点击button按钮实现页面跳转
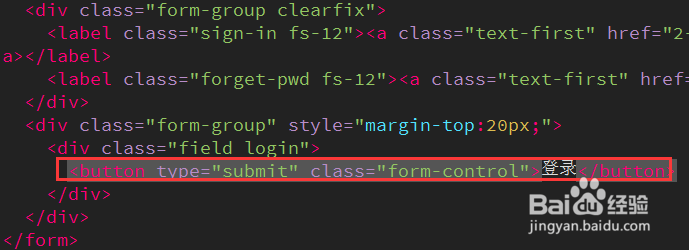
1、首先,我们新建一个带有button按钮的页面,在Dreamweaver中打开这个页面。
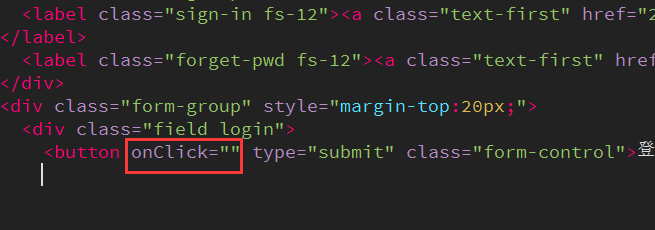
2、button按钮不能直接添加herf属性,我们可以通过button的onClick事件来实现页面的跳转。
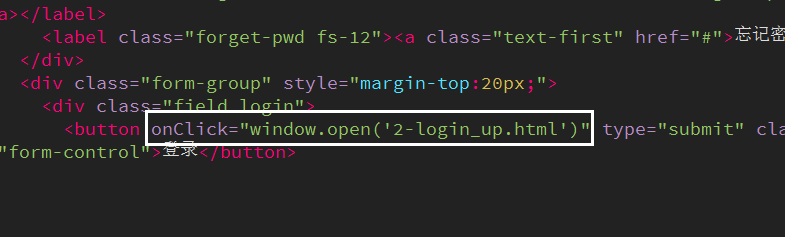
3、我们可以直接在onclick事件上添加动作实现页面跳转,也可以让onClick触发函数实现页面跳转。先介绍第一种,window.open()可以实现页面跳转。
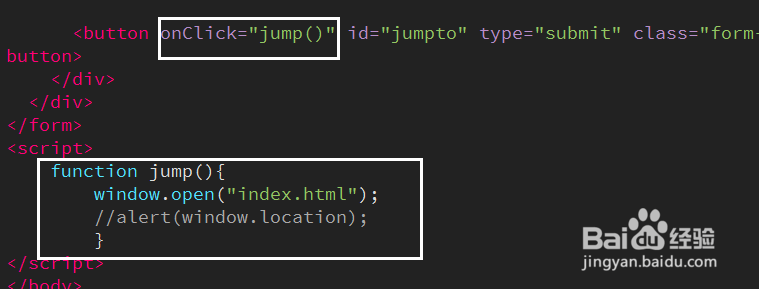
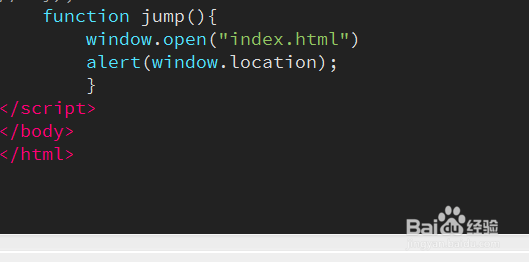
4、第二种,需要我们给button的onClick一个触发事件。具体写法见下图。
5、因为我们希望页面在点击登录按钮的时候实现页面跳转,所以函数是直接声明,而不是等页面加载完后立即执行的。
6、除了以上的onClick触发函数,我们还可以写一个click函数,来触发页面跳转。这就需要我们获取到这个button,可以给button一个Id,具体写法见下图。
7、综上,一共有三种方法可以实现点击button进行页面跳转,两种是通过onClick函数,一种是click事件。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:68
阅读量:75
阅读量:81
阅读量:89