android线框图怎么画
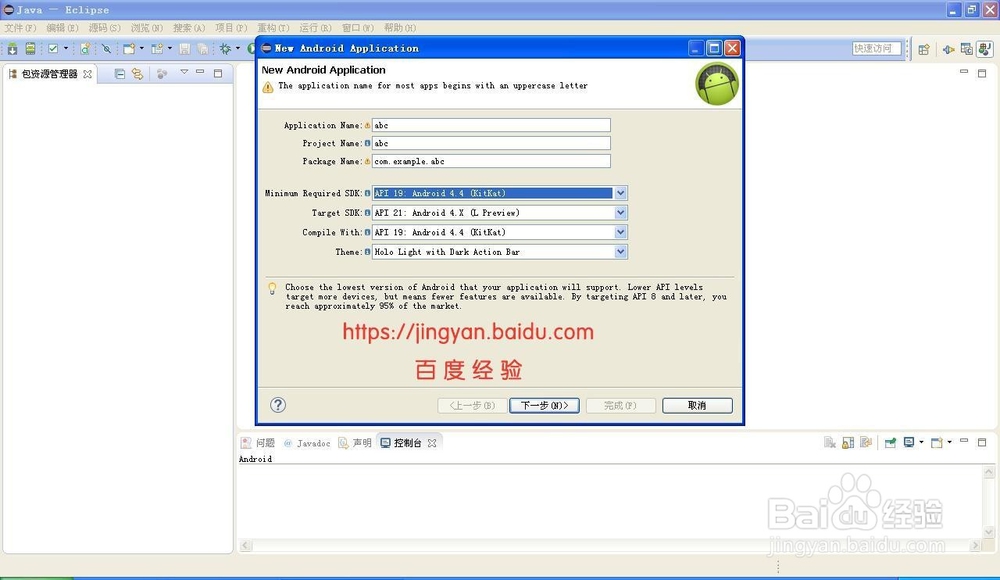
1、在eclipse中新建一个android项目,项目名称abc。

