GIF动态图教程-JS语言21-DOM操作(实例)
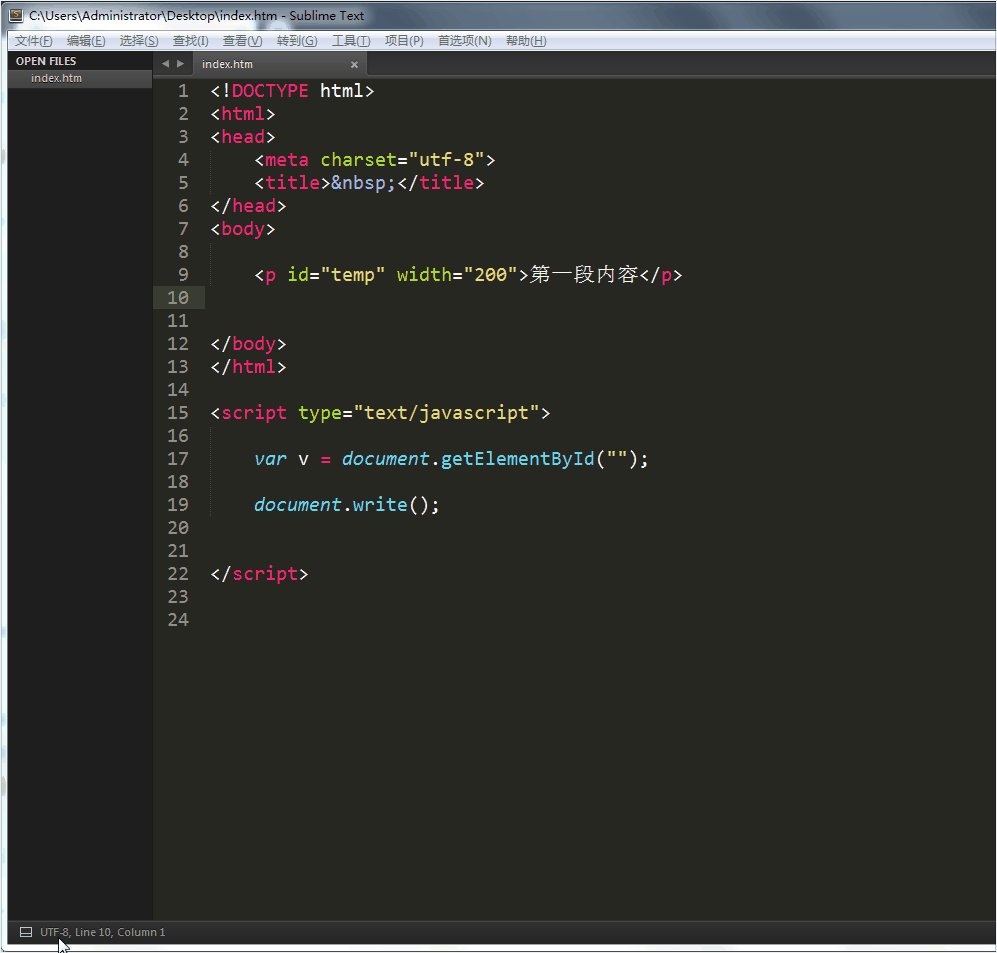
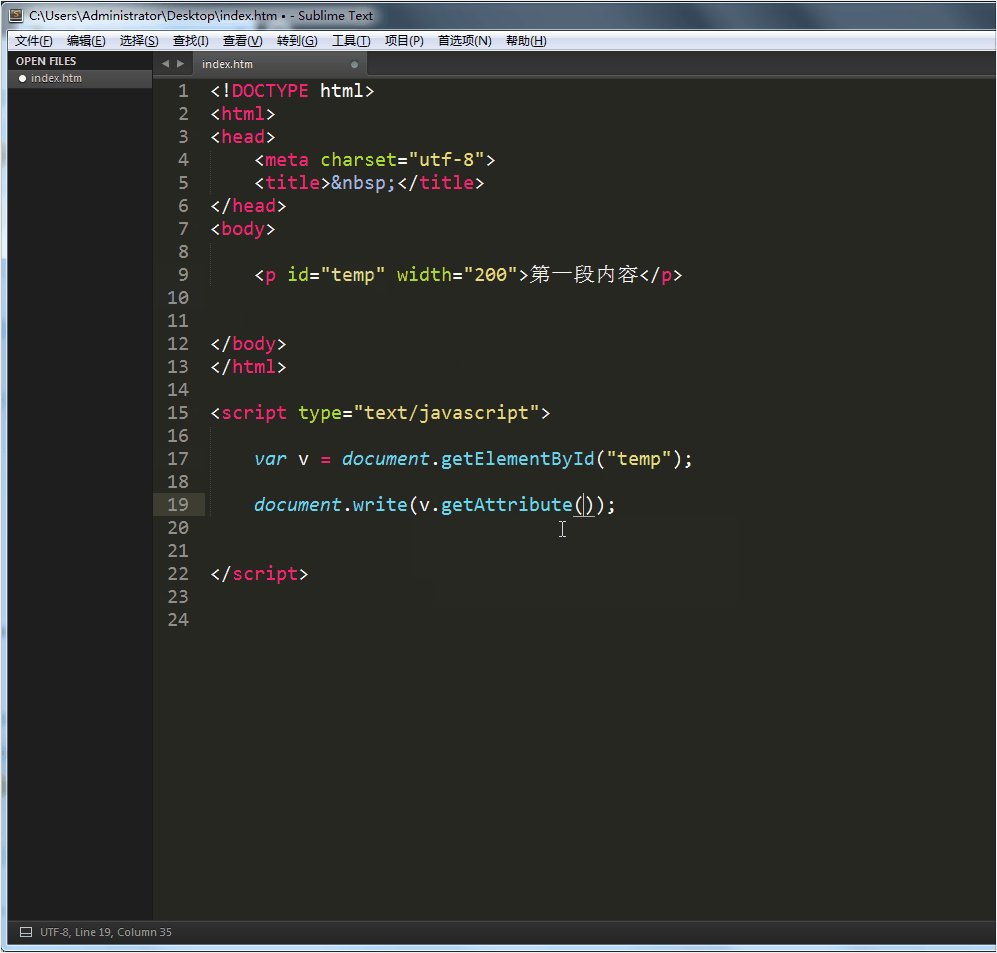
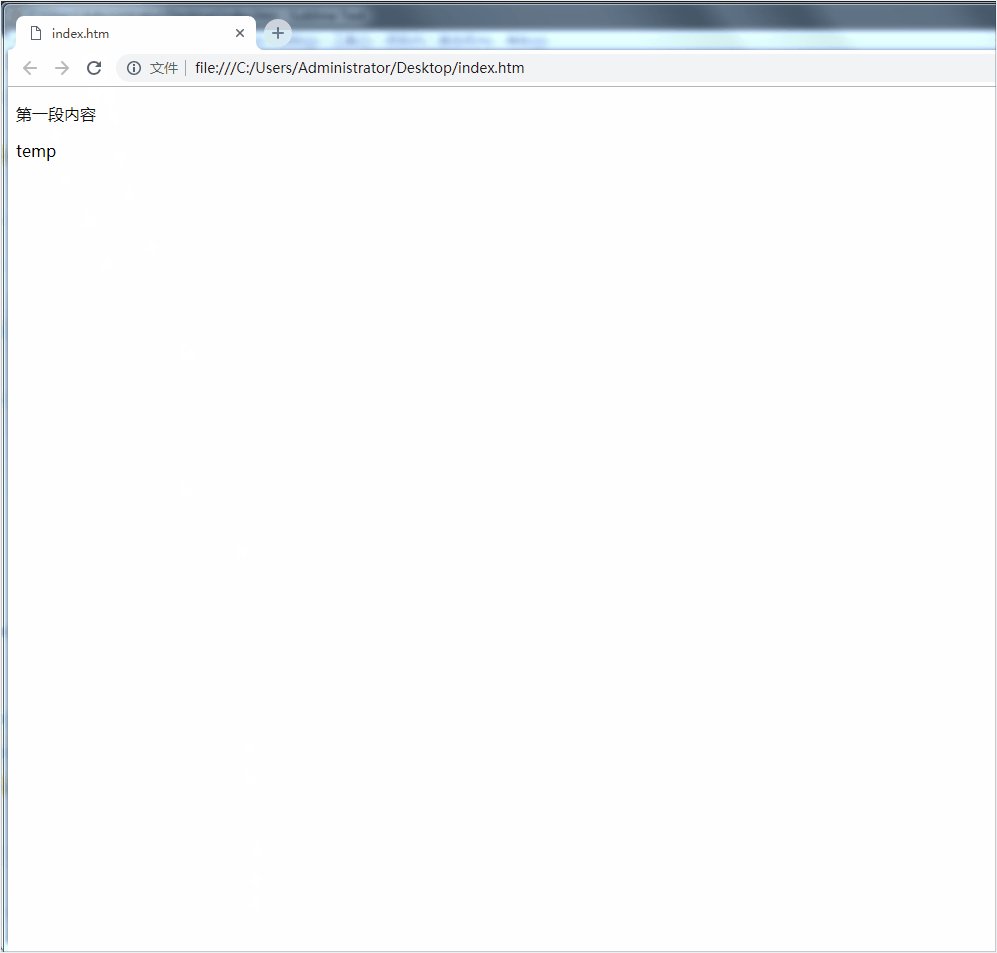
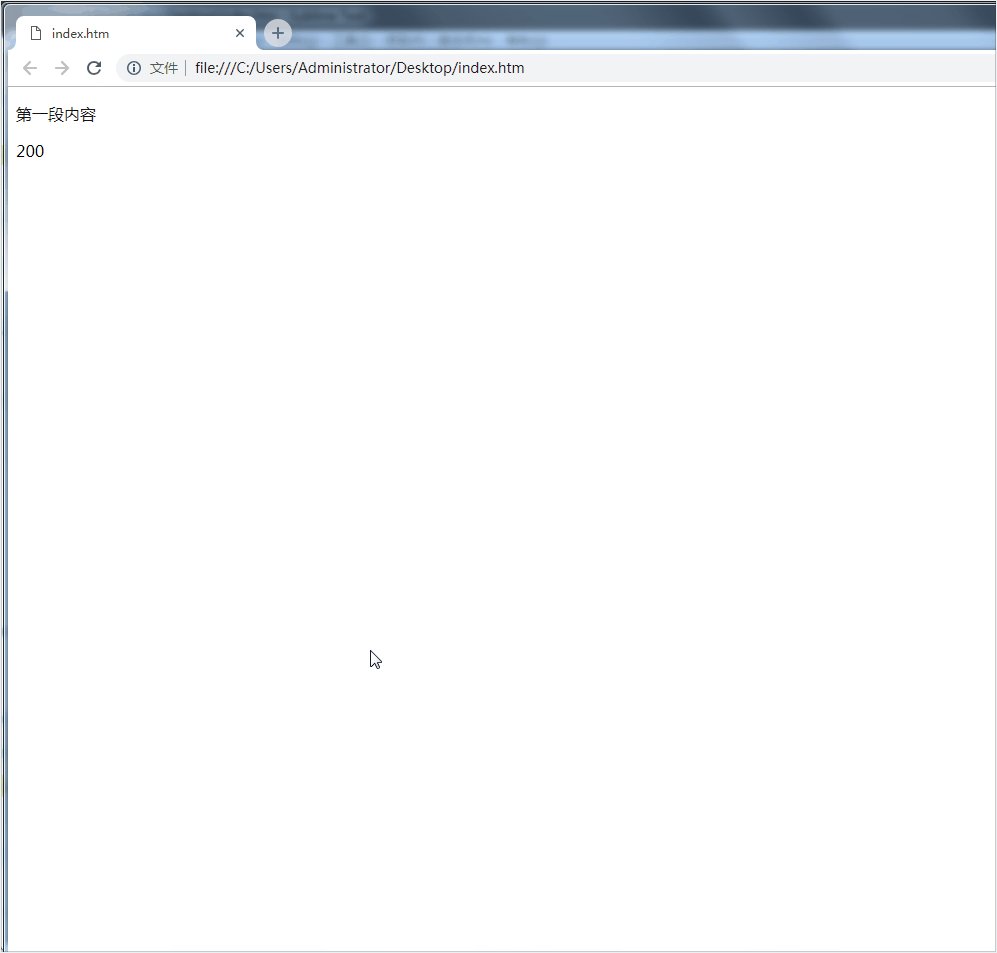
