纯文本网页分割布局
1、一、制作网页前需要的准备:
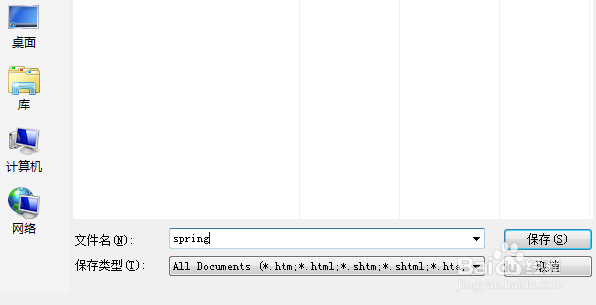
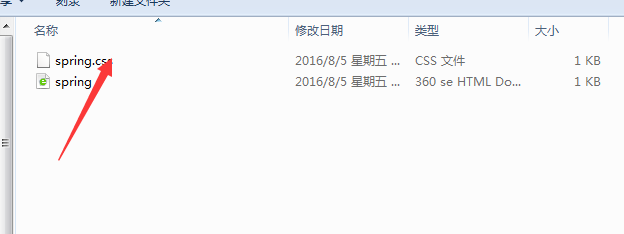
2、1.打开网页制作工具新建一个文件夹和一个网页文件并且给它命名,如图
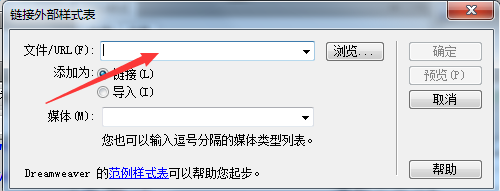
3、2.并且为这个网页新建一个css文件如图。并且以链接的方式导入网页。
4、二、在ps中或者fw中对效果效果图进行分割布局。
5、三、在dw对页面进行编辑。
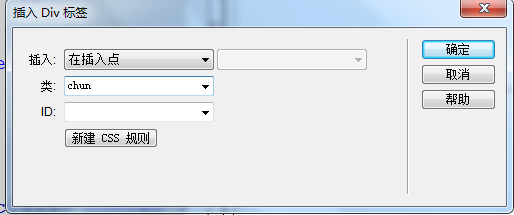
6、1.新建一个大的div块给它命名为chun如图
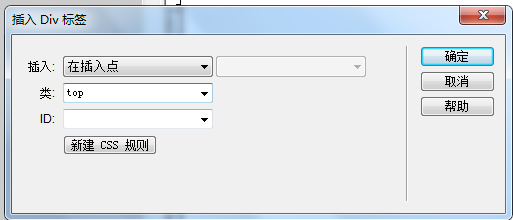
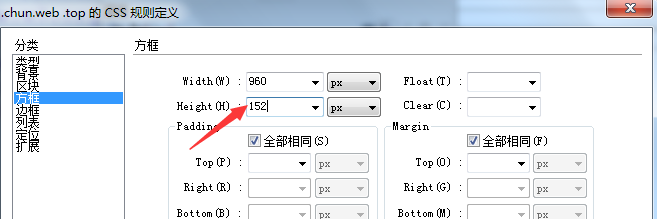
7、2.在罕铞泱殳chun内部新建网页头部“top”也就是网页的标题并且在css中把他的宽高分别设定为960px和152px。
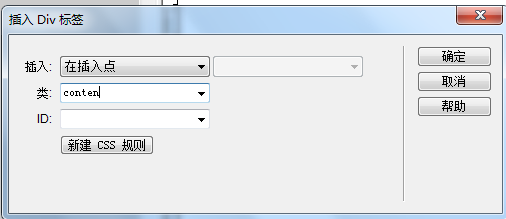
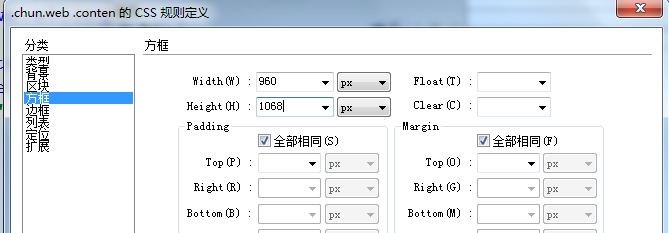
8、3.在chun.web内部新建网页的内容块conten在css中把它的宽高设定为960px和1068px。
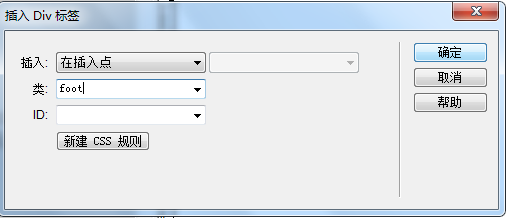
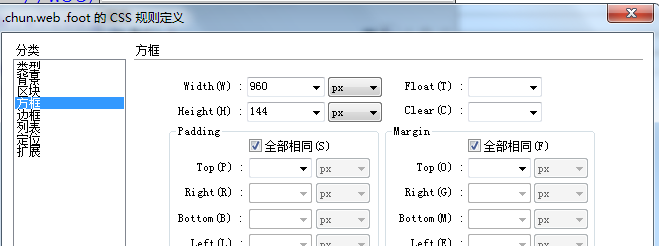
9、4.在chun.web内部新建网页的内容块“foot”如图并且在css把它的宽高设定为960px和144px。
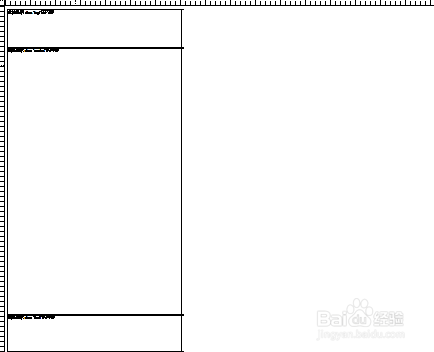
10、5.网页的整体布局如右图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:92
阅读量:78
阅读量:51
阅读量:86