canvas,setInterval()制作动画
1、新建文件创建400*400画布引入js脚本

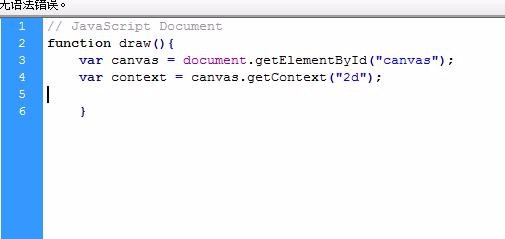
2、js获取画布和上下文

3、创建一个10*10的正方形


4、setInterval()设置动画和时间

5、效果如图


6、改变i的值

7、效果如图


8、设置动画从两端重合

9、效果如图


10、设置动画从四个角重合

11、效果如图


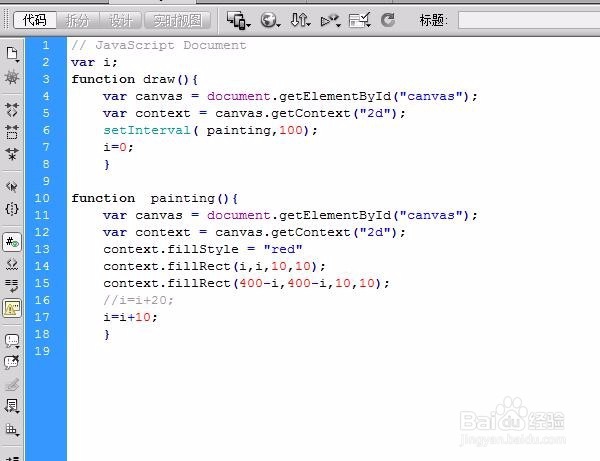
12、附上js源码
var i;
function draw(){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
setInterval( painting,100);
i=0;
}
function painting(){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = "red"
context.fillRect(i,i,10,10);
context.fillRect(400-i,400-i,10,10);
context.fillRect(400-i,i,10,10);
context.fillRect(i,400-i,10,10);
//i=i+20;
i=i+10;
}

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:104
阅读量:49
阅读量:103
阅读量:100