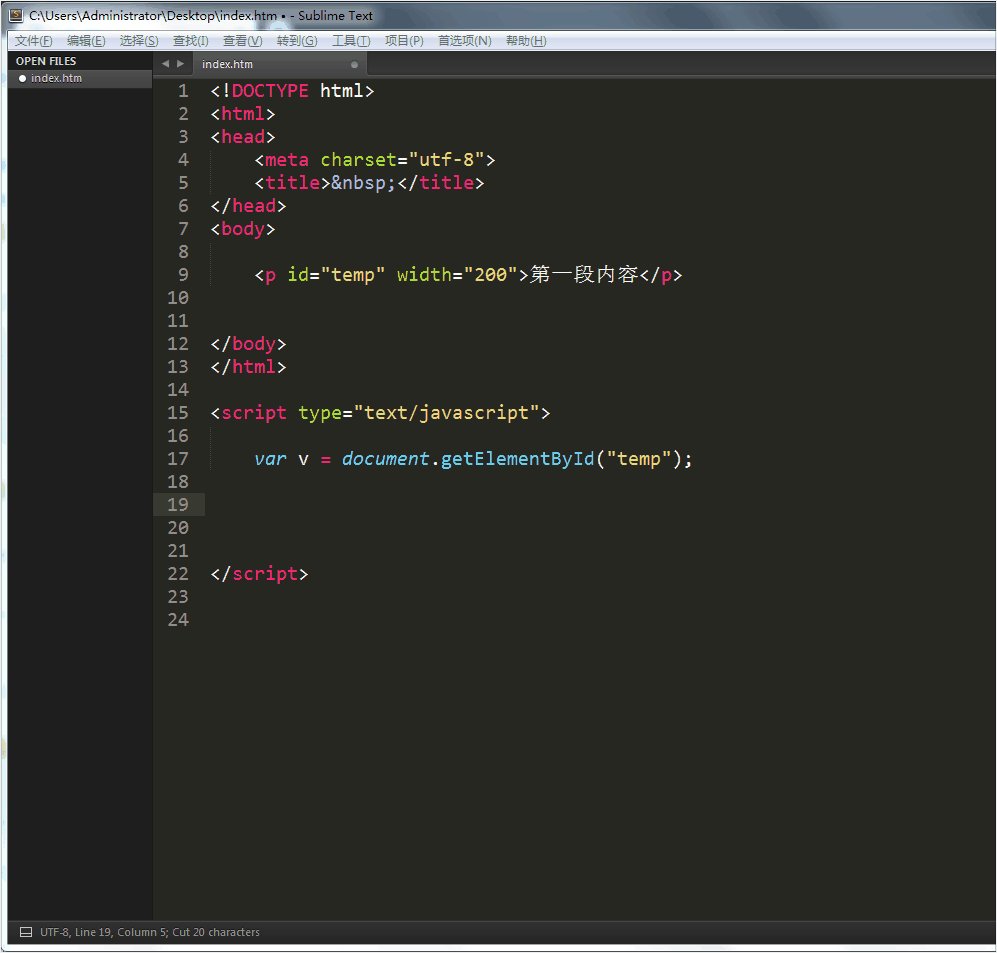
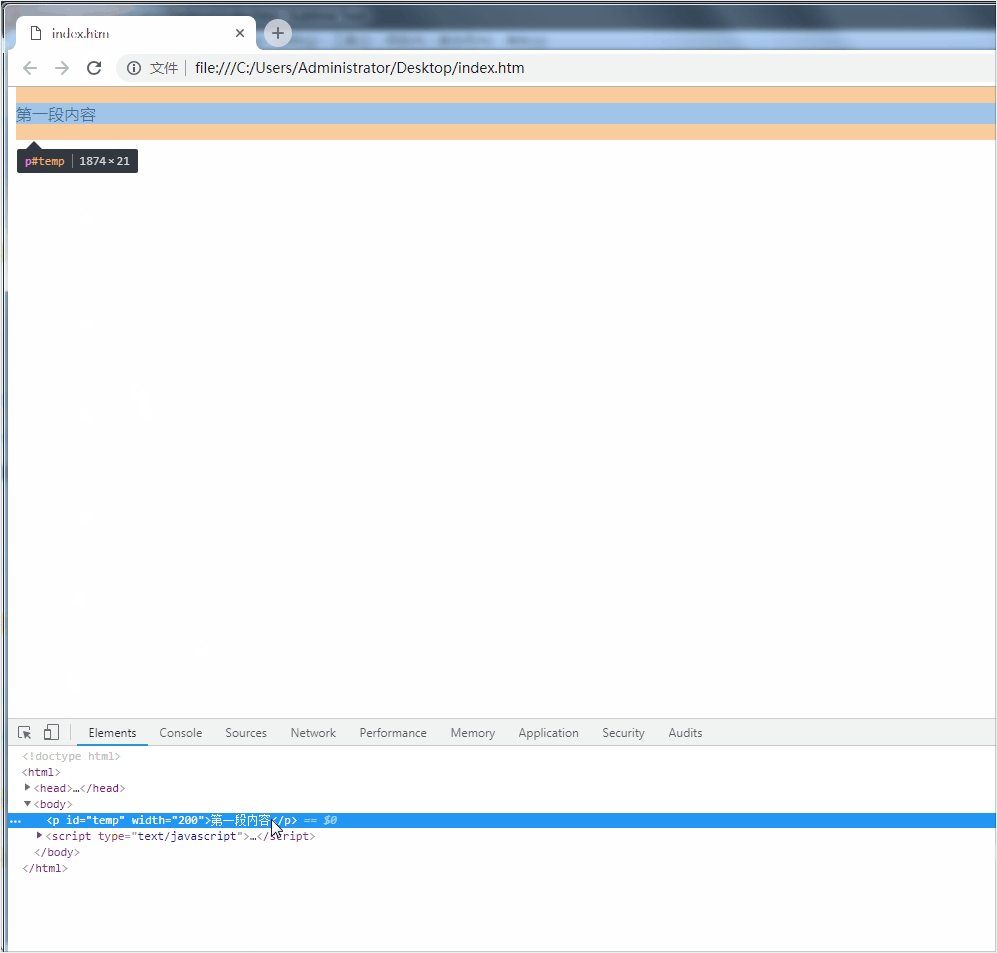
1、使用getAttribute()方法获取DOM对象的各种属性,例如id名,宽度值等。
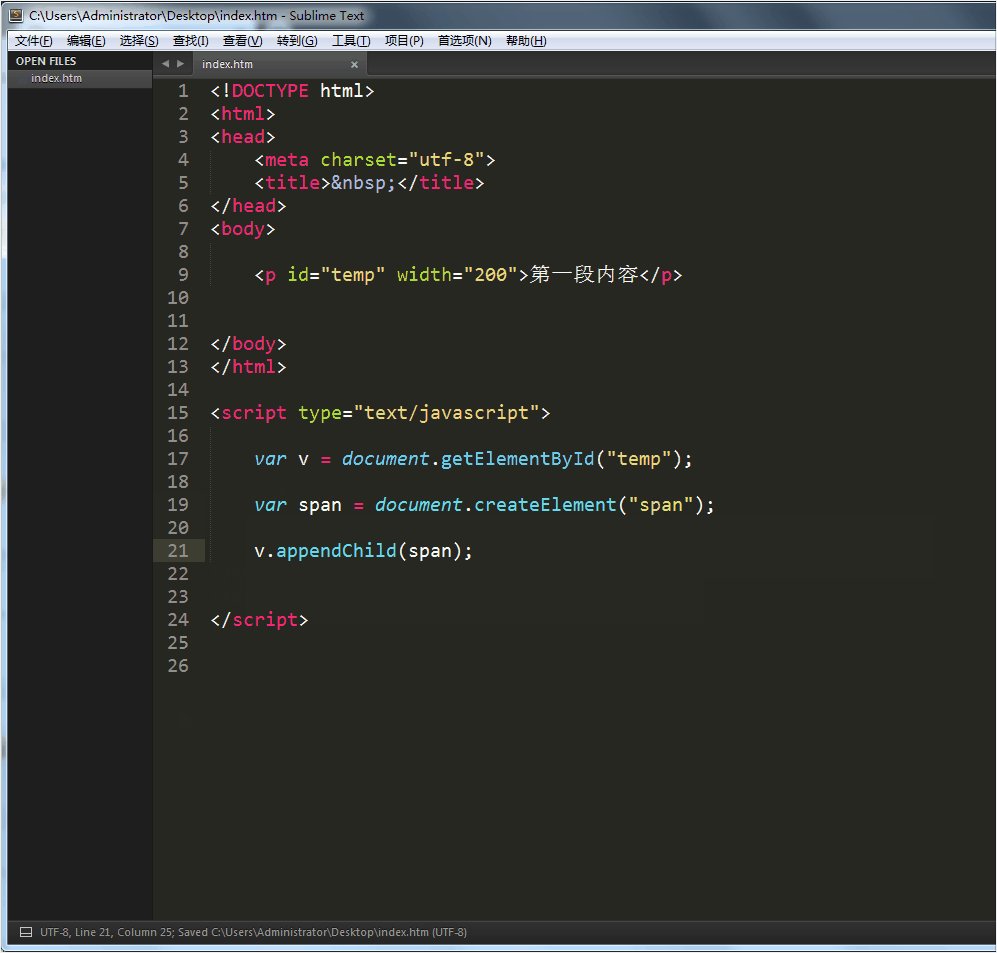
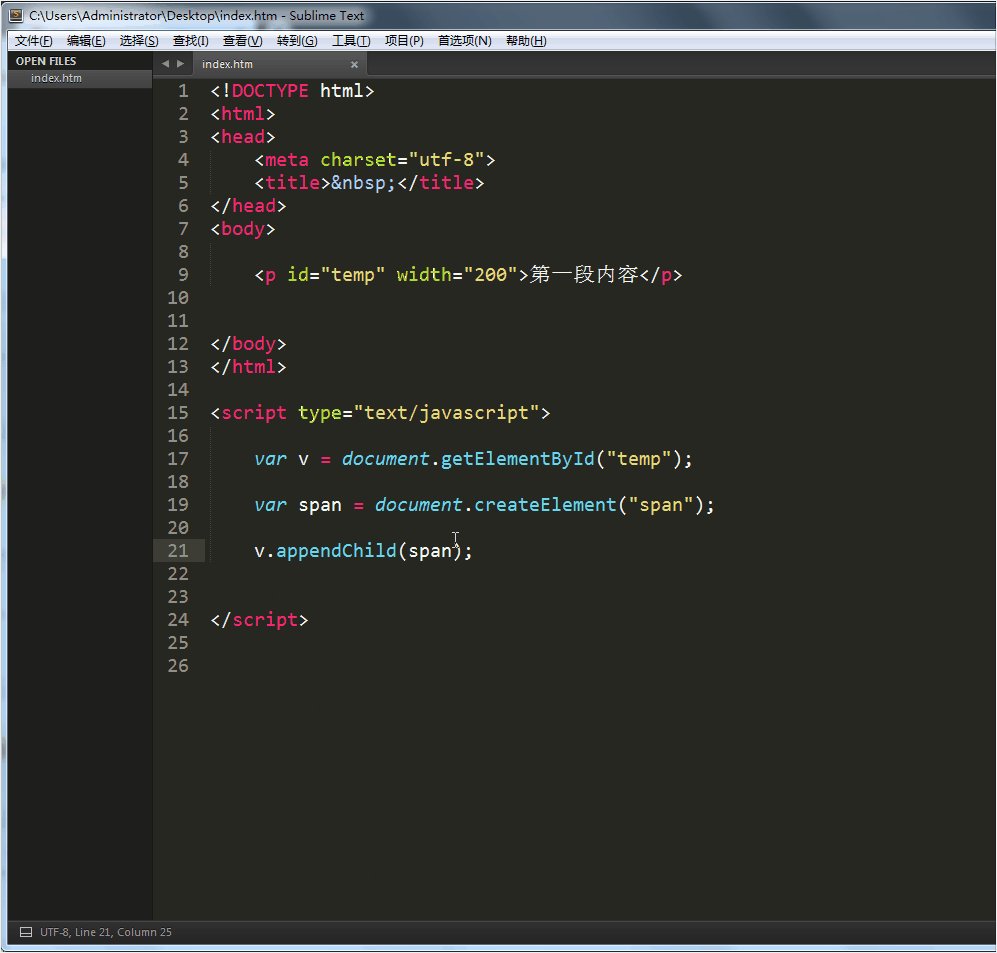
