css紧贴一起的格子类型布局边框设计!
1、如图,就想做三个格子并在一起一样,(多格子一样的);外包一个大盒子做外壳
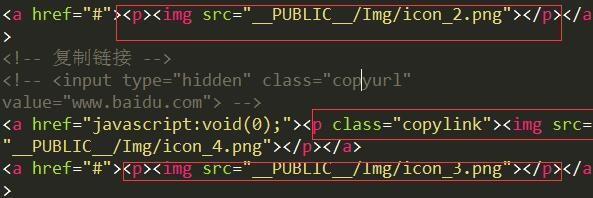
2、简单定义三个标签,可以用你喜欢的div,li,p等都可以
3、格子样式处理。三个的话布局宽度33%;平均分宽度;左浮动,和给一个相对定位;其他样式自己调整
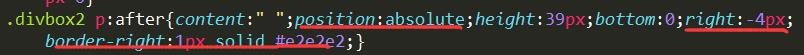
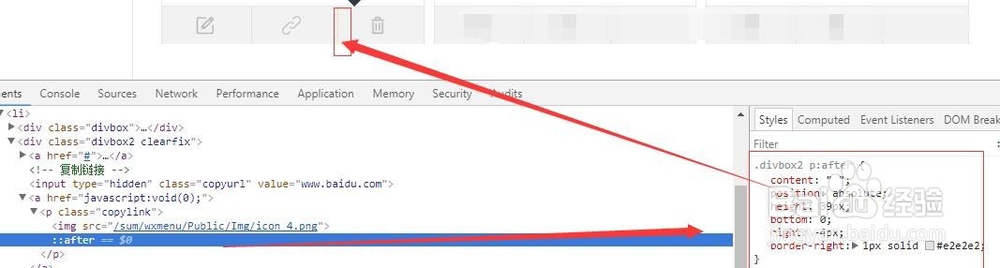
4、开始编写边框线,因为是定位的对布局无影响,利用伪类元素after,在元素的内容之后插入新内容;定义内容为空,定位一条高度为格子高度的右边框,往右定位距离自行调整;
5、效果图,就定义到右边框,不会占用像素,而且定位到按百分比的和边框一样,不过不会重复和占用像素,解决了问题
6、九宫格的话就有变通一些,因为不是定死的,九个格子做到自适应的话,就要用百分比去调整,讲一下思锭缠愁颊路,如图外壳大的给一个元素外包给边框;里面的下边框用伪类before去定位下边框给宽度像素,参考after,右边框就用after;自适应的话就给定位的宽高度一个百分比
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:64
阅读量:81
阅读量:82
阅读量:62