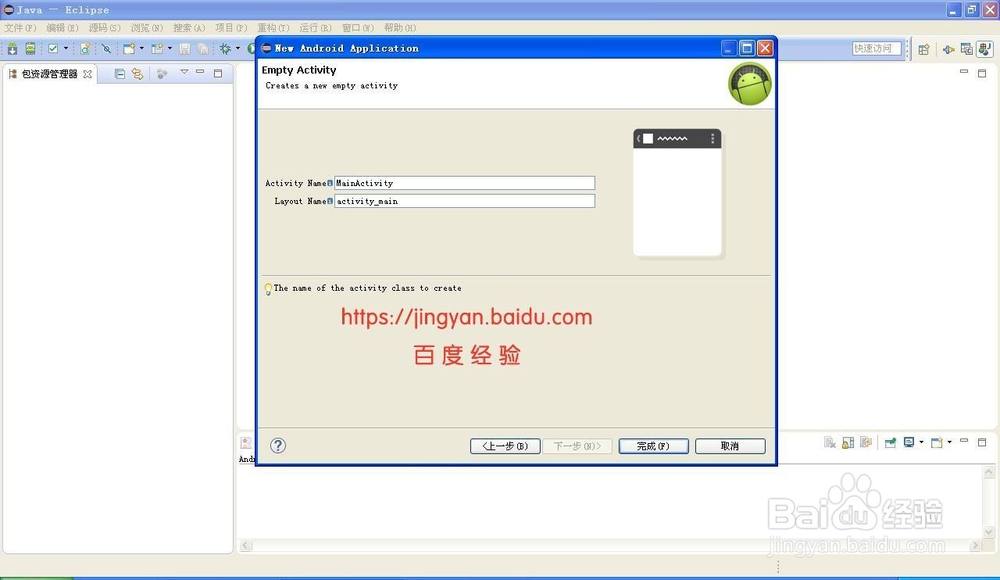
2、新建一个Activity,名称MainActivity。

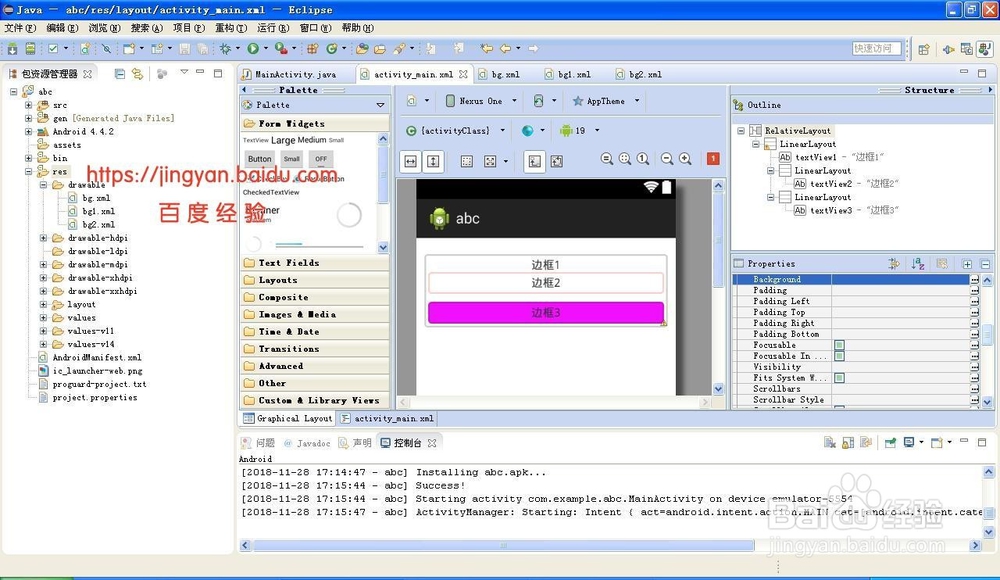
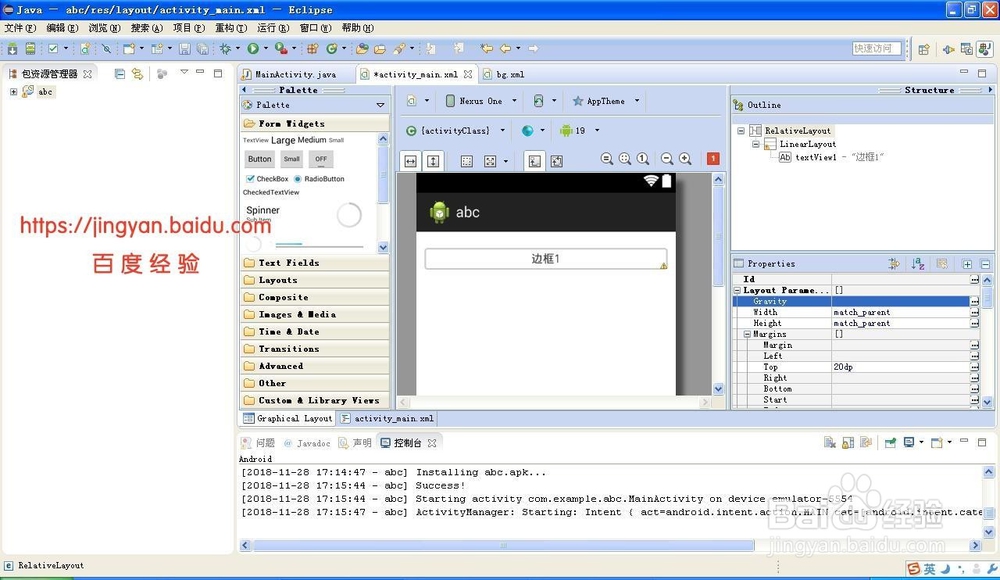
3、在activity_main这个文件中添加边框。

