如何让JS显示倒计时
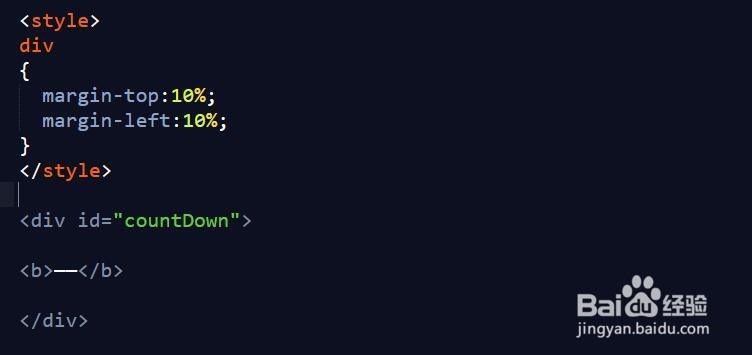
1、打开网页编辑器,先写DIV+CSS代码,烂瘀佐栾这个用于前端显示的,代码如下所示:<style>div{ mar爿讥旌护gin-top:10%; margin-left:10%;}</style><div id="countDown"><b>——</b></div>
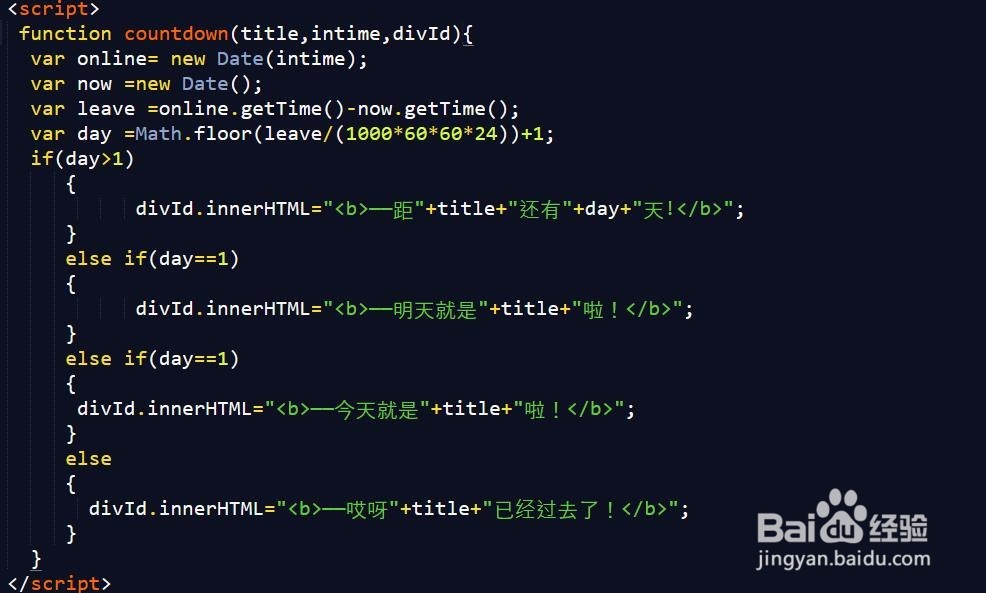
2、接下来写JS代码,首先先写一个函数,这个函数是一个计算函数,用来计算约定日期与当前日期相差的天数,代码如下所示:<script>function countdown(title,i荏鱿胫协ntime,divId){ var online= new Date(intime); var now =new Date(); var leave =online.getTime()-now.getTime(); var day =Math.floor(leave/(1000*60*60*24))+1; if(day>1) { divId.innerHTML="<b>——距"+title+"还有"+day+"天!</b>"; } else if(day==1) { divId.innerHTML="<b>——明天就是"+title+"啦!</b>"; } else if(day==1) { divId.innerHTML="<b>——今天就是"+title+"啦!</b>"; } else { divId.innerHTML="<b>——哎呀"+title+"已经过去了!</b>"; } }</script>
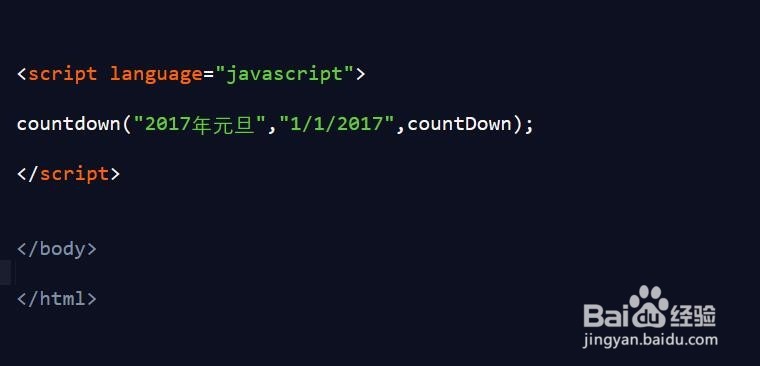
3、然后在HTML里面引用这个函数,代码如下<script language="javascript">countdown("2017年元旦","1/1/2017",countDown);</script>
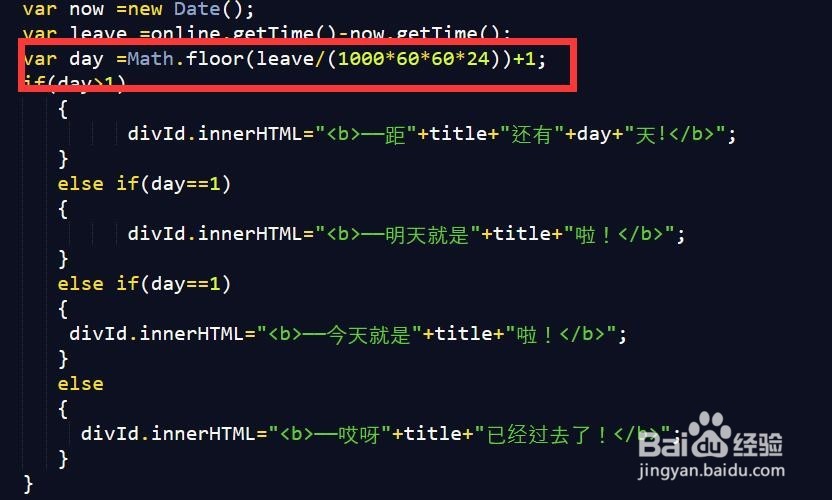
4、顺便说一下在计算日期的时候我包含了今天,所以在代码中多+1了,如果不想算今天,那么不用+1就可以了。
5、写好之后,我们用浏览器打开当前代码,就会显示【距2017年元旦还有9天!】的字样。