用js编写在线富文本编辑器
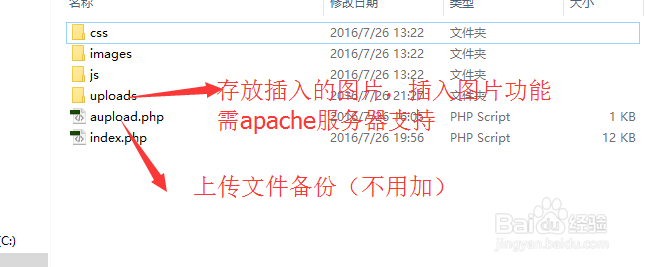
1、新建项目文件目录
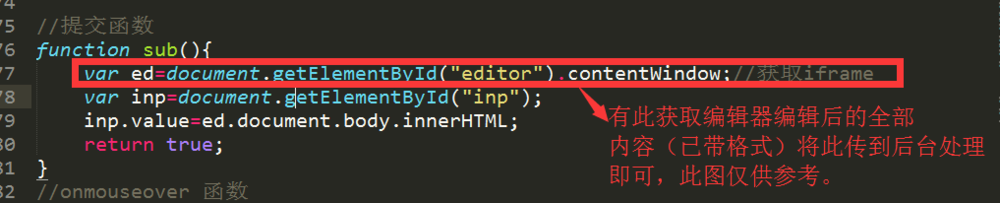
2、搭建apache本地服务器,巡綮碣褂或传到远程服务器上(这个是实现本地图片插入功能要用的,如果不要这个功能就不需要,同骀旬沃啭时吧后缀为.php的页面改为.html就行了,同时去掉代码内的php代码即可。)后台接入代码如下:
3、项目源代码如下:项目源码已经传到博客里了,网址如下:http://www.cnblogs.com/xiaogou/p/5709269.html
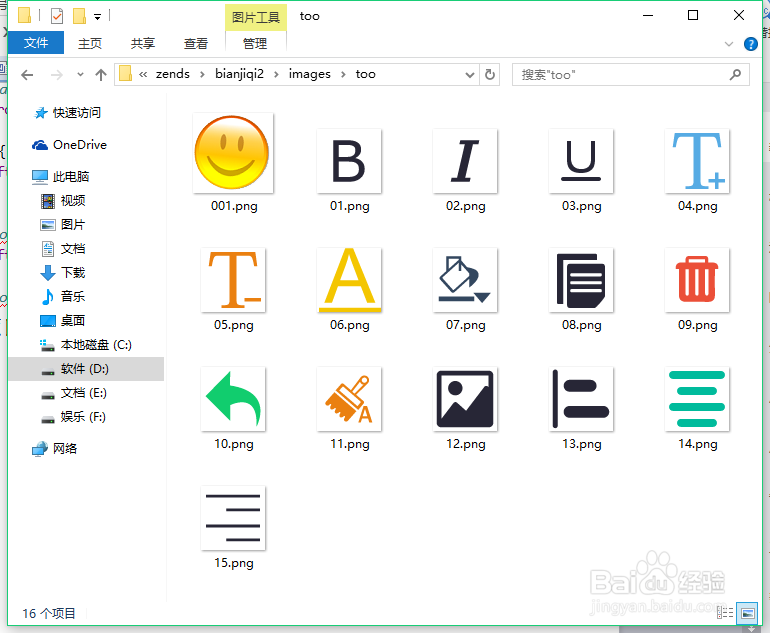
4、项目图标:工具条图标如下
5、表情图标如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:71
阅读量:44
阅读量:45
阅读量:58