js怎么修改背景图片定位的值
1、新建一个php文件,命名为test.php,用于讲解js怎么修改背景图片定位的值。
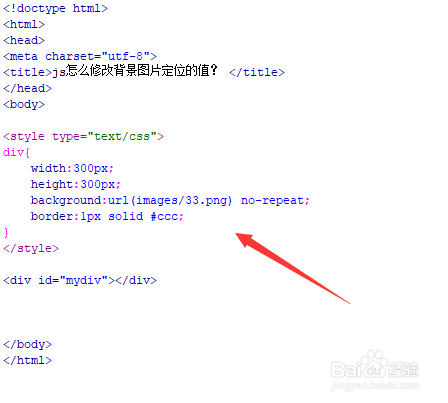
2、在test.php文件中,使用div标签创建一个模块,并设置其id为mydiv。
3、在css标签内,设置div的样式,定义其宽度、高度为300px,背景图片为33.png,边框为1px。
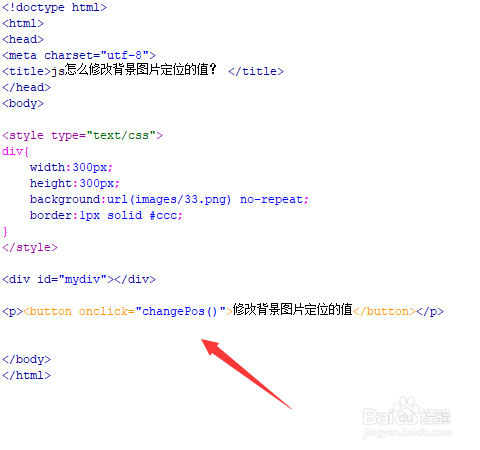
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changePos()函数。
5、在js标签中,创建changePos()函数,在函数内,通过获得div对象,使用background霸烹钟爷PositionX、backgroundPositionY两个属性来调整背景图片的定位,例如 ,这里设置背景图片的x,y距离都为50px。
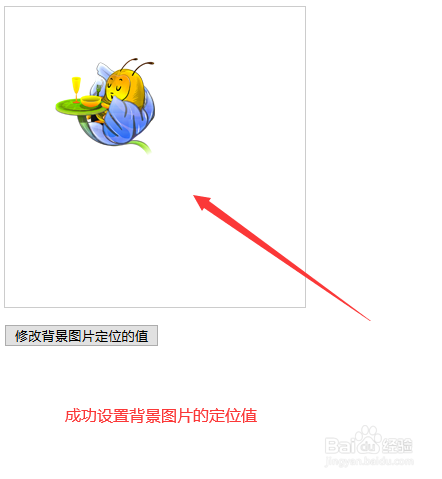
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:83
阅读量:25
阅读量:53
阅读量:55