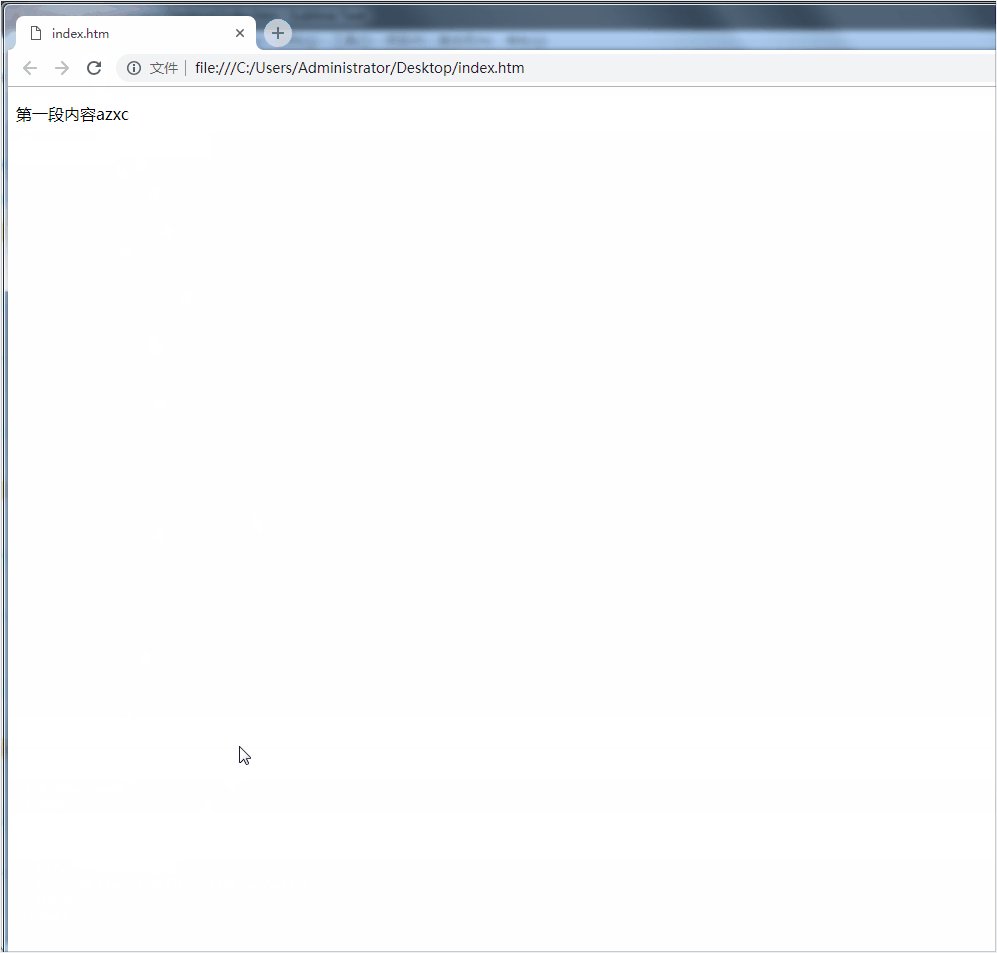
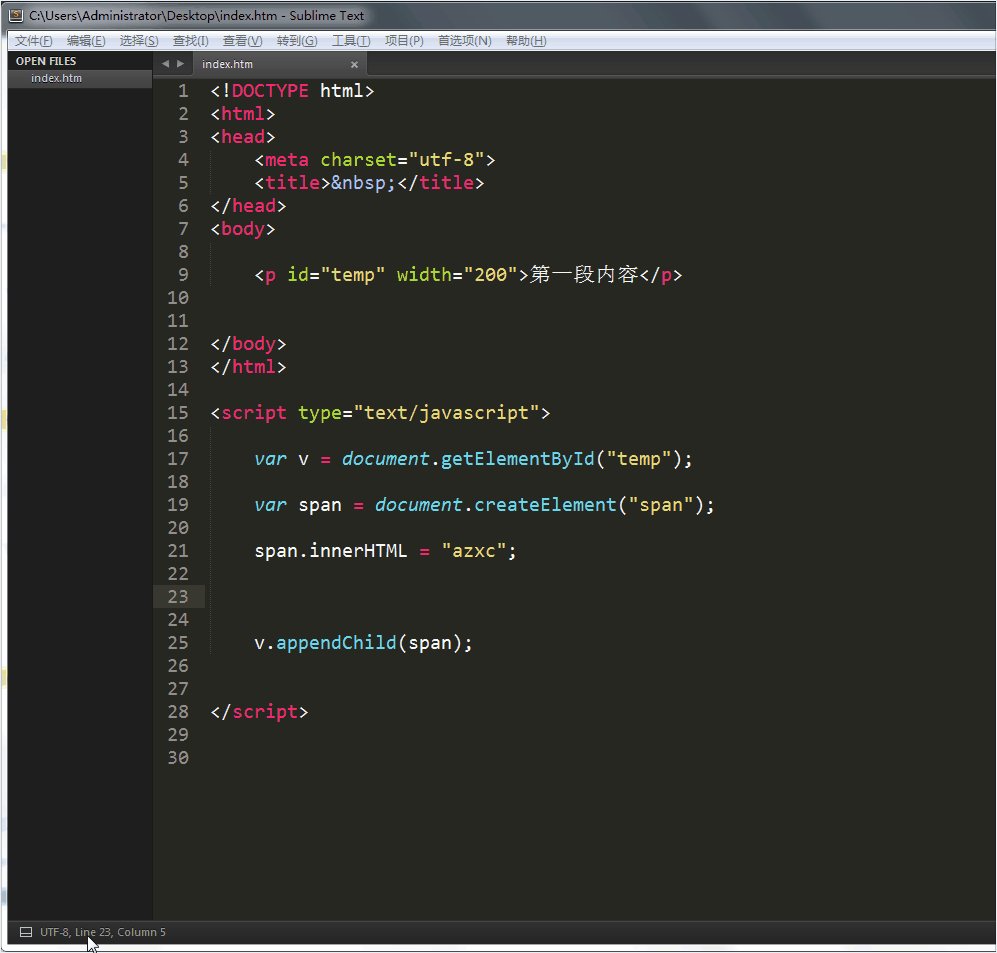
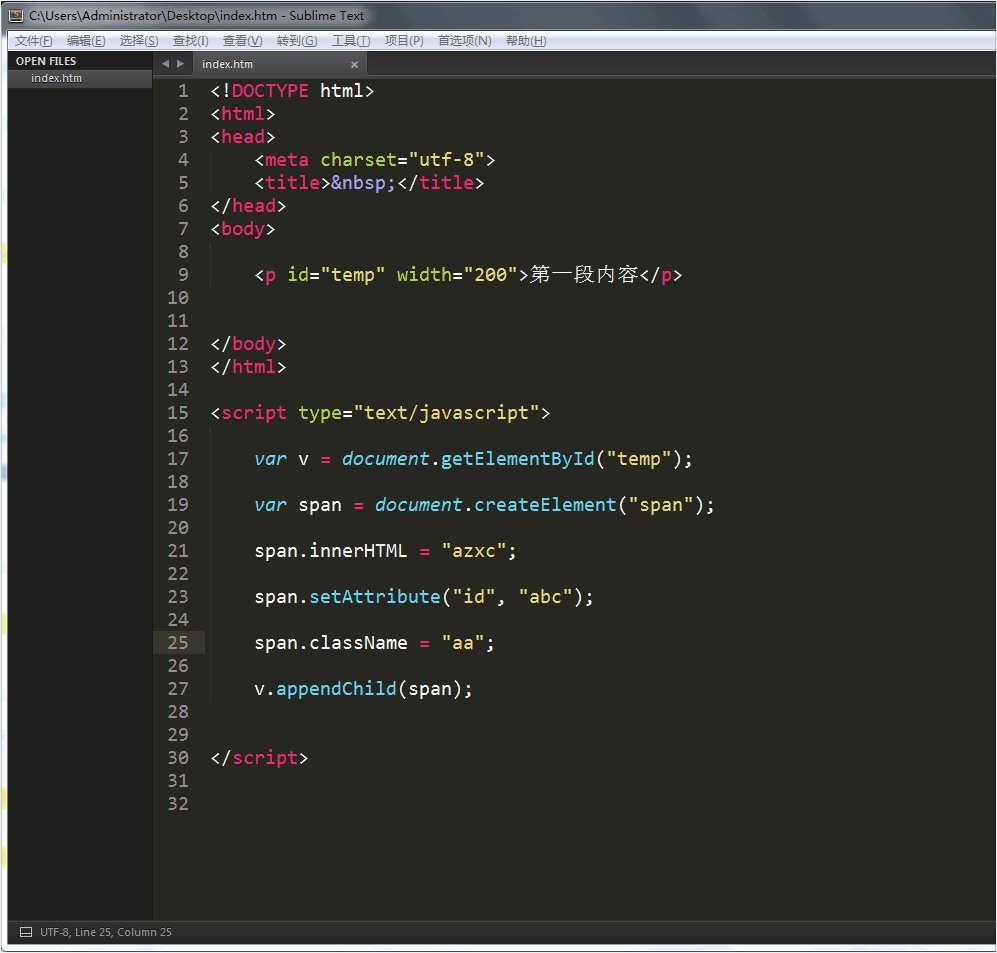
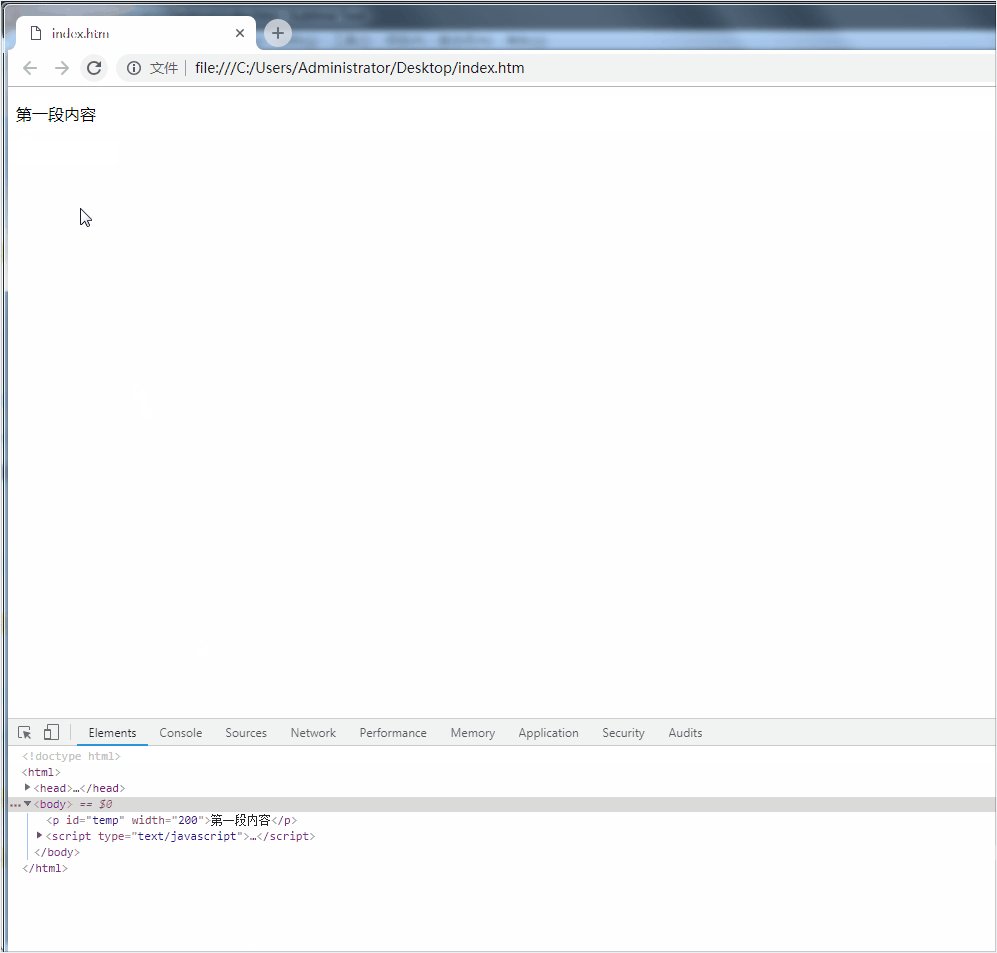
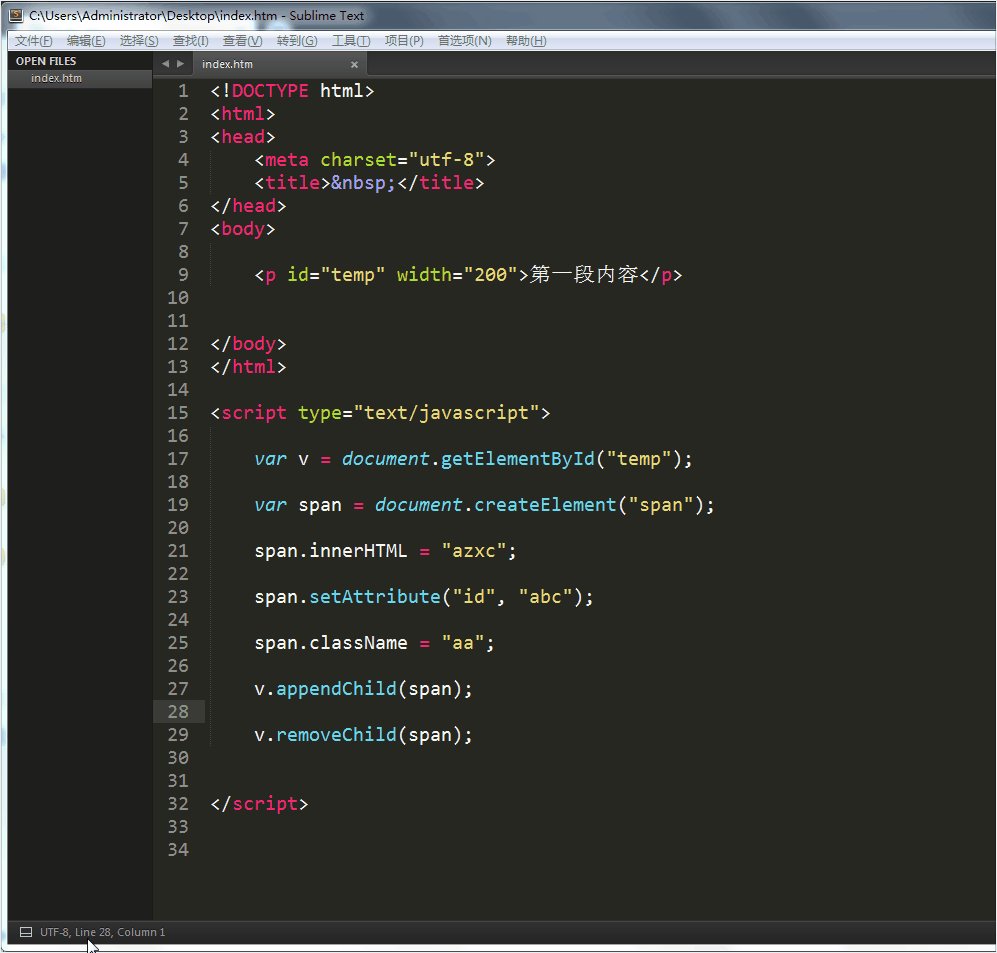
