小程序开发入门-2.3、app.js的结构与生命周期
小程序是由一个个的网页组成,一个小程序由一个app.js,而每个页面也有xx.js,js是JavaScript的文件后缀,主要是用于控制流程
app.js的典型结构
1、App()把代码折叠起来,也就一个函数,这个是程序入口,类似java的main函数官方的术语是:注册小程序
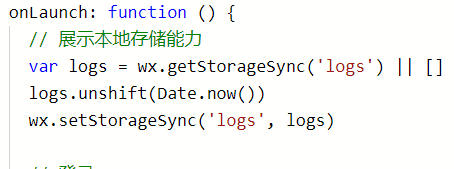
2、onLaunch(){}启动监听,小程序初始化完成之后,会运行一次
3、onShow(){}前台监听,在启动小程序的时候运行,或者从后台切换回前台的时候运行
4、onHide(){}后台监听,在小程序进入后台的时候运行
5、onError(){}错误监听,小程序发生脚本错误,或者 api 调用失败时运行,并且附带错误信息
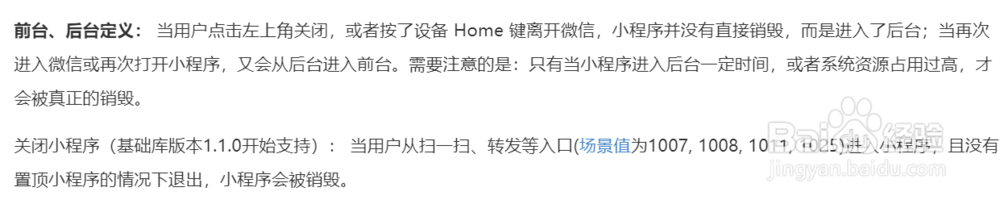
6、下面图片是微信小程序官方的一段生命周期介绍,小程序虽然是网页形色,但是可以后台运行的,当系统资源占用过高,才会被销毁
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:26
阅读量:26
阅读量:83
阅读量:70