jquery修改标签中的style样式
1、新建一个html文件,命名为test.html,用于讲解jquery修改标签中的style样式。
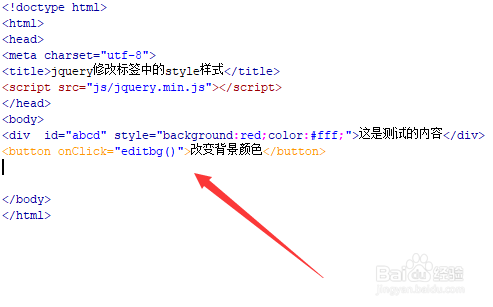
2、在test.html文件内,使用div标签创建一行测试的文字,并设置其id属性为abcd。
3、在test.html文件内,在div内,使用style属性来设置div的样式,设置其背景颜色为红色,文字颜色为白色。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editbg()函数。
5、在js标签中,创建editbg()函数,在函数内,通过id(abcd)获得div对拇峨镅贪象,使用css()方法修改background属性,例如,这时将背景颜色修改为绿色。
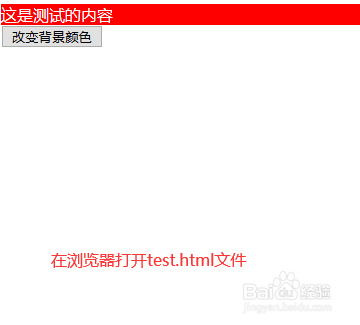
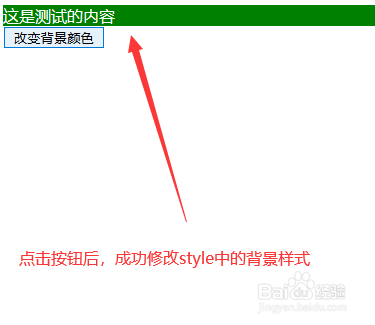
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:57
阅读量:36
阅读量:73
阅读量:65