css设置文本内容过长时换行
1、打开visual studio code,创建一个H5规范的html文档结构
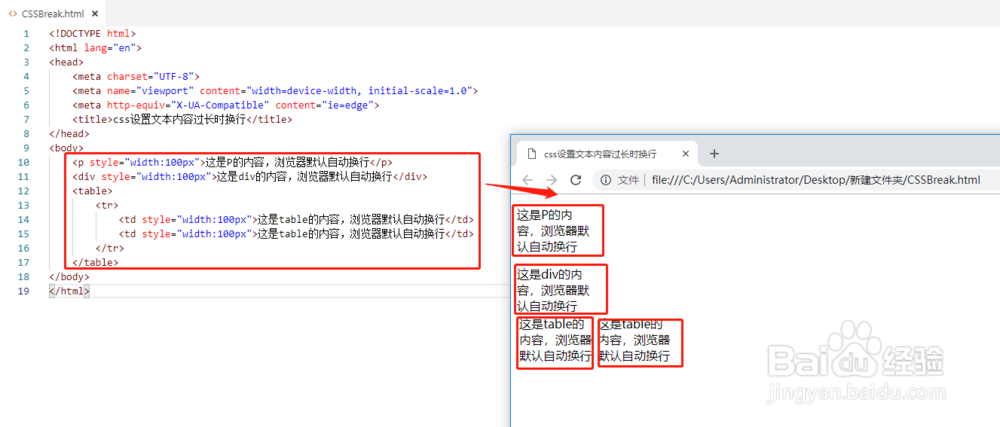
2、对于浏览器来说,只读内容标签(如:p、div、spa艘绒庳焰n、table)默认都是自动换行的,所以,当没有设置整体样式时,这一项是不需要设置的
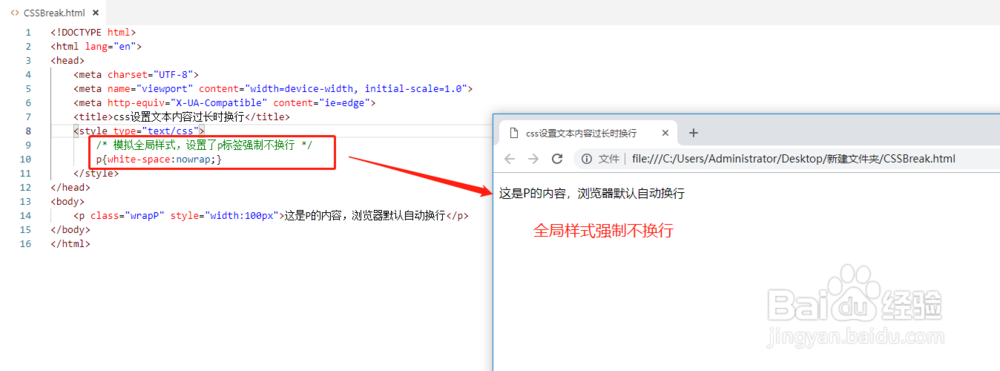
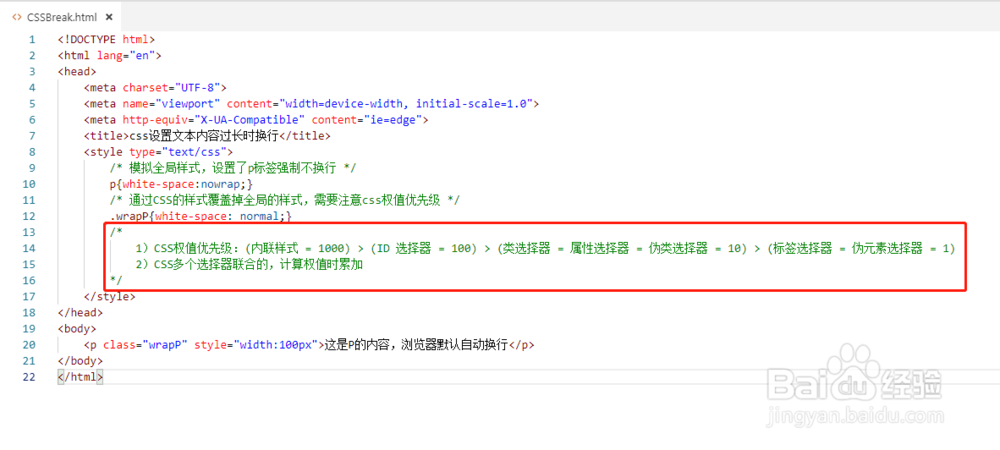
3、模拟全局样式强制P标签不换行,即使p标签设置了宽度,且宽度比文字内容窄,也不会换行
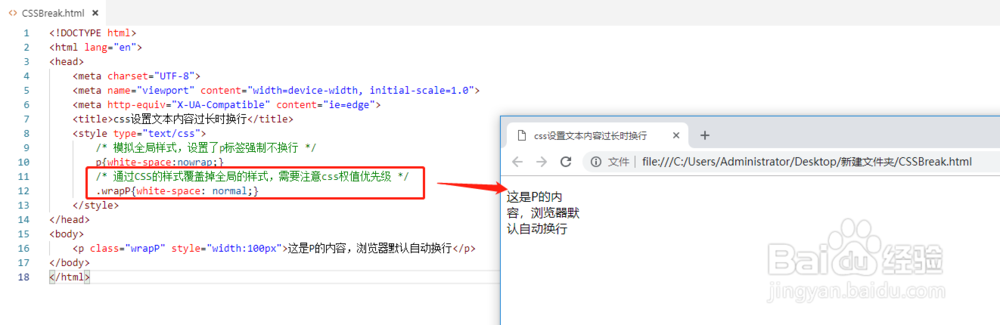
