css如何实现图片轮播
1、1.先从百度下载几张自己喜欢的图片。
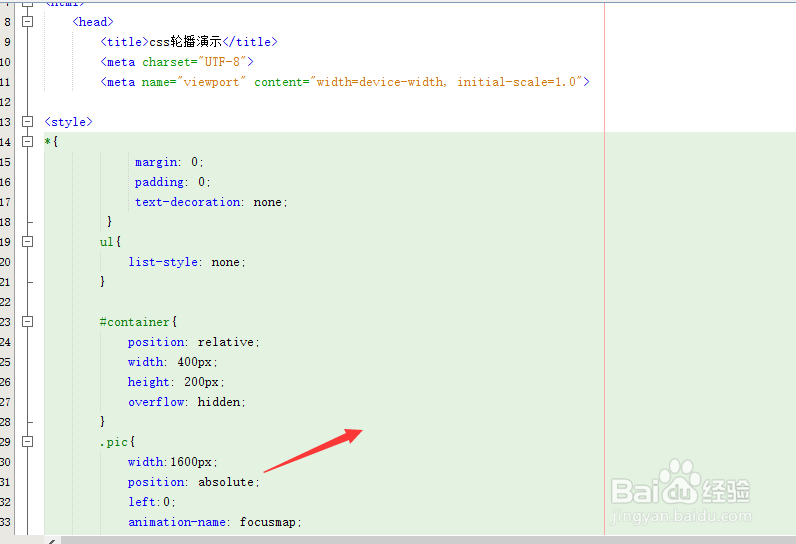
2、2.编写需要的css样式
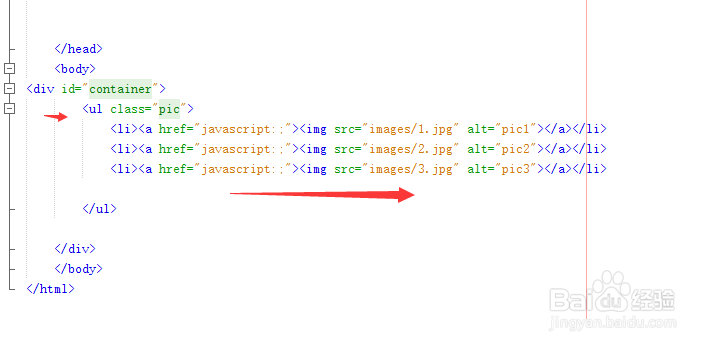
3、3.编写要执行的程序,在程序中连接到相应图片。
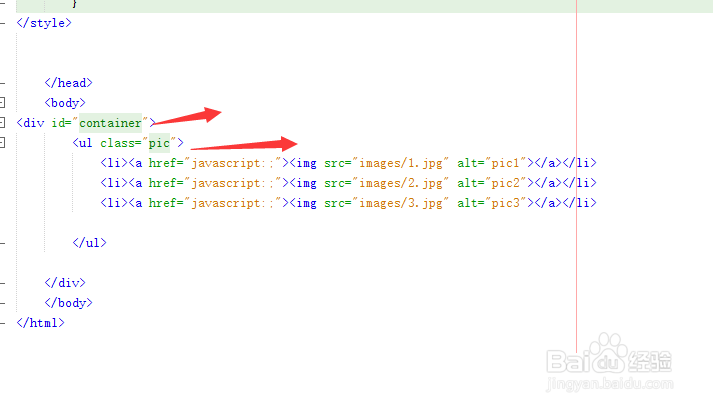
4、4.在下图中标记的地方要填写想对应的css样式名称。
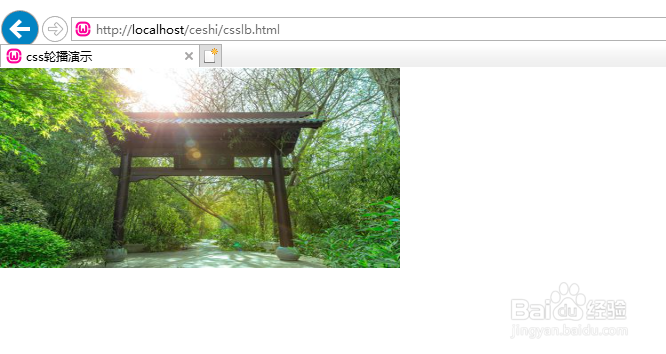
5、5.编写完成后在浏览器执行可以看到图片轮播的效果。
6、6.执行效果的程序已经共享在云盘中。可以自行下载。链接: https://pan.baidu.com/s/16hxDmL9aIbtObFW3ZhR75g 密码: q3iv
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:56
阅读量:65
阅读量:29
阅读量:87