如何利用css使用ul来制作简单导航栏
1、在html里,先写上导航栏的选项,使用ul,li标签。
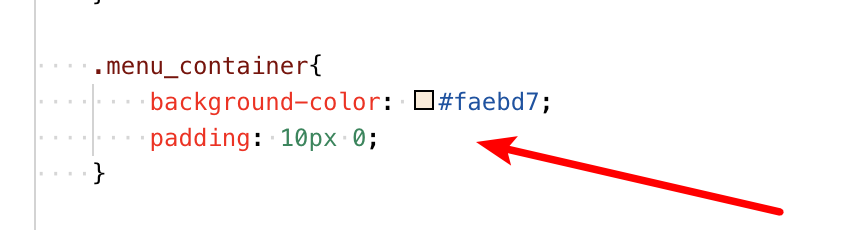
2、在样式设置上,先为div父节点,添加样式,主要是添加一个背景色。
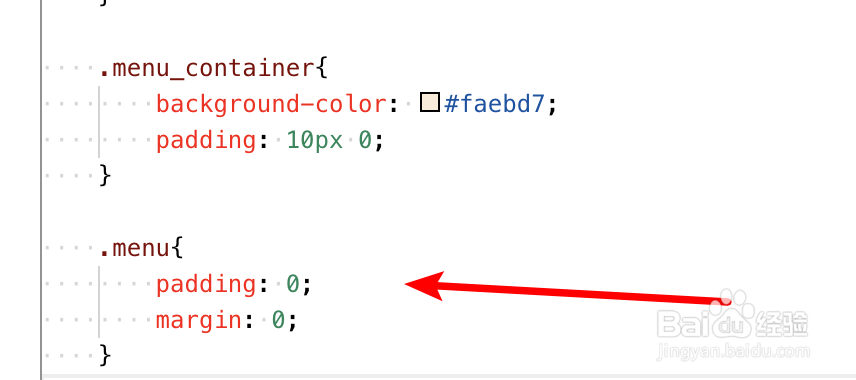
3、然后为ul添加样式,关键是去掉padding和margin。
4、最后li上的样式,就是添加对应的背痔辏哔刂景极,和关键是display:inline-block,让其水平显示。
5、设置完后,可以看到目前的导航栏已经初步成效了。
6、另外,我们自己可以再美化一下的,比如添加上鼠标放上去,或者选中状态的菜单样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:22
阅读量:44
阅读量:44
阅读量:50