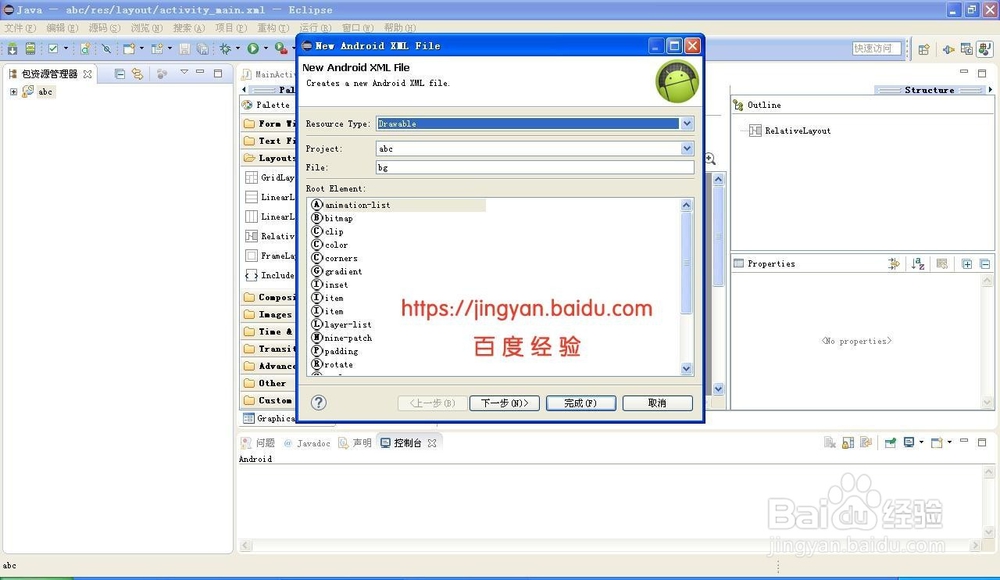
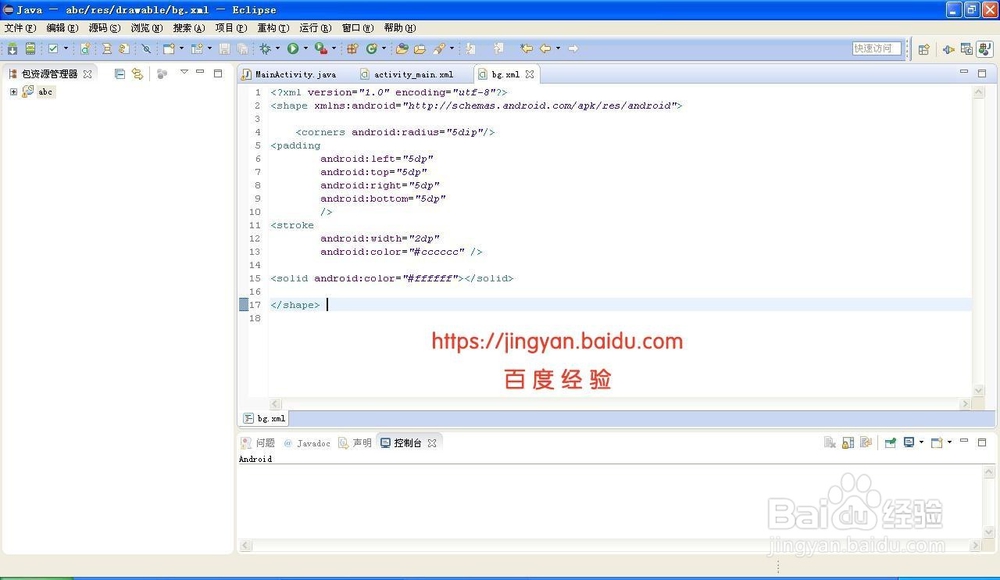
4、在项目中新建bg.xml文件,这个边框信息。

5、把这个文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dip"/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
<stroke
android:width="2dp"
android:color="#cccccc" />
<solid android:color="#ffffff"></solid>
</shape>

6、在activity_main.xml这个文件中添加代码:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/bg"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/text1" />
</LinearLayout>

7、在项目中建立bg1.xml文件,其他样式的边框,边框颜色改变:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dip"/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
<stroke
android:width="2dp"
android:color="#ffcccc" />
<solid android:color="#ffffff"></solid>
</shape>
8、在项目中建立bg2.xml文件,边框颜色改变、背景改变:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dip"/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
<stroke
android:width="2dp"
android:color="#cc11cc" />
<solid android:color="#f00fff"></solid>
</shape>
9、在activity_main.xml这个文件中添加代码:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/bg"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/text1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg1"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/text2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg2"
android:orientation="vertical" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/text3" />
</LinearLayout>
</LinearLayout>