css怎样实现文本不受背景透明度的影响
1、新建HTML文件
2、创建p标签和内容
3、预览效果如图
4、为p标签添加背景颜色
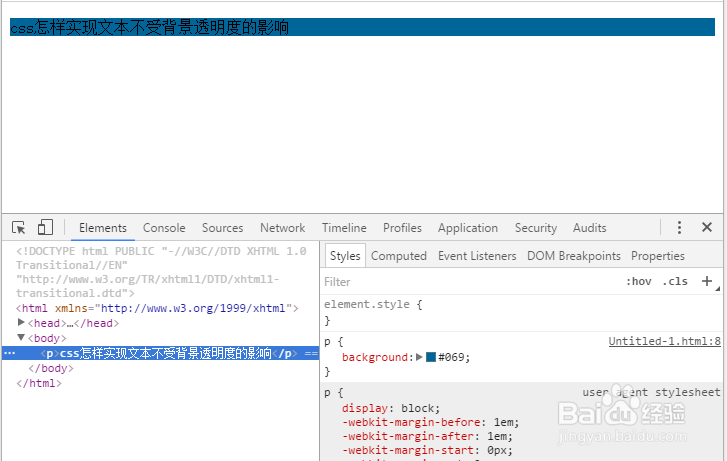
5、预览效果如图
6、为背景设置透明度filter:Alpha(opacity=50);是为IE8 以及更早的浏览器
7、预览效果如图,文本也继承了背景的透明度
8、用background:rgba(0,102,153,0.5);设置背景透明度文本不受影响
9、预览效果如图附上样式代码<style争犸禀淫>p{ /*background:#069;*/background:rgba(0,102,153,0.5);/*opacit烤恤鹇灭y:0.5;*/filter:Alpha(opacity=50);}</style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:82
阅读量:62
阅读量:62
阅读量:91