echar 如何修改canvas的宽高
1、打开vscode,创建一个html5规范的页面EchartsDemo.html
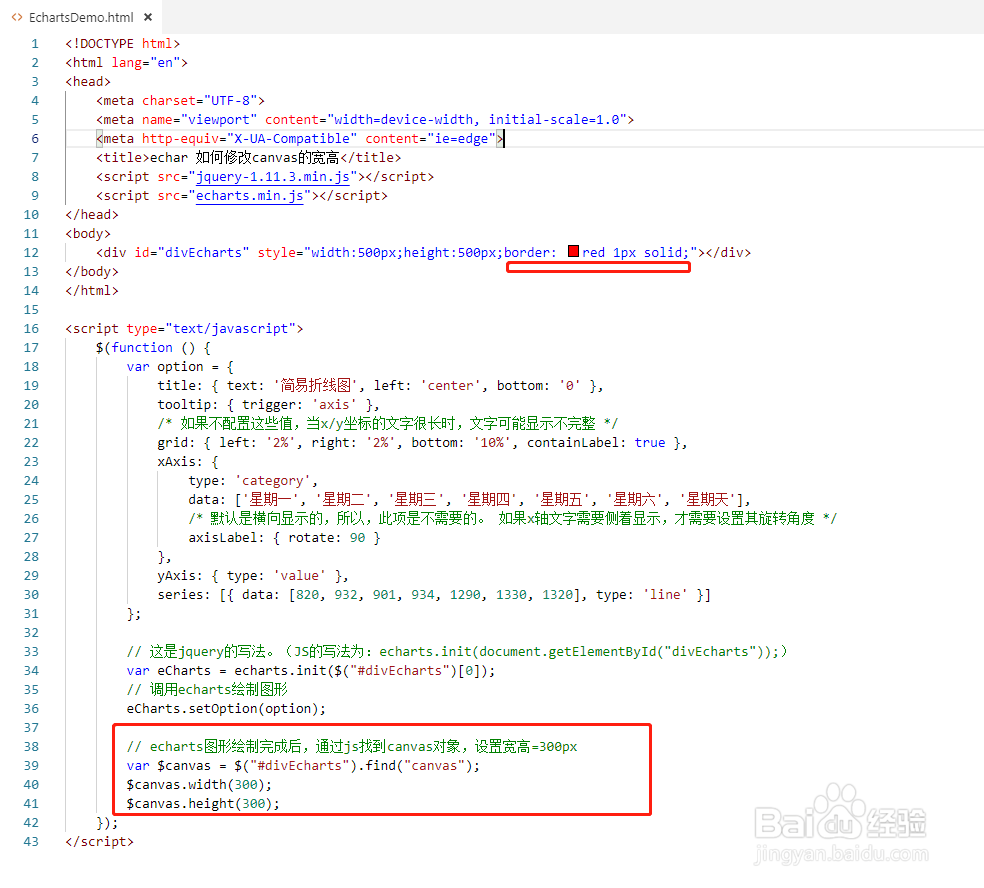
2、将echarts源文件放到页面的同级目录,并将js引入到页面中
3、在页面中添加一个简易折线图的示例,在页面div设置宽高都是500px
4、运行效果如图所示,跟echarts中的简易折线图效果一样。通过设置div的宽高,间接的就设置了最终canvas呈现的宽高
5、在运行界面,按F12,进入开发者模式,点击出现窗口的左上角的箭头,移到折线图上,就可以看到canvas标签确实设置了宽高都是500px
6、修改页面div的样式,添加一个埂筝田奔红色的边框。另外,修改js在绘制echarts图形后,找到canvas对象,设置宽高=300px,这样原镫炜茛玳始div可以通过红色边框看到大小。canvas可以通过显示的折线图体现
7、再次运行界面,就可以看到div大小没变,但是canvas承载的echarts图形就变小了,达到了修改canvas宽高的目的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:61
阅读量:54
阅读量:51
阅读量:31