PPT:动态PPT图表是怎么做的
1、插入背景插入一张图片,最好拉满PPT页面。(复制一下这张图,留着后面有用。可以先放在另一页PPT中,暂时不管它)
2、插入图表按常规的方式插入图表,然后根据需要美化一下图表,把表头等其他细节去掉。(菜鸟菌这里只是做一个示例,随便插入一个图表)
3、插入表头本来图表是有表头的,这里独立把表头分开,是为了后面设置动画,比较协调。直接插入文本框,输入文字即可。
4、表头后面,留一些空格给“”数字”,这里的“数字”,锿辞柃妾独立使用一个文本框添加,可以随便输入一些数字,用“Enter”换行,只要保证最后一行“数字”是我们想要的就行。
5、处理遮层这一步,其实是为遮掉刚刚的很多行的“数字”。(如果背景是纯色的,直接用同样颜色的“矩形”上下遮住即可)。下面的做法是把一张图挖掉一个矩形:
6、先插入一个“矩形”,大小跟“数字”大小就差不多了。然后,鼠标选择“底图”+“矩形”(注意顺序,先选底图,按住“Ctrl”,再加选“矩形”)。
7、然后执行:“绘图工具”>>“格式”>>“合并形状”>>“组合”,这样,挖空的遮层就做好了。
8、接下来把“数字”置于“最底层”,这里是因为刚好背景是“白色”,“数字”也是白色,所以,数字看不清了。
9、添加一张刚刚第一步留的“底图”,放顶层,对齐满屏。
10、把这个底图再置于“底层”,这样,底图就是最底层,“数字”是倒数第二层,被“遮层”遮着。整体效果图就好了。
11、设置动画表头文字插入的是动画是“淡化”,这个只要合适就好。设置为“从上一项之后开始”。
12、设置一下表头的“数字”,设置为“从上一项之后开始”。
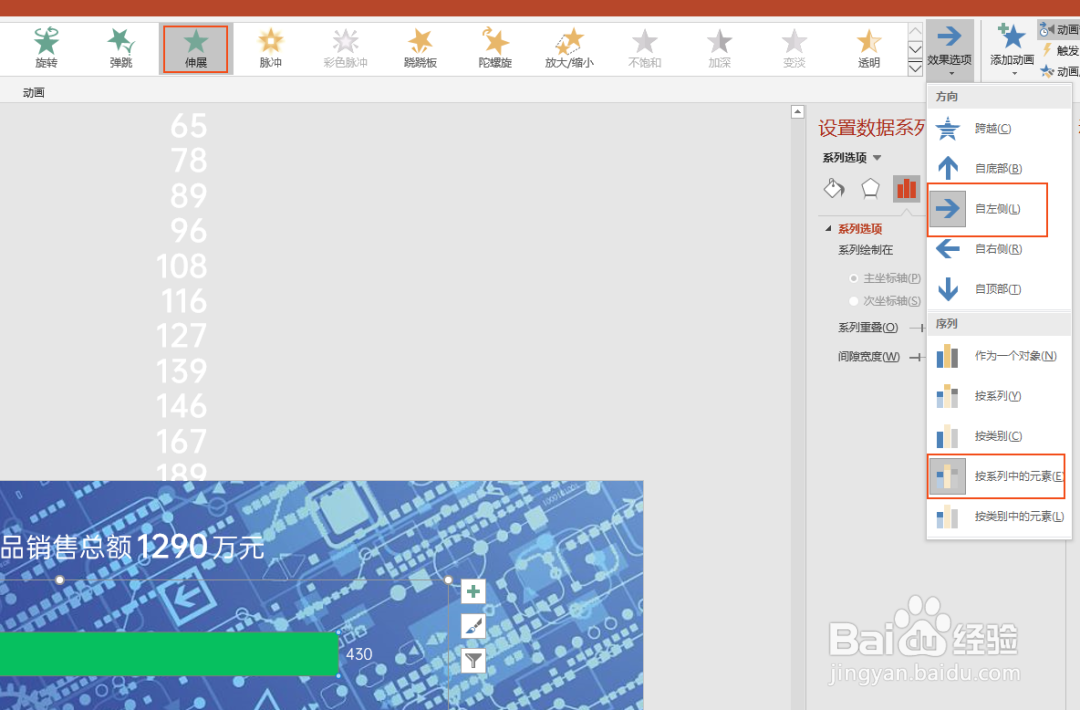
13、图表插入的是“伸展”,效果选择“自左侧”,“按系列中的元素”。设置为“从上一项开始”。
14、就完成了,看一下效果:
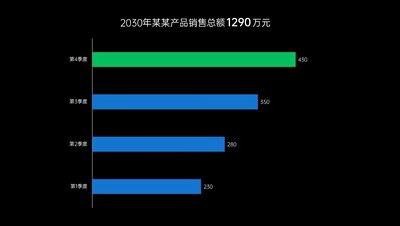
15、个人建议换个背景色看看,最终效果如图所示。