在微信小程序中怎样从js中传变量到wxml中
1、首先打开微信开发者工具。
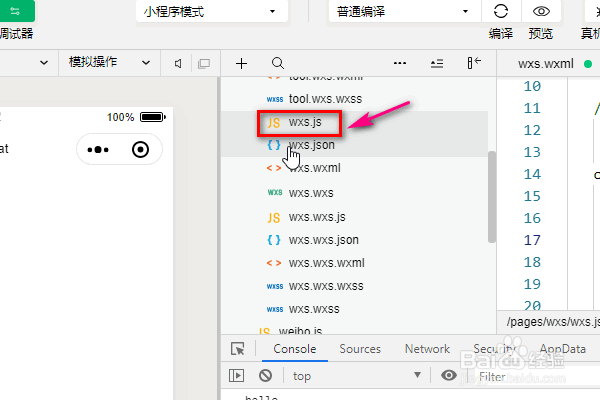
2、然后打开项目文件目录中的js文件。
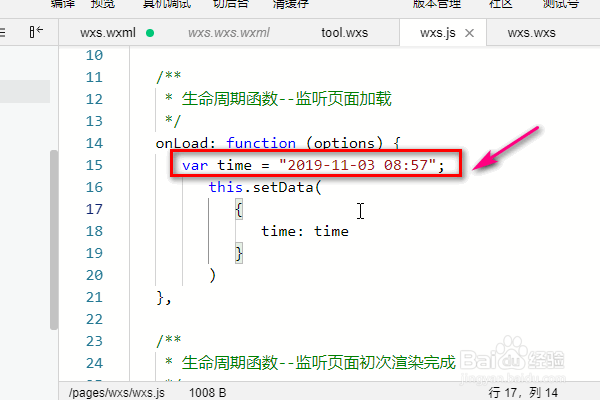
3、接着在里面定义一个变量。
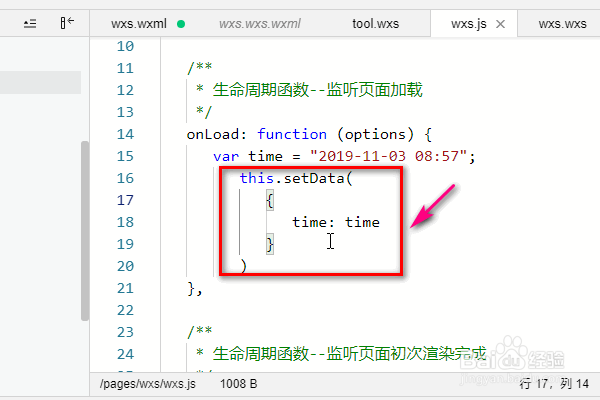
4、通过setData这个方法将变量传输到wxml文件中,语法格式如下:setData({自定义名:变量名})
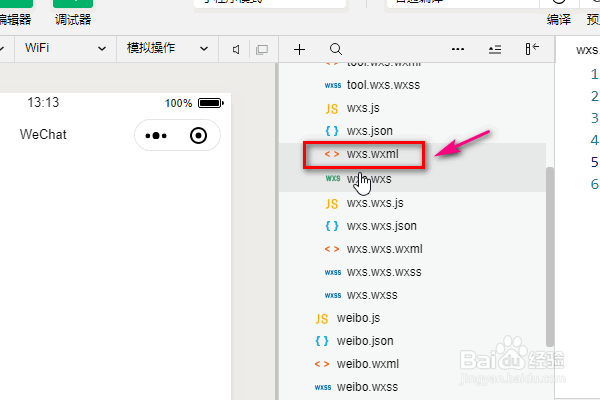
5、然后打开wxml文件。
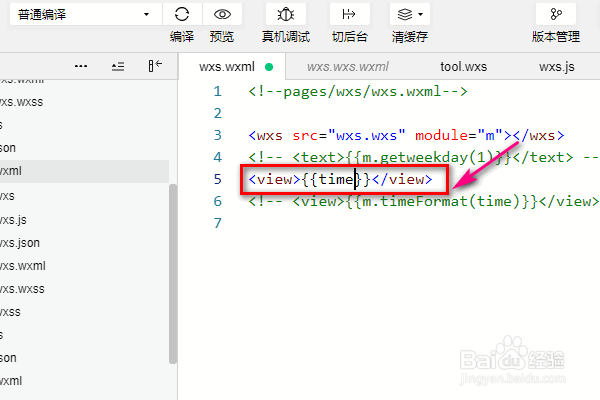
6、通过{{}}的方式将变量显示出来,例子如下:<v坡纠课柩iew>{{time}}</view>
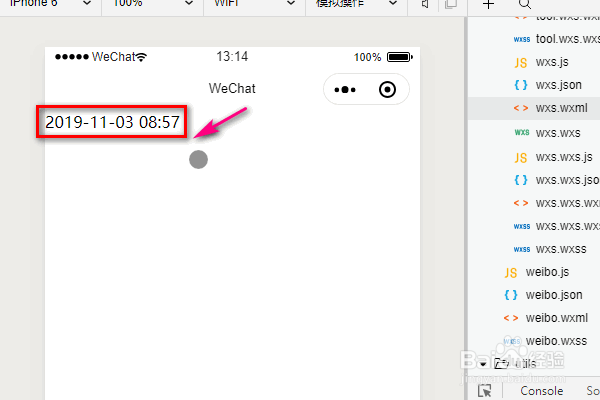
7、最后在模拟器中预览效果,我们可以看到刚才从js中传过来的变量的值就显示出来了!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:88
阅读量:53
阅读量:40
阅读量:77