css怎样在每个p标签前面增加一个图标
1、新建一个html文件,命名为test.html,用于讲解css怎样在每个p标签前面增加一个图标。
2、在test.html文件内,在div内,使用img标签引入一张图片,使用p标签创建一行文字。
3、在test.html文件内,设置div的class属性为mycss。
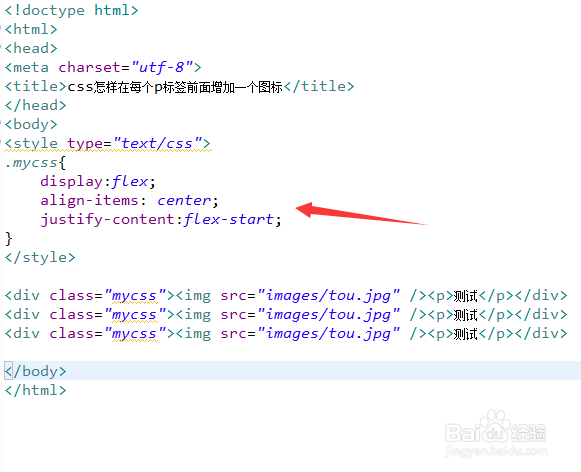
4、在test.html文件内,通过class设置div的样式,将display属性定义为flex,实现flex布局。
5、在css标签内,再使用align-items设置div内的两个元素垂直居中,同时使用justify-content属性设置div内两个元素左对齐。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:87
阅读量:53
阅读量:77
阅读量:25