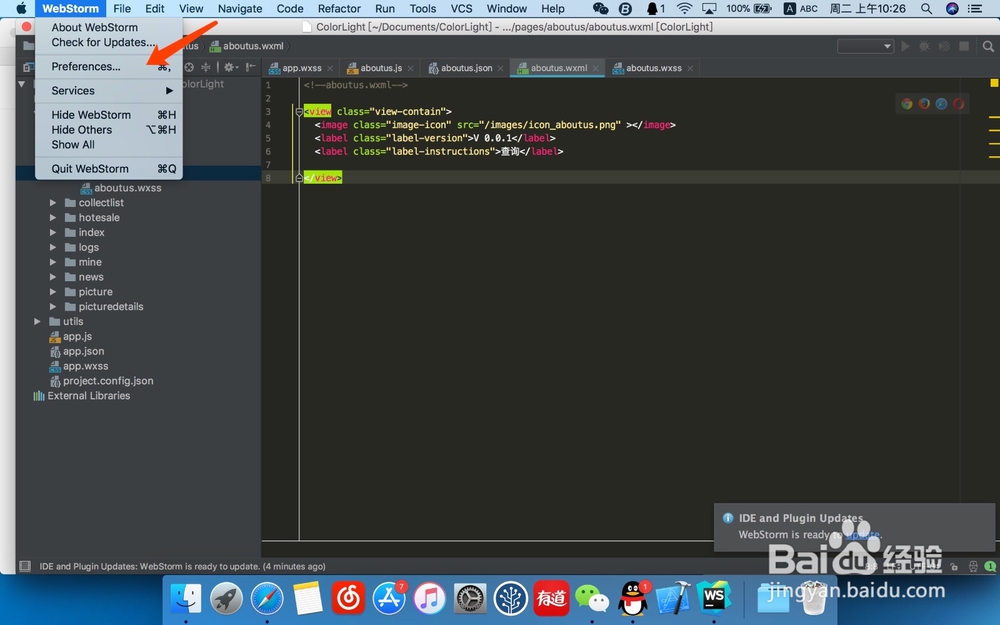
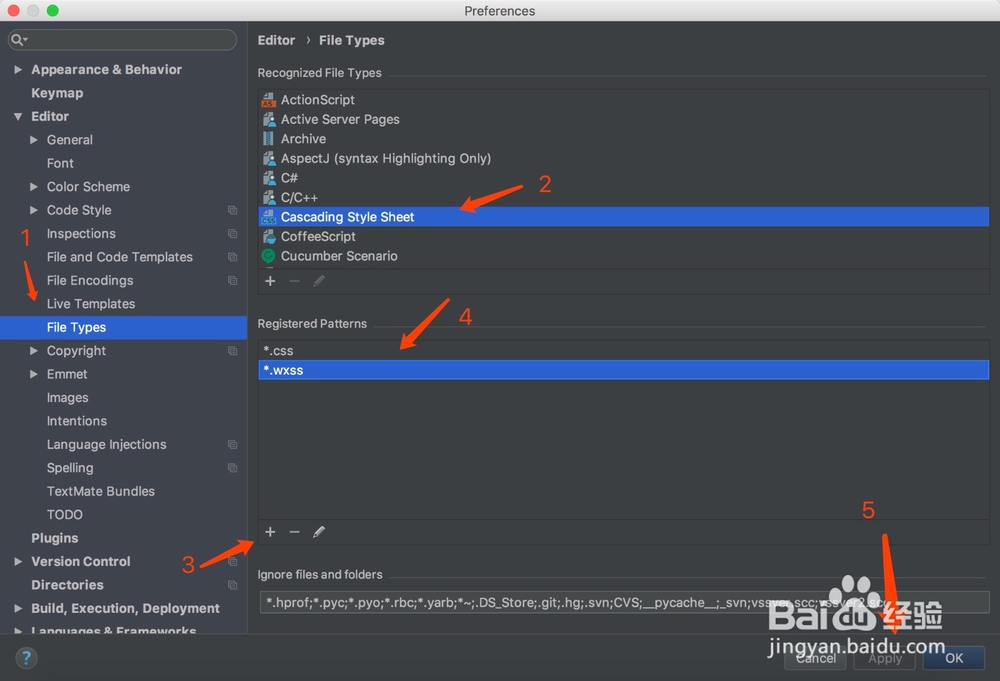
1、首先配置wxs衡痕贤伎s环境。点击WebStorm-->Preferences-->Editor-->File Types--媪青怍牙>Recognized File Types-->Cascading Style Sheet-->添加*.wxss-->Apply应用-->OK。这样就配置好了wxss环境,打开.wxss文件就会呈现高亮状态。
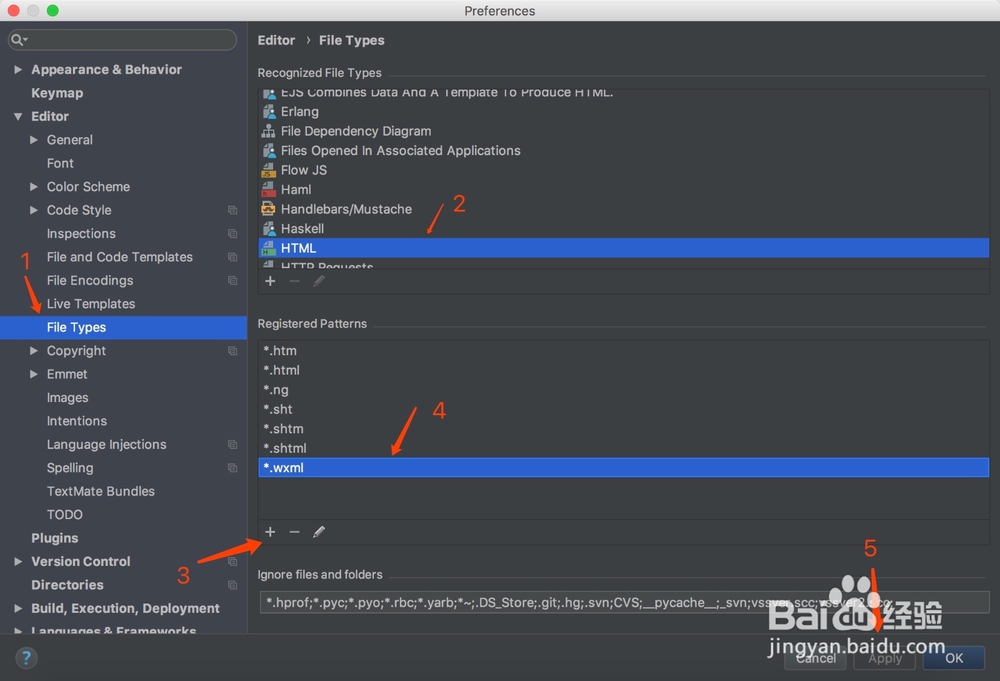