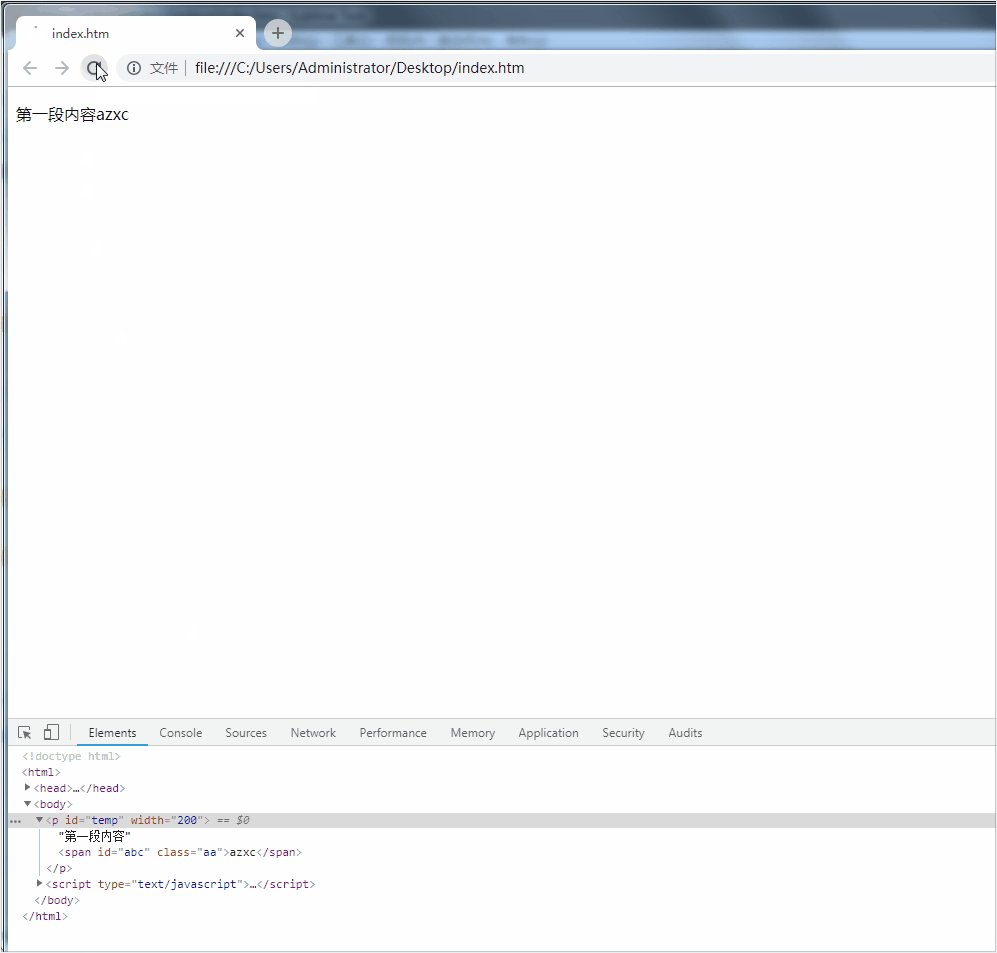
2、使用createElement()方法创建DOM对象,如图所示创建一个span标记。使用appendChild()方法可以将createElement()方法创建的节点,插入到DOM对象,如图所示,将span标记插入到了P标记中。
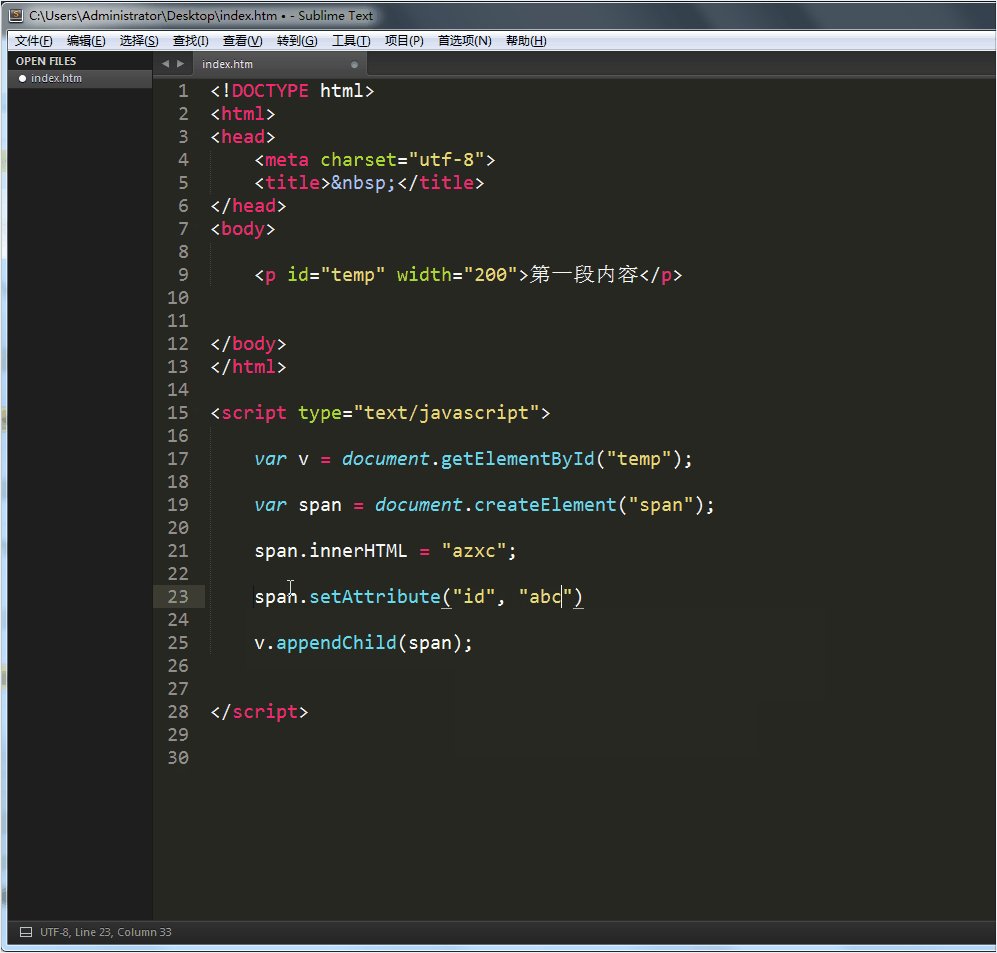
