echarts图形的x横坐标文字如何设置间隔显示
1、打开echarts官方实例页面,点击第一个折线图,进行演示
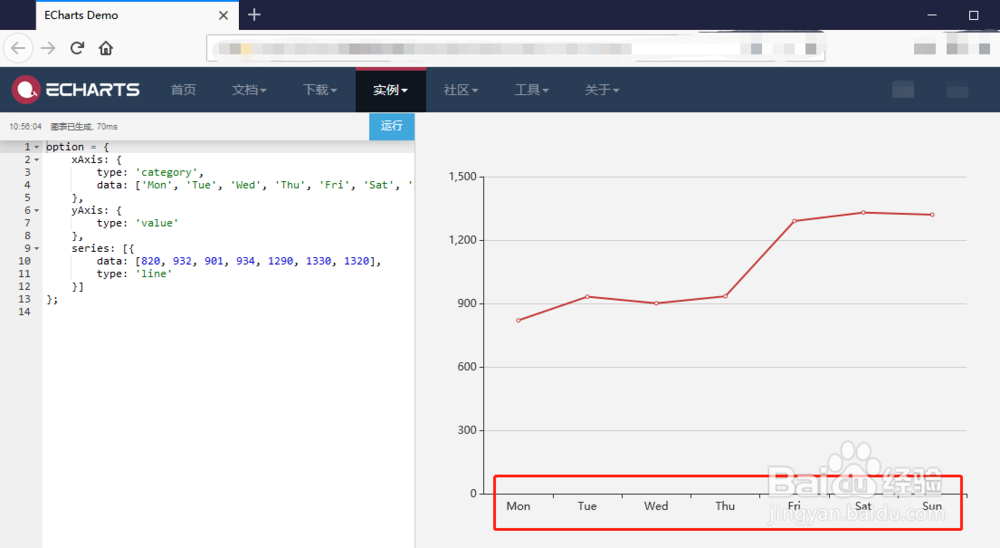
2、进入页面后,可以看到数据比较少,所以横坐标文字全部都显示出来了
3、修改左侧的option内容,在xAxis的data数组中再添加两行内容,同时,在series中添加对应数量的值
4、运行后,可以看到x横坐标已经按照图形大小,自动间隔显示了文字。如果没有特殊要求,这个就可以满足当内容少时,全部显示横坐标文字,当内容多时,自动间隔显示文字
5、在option的xAxis区域添加axisLabel:{interval:0},这个语句的意思是,设置横坐标的文字全部显示,不间隔
6、再次运行就可以看到横坐标的内容全部显示了,但是由于空间不够,内容都挤到一起去了
7、将间隔值修改为5,axisLabel:{interval:5},再次运行,就可以看到x横坐标内容已经按照要求间隔显示了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:63
阅读量:82
阅读量:38
阅读量:26