如何使用JavaScript方法向DOM元素内添加内容
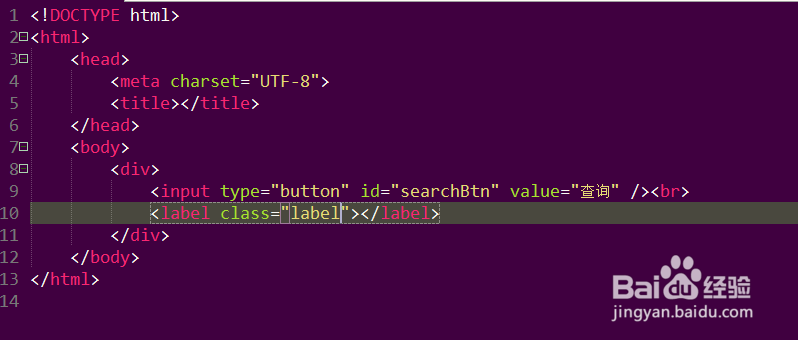
1、第一步,打开HBuilder编辑工具,新建静态页面并在body标签内插入一个input按钮恽但炎杰和label标签,如下图所示:
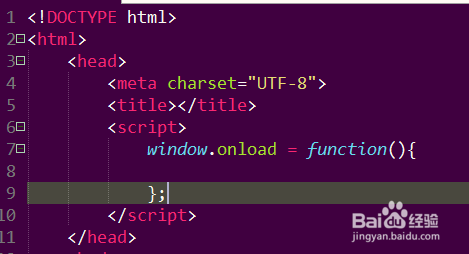
2、第二步,在<title></title>标签下方添加一个编写JavaScript代码的标签,添加window.onload函数,如下图所示:
3、第三步,在window.onload函数内,定义一个获取元素ID的函数,然后利用这个函数绑定按钮点击事件,如下图所示:
4、第四步,保存代码并在浏览器中预览页面显示的效果,可以看到一个按钮,如下图所示:
5、第五步,点击查询按钮,发现按钮下方出现了您好两个字,说明innerText内容添加成功,如下图所示:
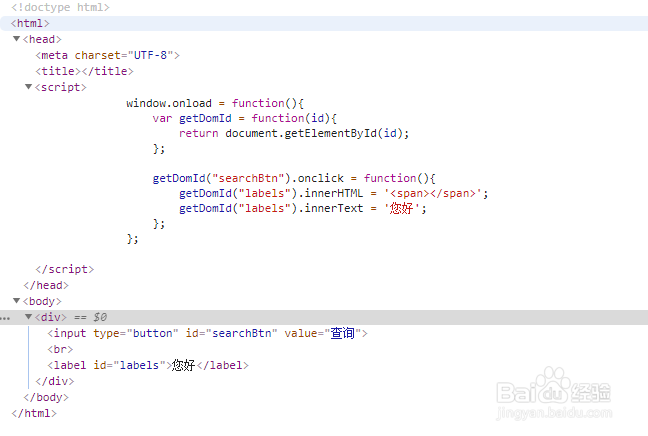
6、第六步,在浏览器查看元素位置处,点击HTML结构,可以看到显示结构和内容,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:46
阅读量:70
阅读量:45
阅读量:95