如何居中div?
1、首先创建一个HTML,清除浏览器自带的样式。<style> body { margin: 0; padding: 0; }</style>
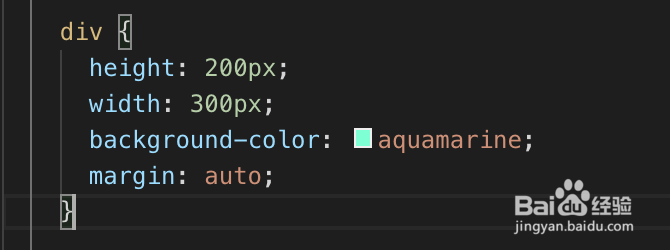
2、创建一个div,设置长和高,再添加一个颜色,为了好的效果演示。div { height: 200px; width: 300px; background-color: aquamarine; }
3、实现div的水平居中,主要使用的是margin属性的设置。
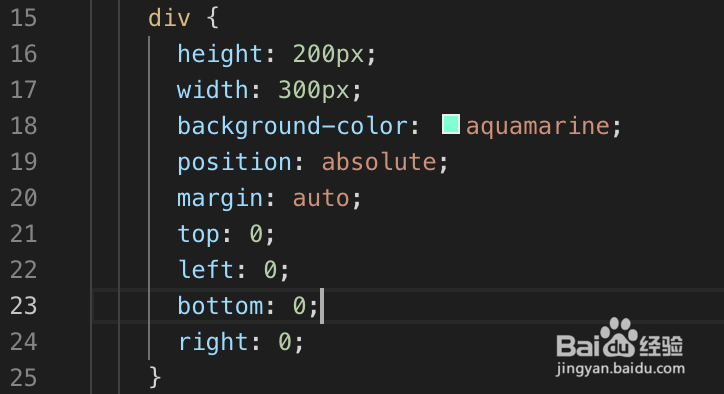
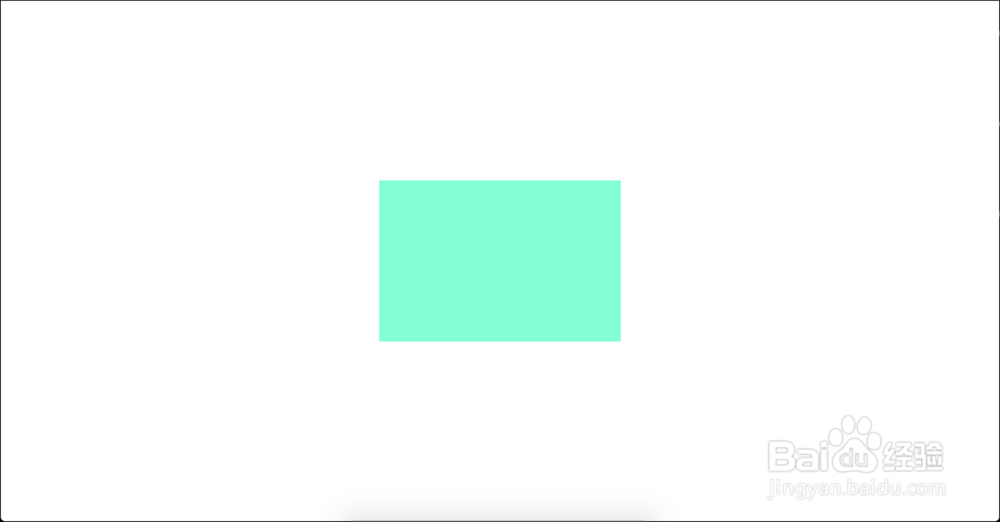
4、实现div的垂直和水平居中,采用的是绝对定位布局。div { height: 200px; width: 300px; background-color: 锾攒揉敫aquamarine; position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0;}
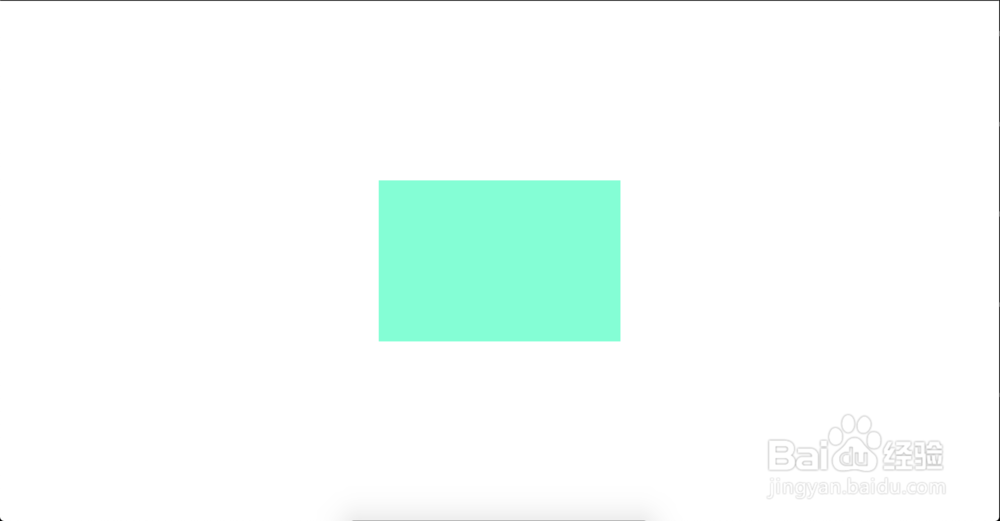
5、实现div的垂直和水平居中,使用transform属性。div { height: 200px; width: 300px; background-color: aquamarine; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:69
阅读量:80
阅读量:64
阅读量:95