4、使用css的white-space属性,设置white-space:normal或者white-衡痕贤伎space:unset覆盖掉全局样式,从而自动换行
5、要覆盖全局样式,那么新样式的权值必须比全局样式的权值高,才可以成功覆盖
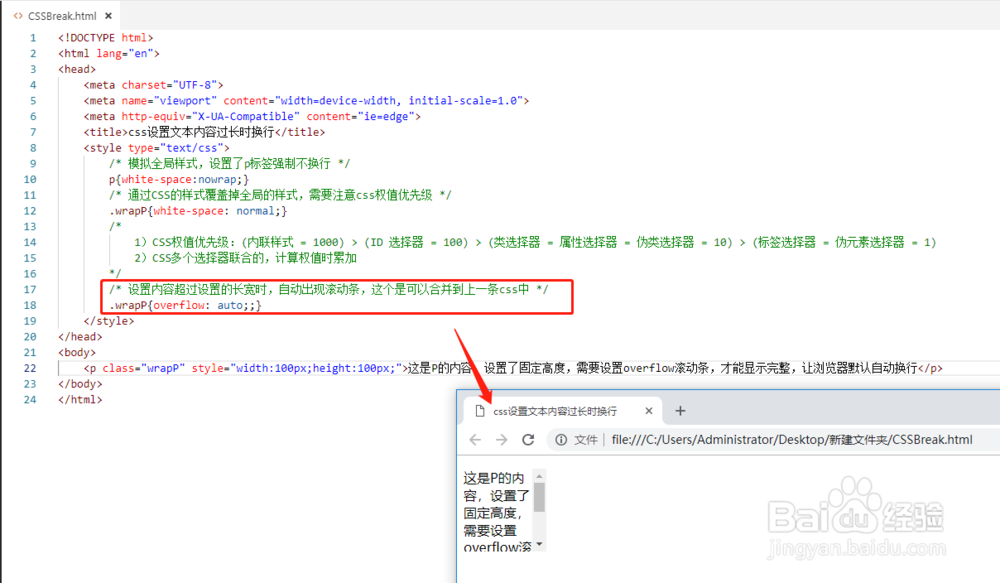
6、使用overflow:auto可以设置滚动条,适用于:当文字换行后,外层设置了固定高度,导致部分文字不显示的情况
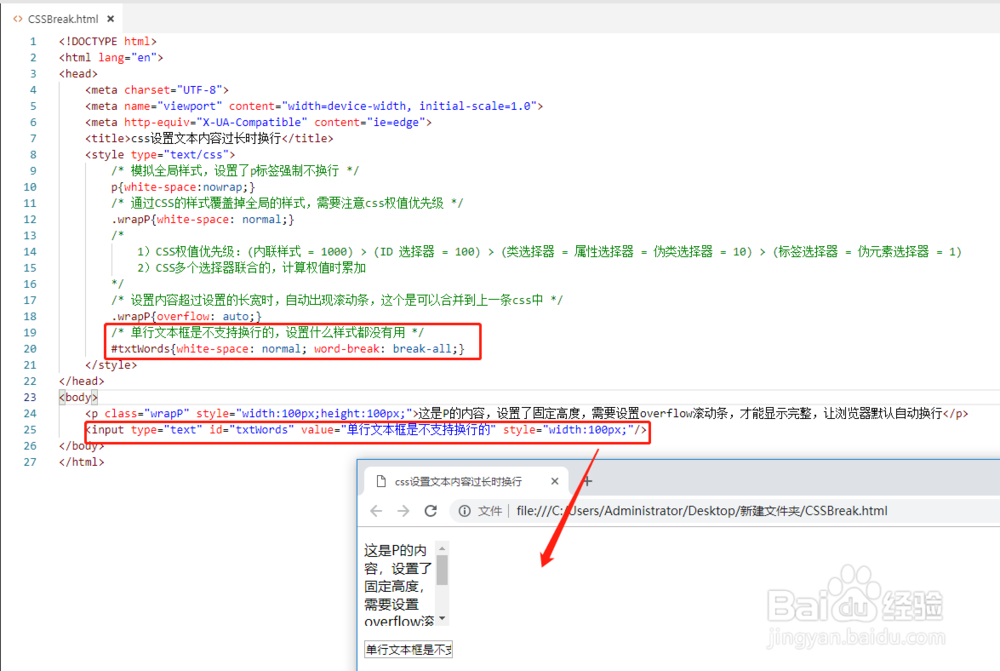
7、单行文本框是不支持换行的,设置换行样式也是没有用的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:90
阅读量:50
阅读量:44
阅读量:31