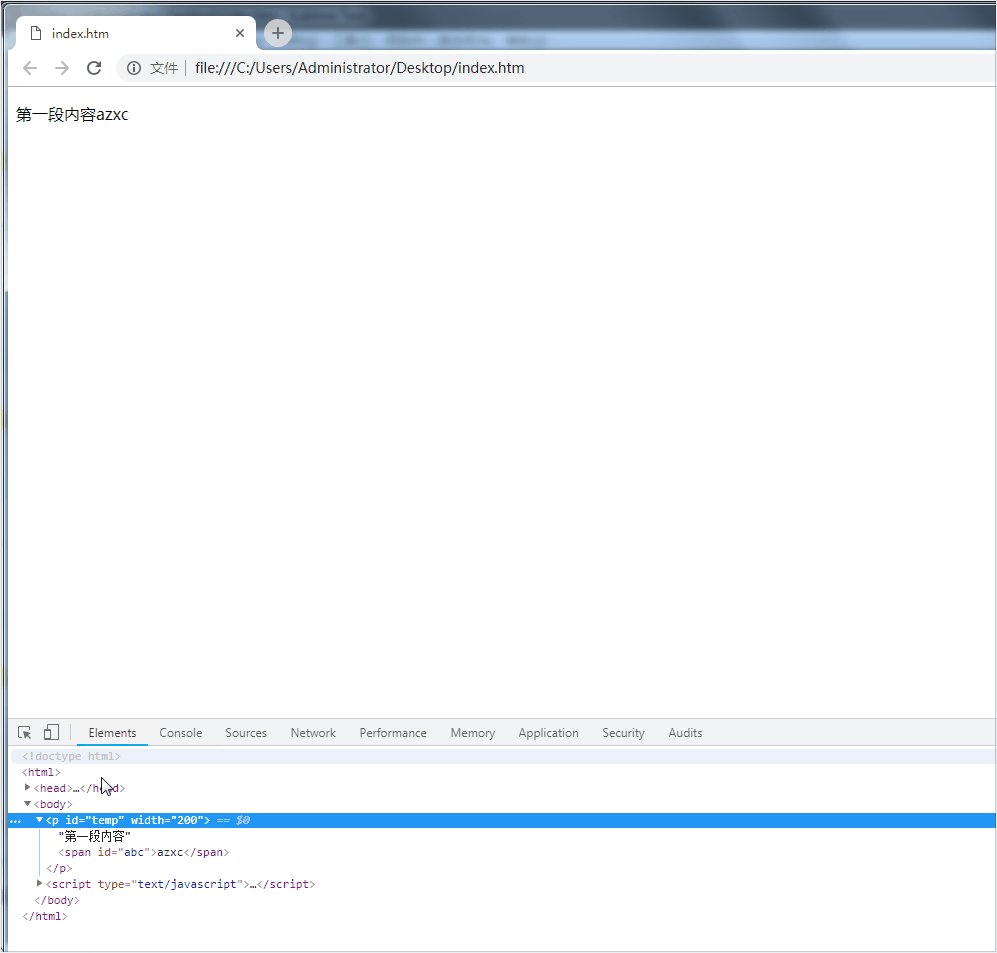
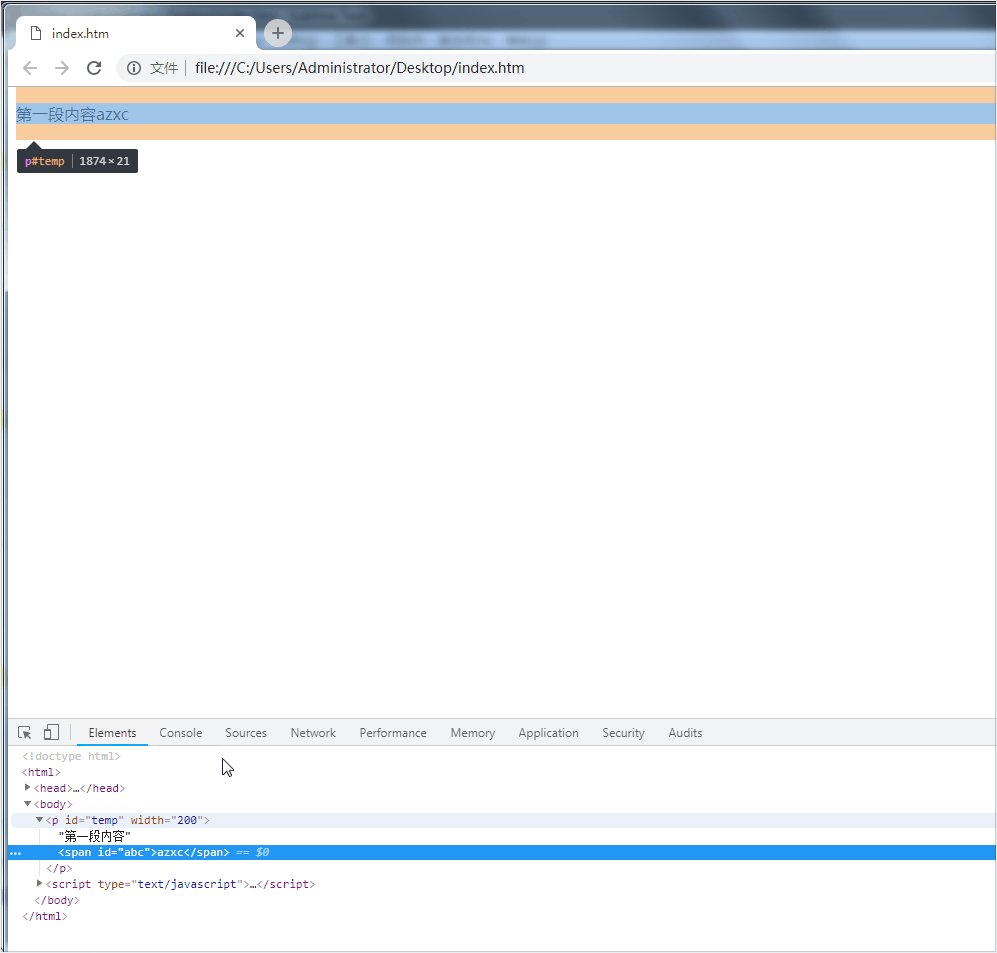
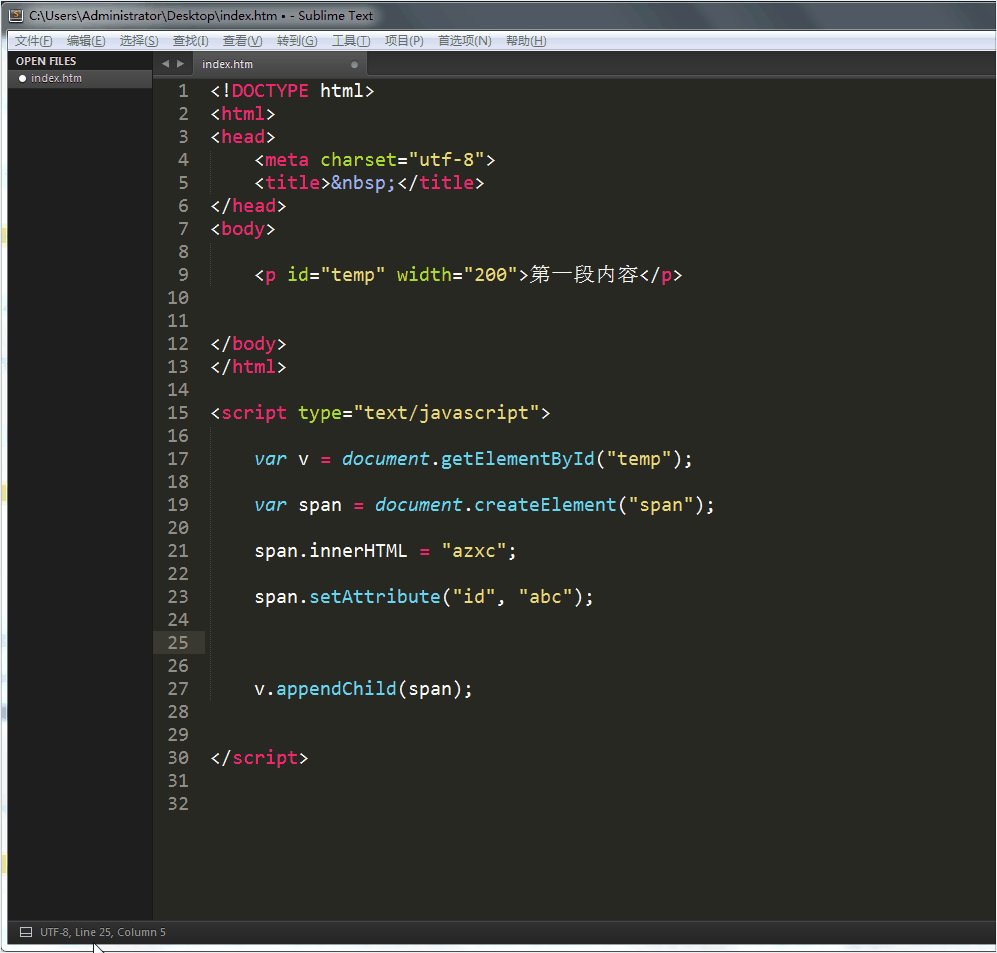
3、使用setAttribute()方法动态地为元素设置各种属性,如设置span标记的id属性,如图操作。
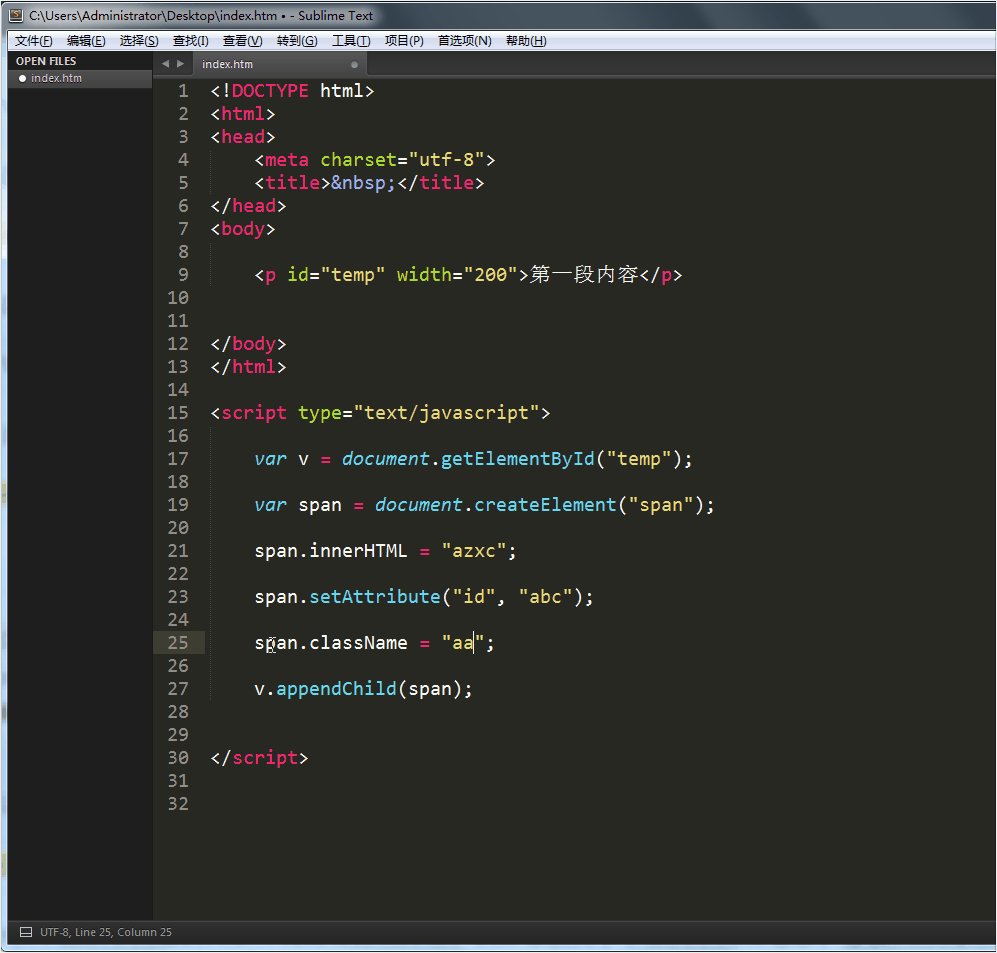
