用js新建一个标签后怎么添加属性
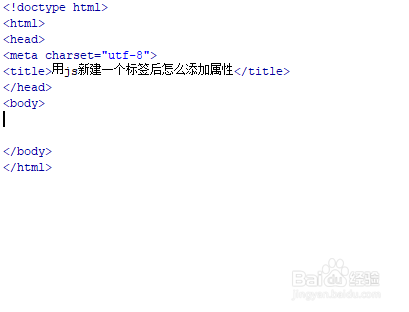
1、新建一个html文件,命名为test.html,用于讲解用js新建一个标签后怎么添加属性。
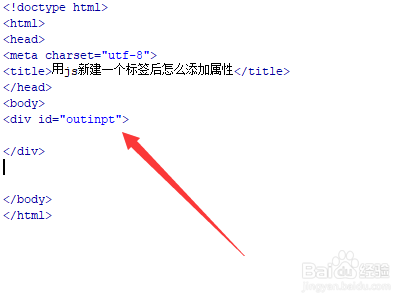
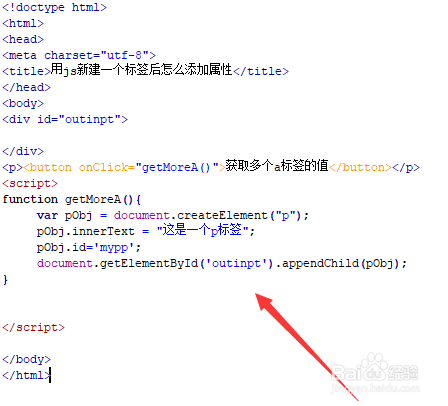
2、在test.html文件内,使用div标签创建一块区域,用于输出创建的标签。
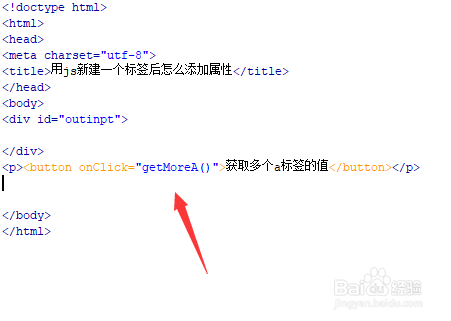
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getMoreA()函数。
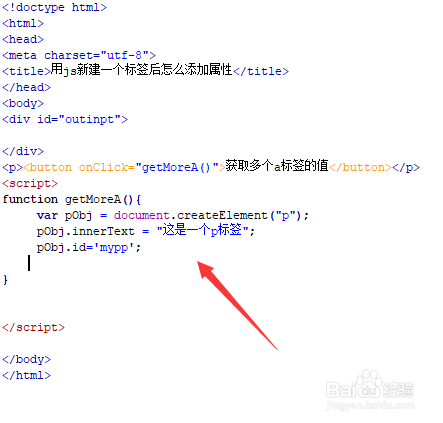
4、在js标签中,创建getMoreA()函数,在函数内,通过createElement()方法创建一个p标签,通过innerText属性指定p标签内的文字,同时,给p标签添加一个id属性,例如,设置它的id属性为mypp。
5、在js标签内,通过id获得div对象,使用appendChild()方法将创建的p标签添加至div内。
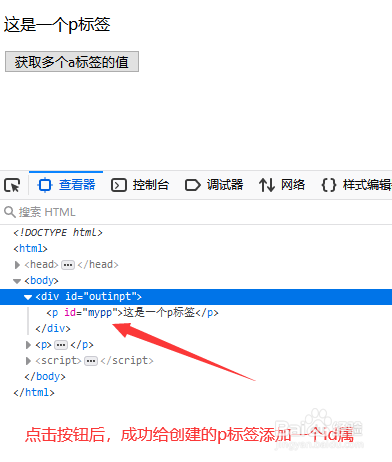
6、在浏览器打开test.html文件,点击按钮,查看源代码,验证结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:79
阅读量:81
阅读量:27
阅读量:93