CSS实现一张图片如何在另一张图片上面居中
1、新建一个html文件,命名为test.html,用于讲解用CSS实现一张图片如何在另一张图片上面居中。
2、在test.html文件内,使用img标签创建一张图片,并设置其class属性为img1,主要用于下面通过该class来设置css样式。
3、在test.html文件内,再使用img标签创建另一张图片,并设置其class属性为img2,此张图片用于叠加至上一张图片的中间。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
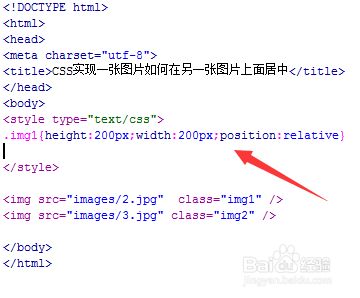
5、在css标签内,对类名为img1的img标签进行样式设置,定义其高度为200px,宽度为200px,position属性设置为相对位置(relative)。
6、在css标签内,对类名为img2的img标签进行样式设置,定义其高度为100px,宽度为100px,position属性设置为绝对位置(absolute),同时使用left和top设置图片居中显示(由计算所得),z-index用于设置图片在最上面。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:34
阅读量:29
阅读量:67
阅读量:67