css如何让a标签上下间距相等
1、新建一个html文件,命名为test.html,用于讲解css如何让a标签上下间距相等。
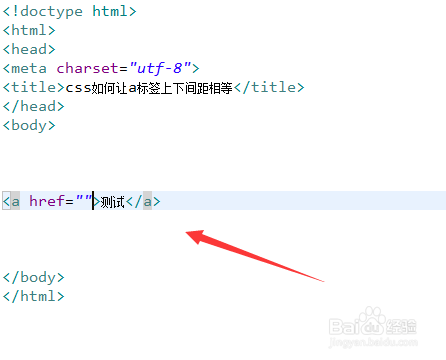
2、在test.html文件内,使用a标签创建一行文字。
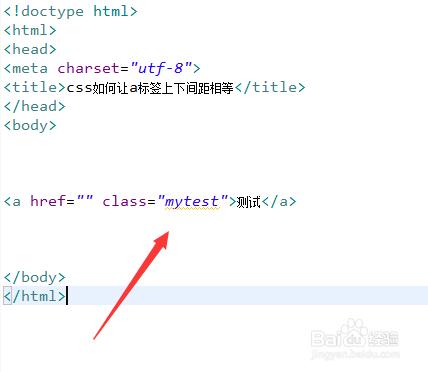
3、在test.html文件内,给a标签添加一个class属性,设置为mytest。
4、在css标签内,通过class设置a标签的样式,定义它的背景颜色为灰色,并将display属性设置为block,定义为块元素,同时定义其宽度为100px,文字居中对齐。
5、在css标签内,再设置a标签的高度为40,并将line-height行高属性定义与高度一样的大小,从而实现a标签上下间距相等。
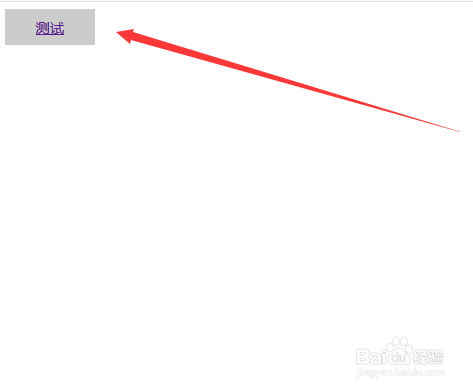
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:50
阅读量:53
阅读量:66
阅读量:41