2017网站构建攻略
构建网站之前必须经过规划,再按照规划的流程,循序渐进地完成目标,这样可以达到事半功倍的效果。
1.拟定网站的主题
1、对网站进行定位及需求分析,明确网站的主题,以免浪费时间与成本。
2、网站亿姣灵秀类型:(1)个人网站:个人兴趣爱好,非营利性,主要利用文字加上静态与动态图片来提供信息,常见的主题有:介绍文学,诗词,旅游记事;(2)商业网站:商品展示,规格比较,报价,比价,下单,交易,付款、,售后服务等,营利性,常见的有:交友类,购物拍卖类,股市理财类以及影音娱乐类;(3)教学网站:提供知识教学的网站,在线学习以及远程教学等; (4)门户网站:整合许多服务与资源的网站,用户借助该网站来浏览网络上的信息,便于吸引网络用户的重复访问,常见的门户网站:政府机关门户网站(整合政府服务)与企业门户网站(搜索服务,新闻,体育,娱乐,商业,旅游,聊天室,广告,在线交易与服务)。
2.规划网站架构与内容
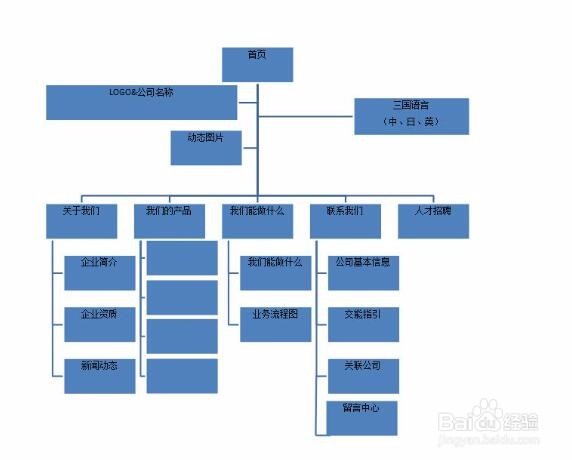
1、创建网站,必须做出规划,最好能够充分利用树状结构的概念,让用户在浏览网页时,循序渐进的找到想要的数据,而不至于迷路。
2、网站的主要内容:按照网站主题,先规划出网站的内容,例如想要制作一个介绍企业的网页内容考虑以关于我们,我们的产品,我们能做什么,联系我们,人才招聘等为主轴。
3、设置浏览的对象:网页浏览的用户,以决定未来呈现网页的内容与方式。如果网页浏览的对象时中学生,那么网页内容不宜太过复杂,最好以活泼生动的方式呈现。
4、网页腻戴怯猡包含的元素:(1)文字:最基本的元素;(2)图片:直接逼真的体验,常见的格式:jpg,bmp,gif格式,gif为动态图片;(3)声音:在网页中加入背景音乐,可以感受声犴鲻嗵聒光特效;(4)多媒体:flash制作的flash动画或者DIY影片;(5)超链接;超链接是网页中相对重要的元素,具有一定的指引性。
3.收集资料
1、收集资料的方式很多,只要与网站主题相关的素材都是收集的对象。我们不妨按文字,图片,多媒体及超链接的分类进行存储资料。
2、文字格式:text,doc; 图片:jpg,gif,png; 多媒体:mid,wav,mov,rm,swf; 超链接:收集网站。
4.制作网页
1、确定将要使用的工具软件,先利用网页制作软件生成网页,在自己动手修改程序网站。
2、网页程序设计:HTML语法和CSS语法。
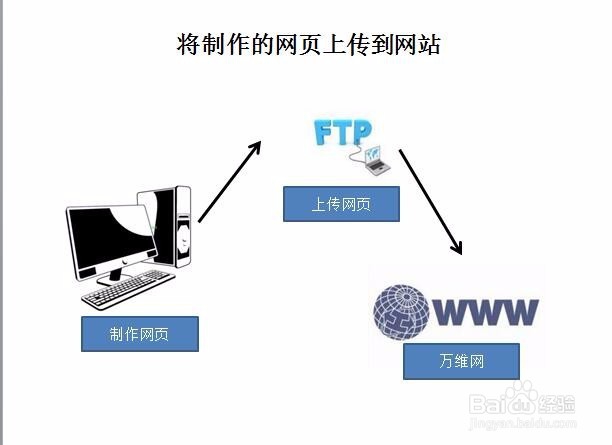
5.上传测试
1、网页制作完成后,首要的就是帮助网页找个家,即:网页空间。选择合适的网页空间后,只要利用FTP软件将完成的网页发送到网页空间中,就可以进行访问了。
2、网页空间获取有3种方式;(1)对一般用户来说,架设自己的网页服务器并不容易,必须具备软硬件设备和固定的IP,还要有一定的网络管理知识。(2)租用虚拟机:节省成本,不用担心安全,有网络流量和带宽的限制。(3)申请免费的网页空间:节省成本,但限制较多。
6.网站推广,更新与维护
1、制作好网站后,接下来就是如何宣传的问题。首先要到各大知名的搜索引擎进行网站登记。登记网站:网站名称,网址,网站说明,网站目录,登记人姓名以及E-mail。