2、配置wxml环境。点击WebStorm-->Preferences-->Editor-->File Types幻腾寂埒-->Recognized File Types-->HTML-->添加*.wxml-->Apply应用-->OK。
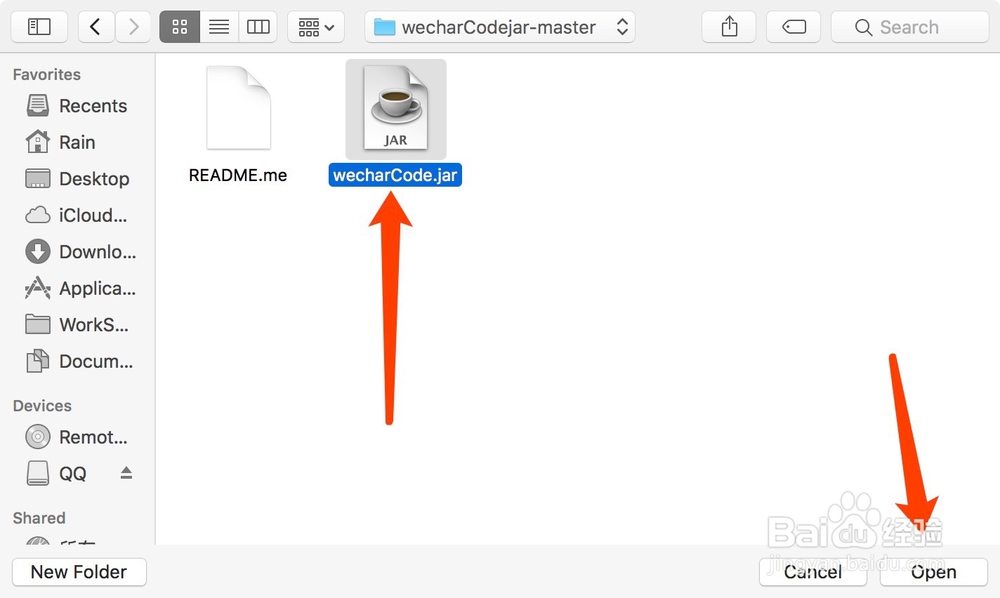
3、最后一步。进入https://github.com/miaozhang9/wecharCodejar下载wecharCode.jar。然后在webStorm 的 File -> import settings 中导入即可。重启WebStorm完成配置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:95
阅读量:61
阅读量:89
阅读量:49