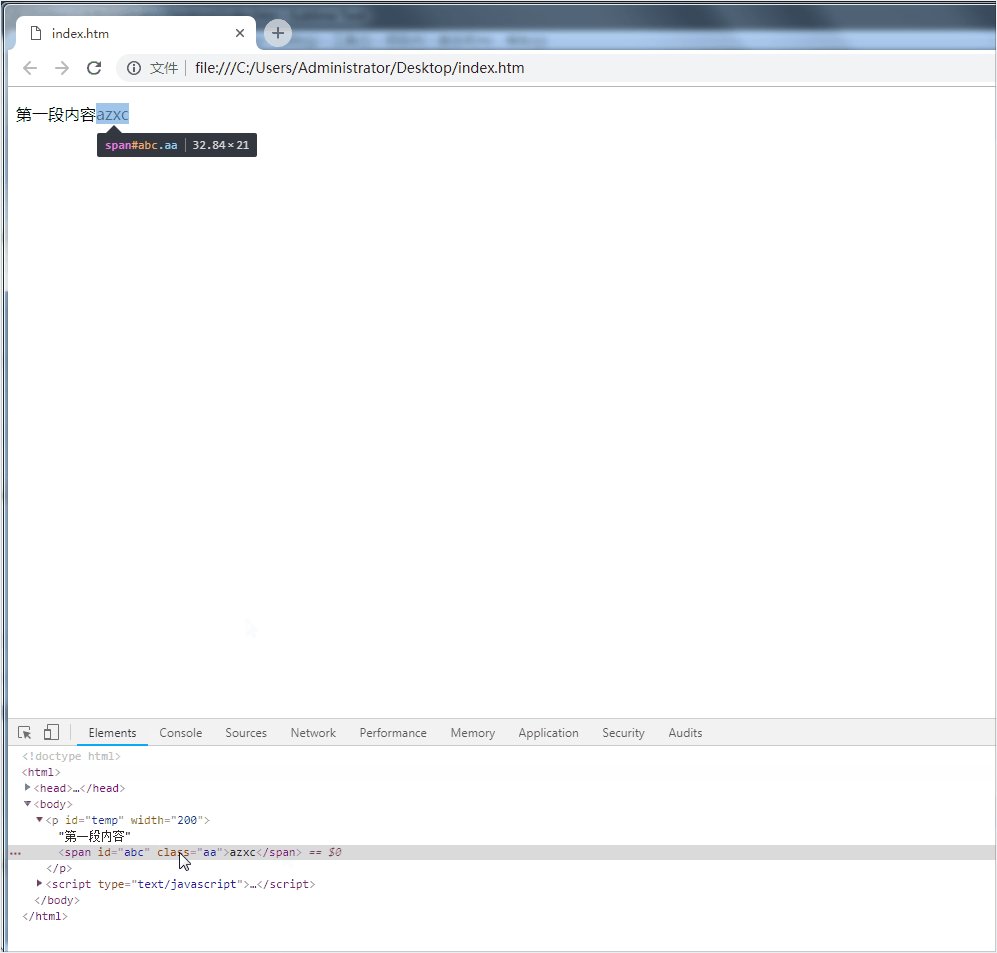
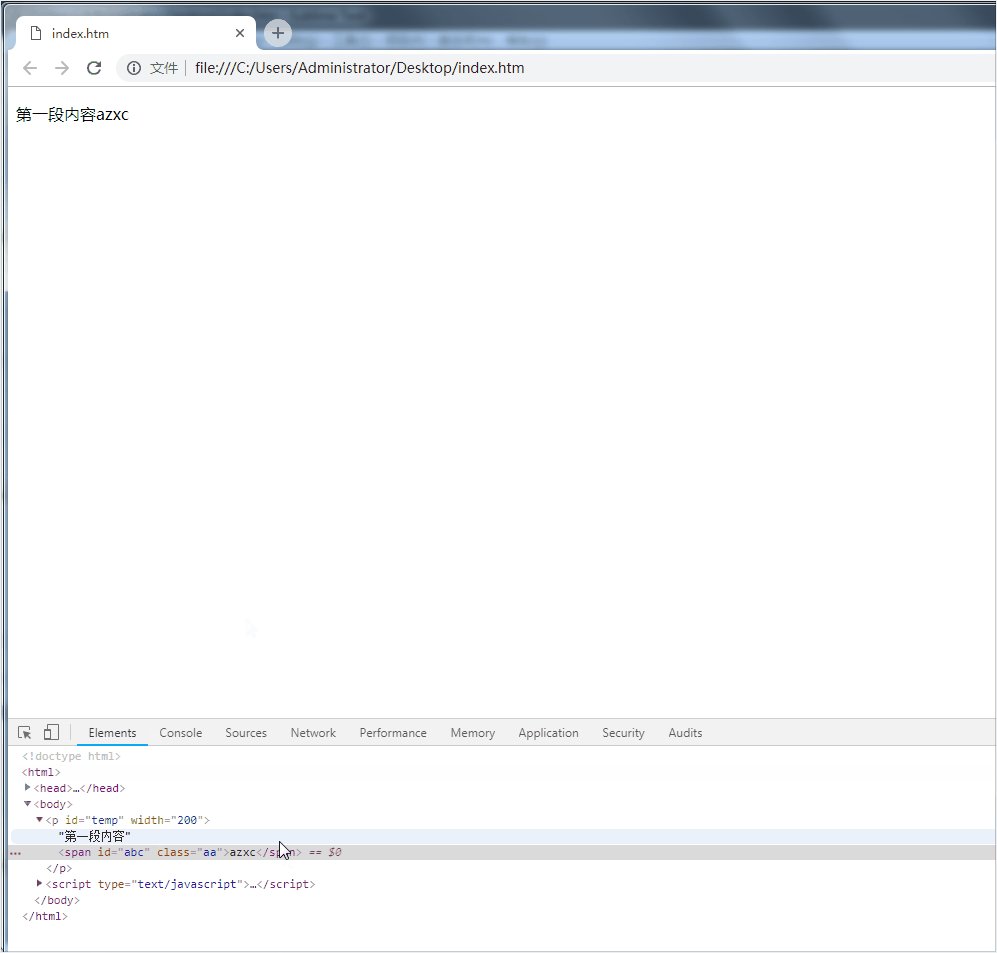
4、另一种修改标记属性的方式更加直接,例如直接修改元素的className属性来更改其类名,如图操作。
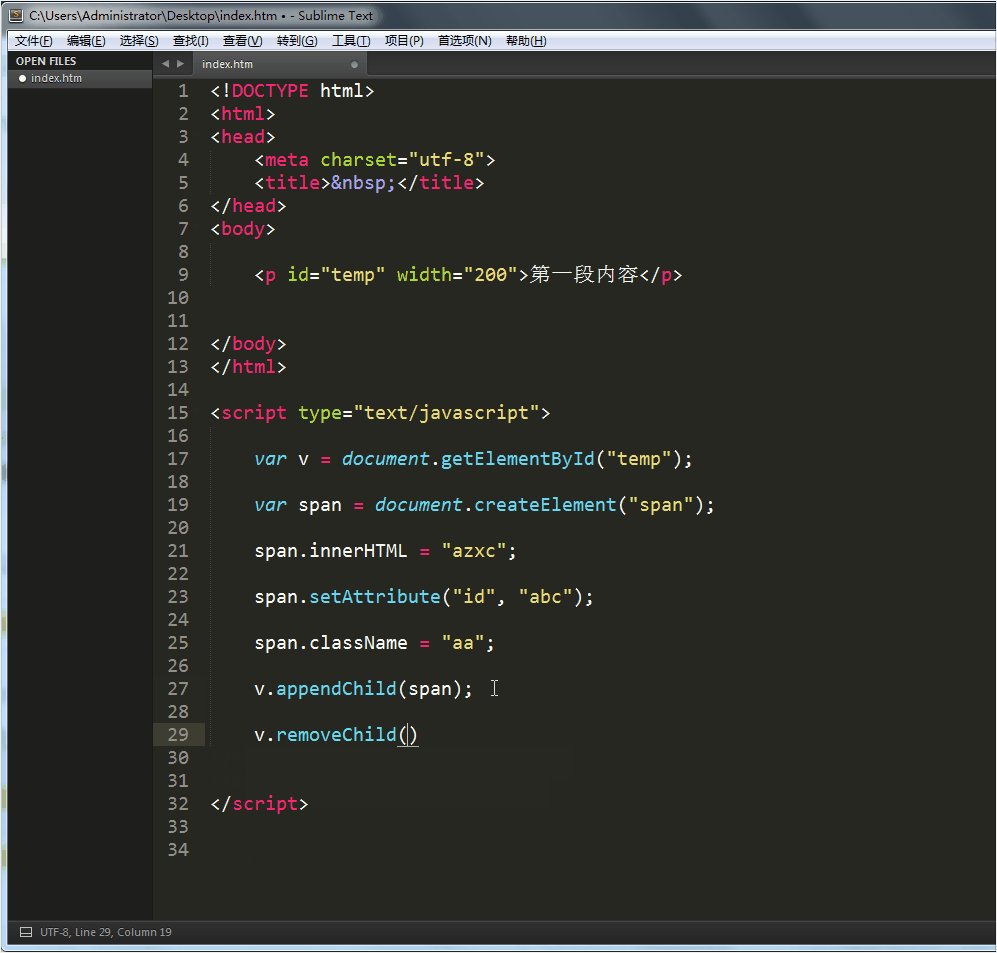
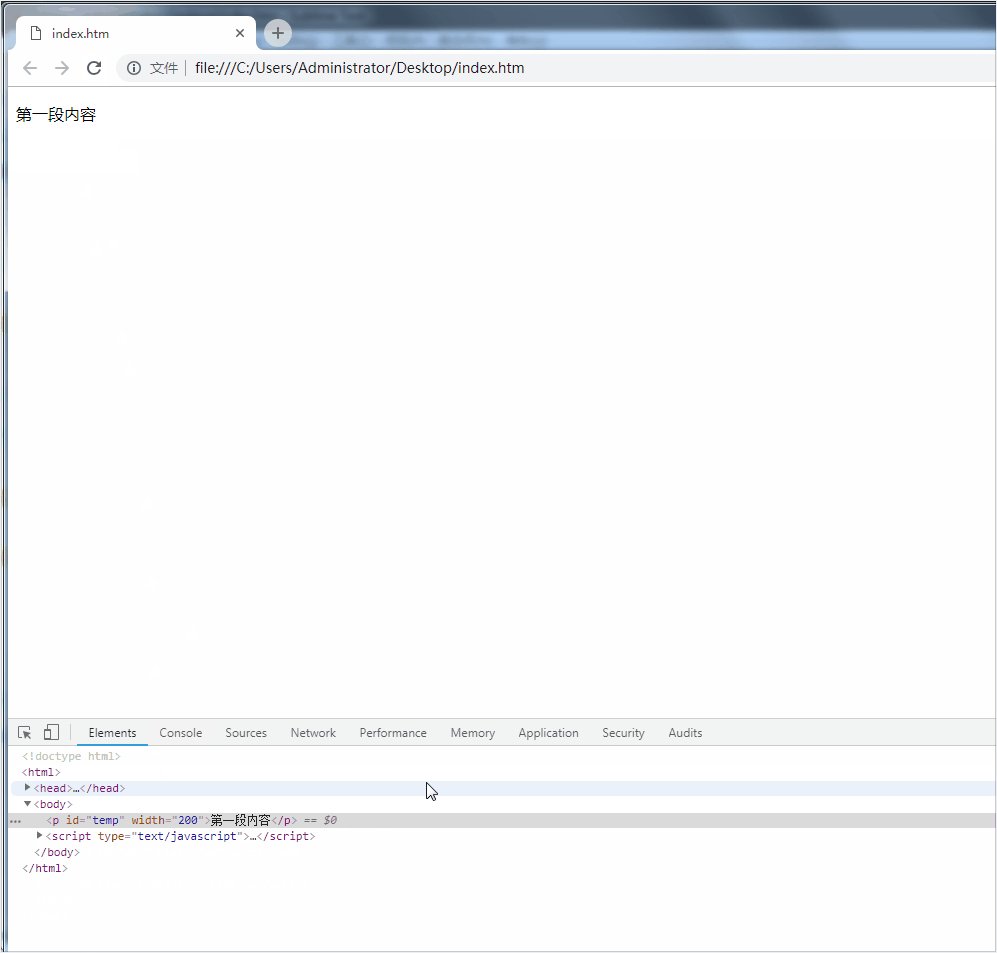
