css如何将div的右上角设置为圆角
1、新建一个html文件,命名为test.html,用于讲解css如何将div的右上角设置为圆角。
2、在test.html文件内,使用div创建一个模块,用于测试。
3、在test.html文件内,设置div的class属性为ccone。
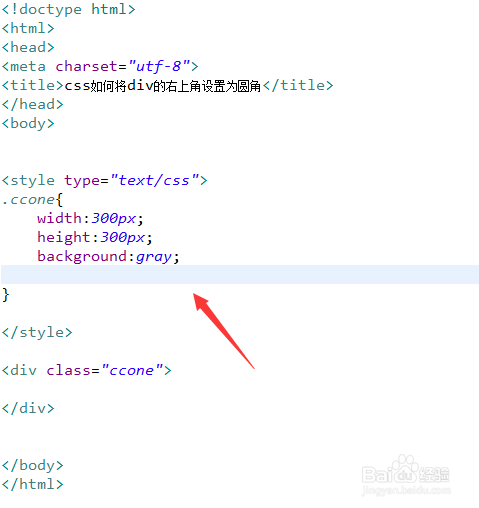
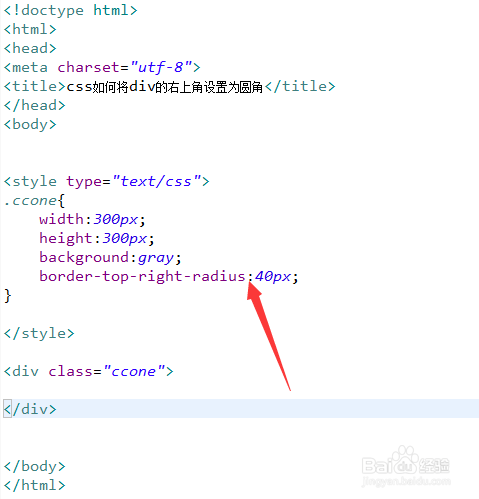
4、在css标签内,通过class定义div的样式,设置它的宽度为300px,高度为300px,背景色为灰色。
5、在css标签内,再通过border-top-right-radius属性设置右上角的弧度为40px,从而实现圆角。
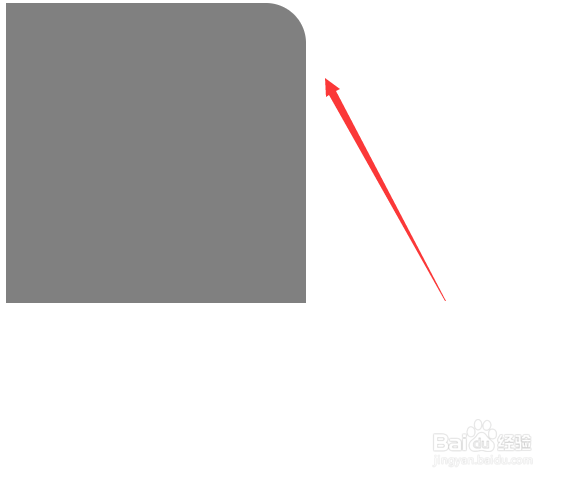
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:31
阅读量:31
阅读量:95
阅读量:46