5、如果对创建的span标记不需要了,可以使用removeChild()方法删除,如图操作。
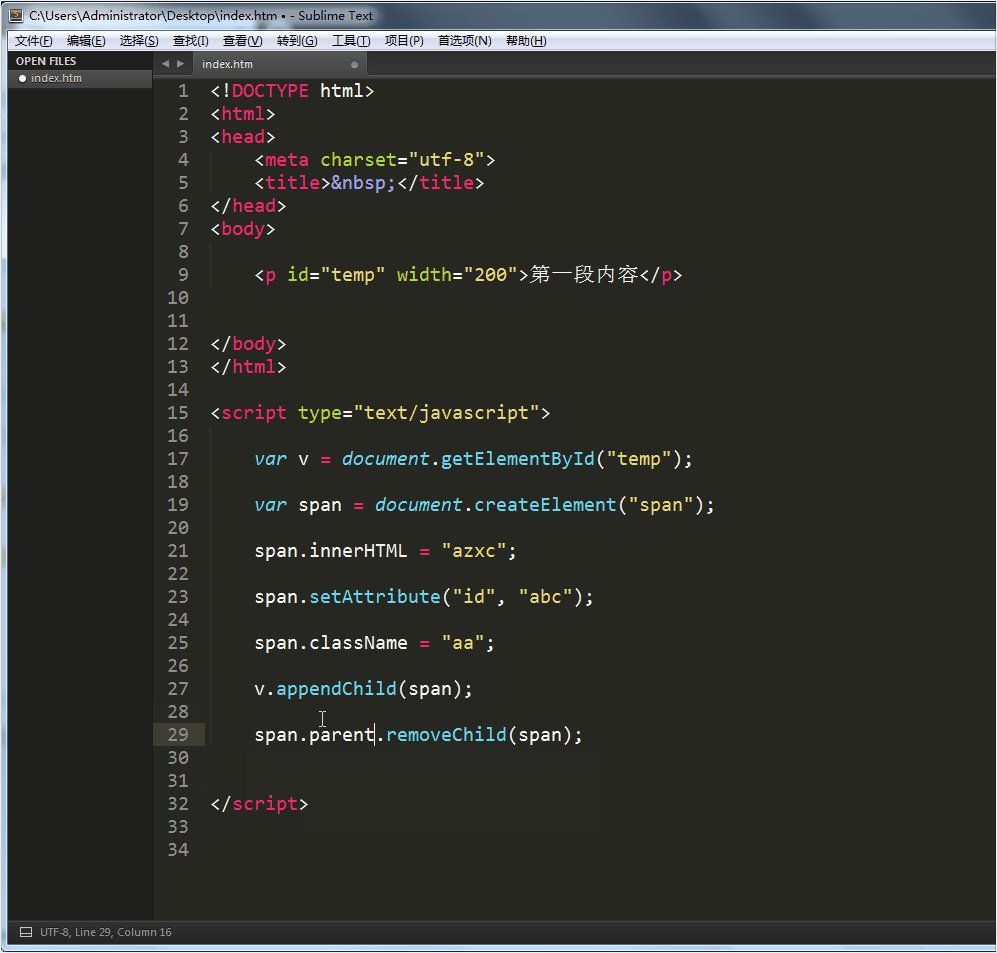
6、removeChild方法需要通过父元玟姑岭箫素来加以调用,例如上述P元素是span元素的父级,要删除span元素,则不能单纯使用remo即枢潋雳veChild(span),只能通过P.removeChild(span)这一途径,这意味着还需要对父标记加以定位,操作起来较为繁琐。一种简便的方法是使用元素的parentNode属性来找到父元素,然后再调用删除方法,如span.parentNode.removeChild(span),如图操作。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:79
阅读量:84
阅读量:29
阅读量:93