option对象如何使用disabled属性
1、创建一个名称为 option_disabled 的html文件
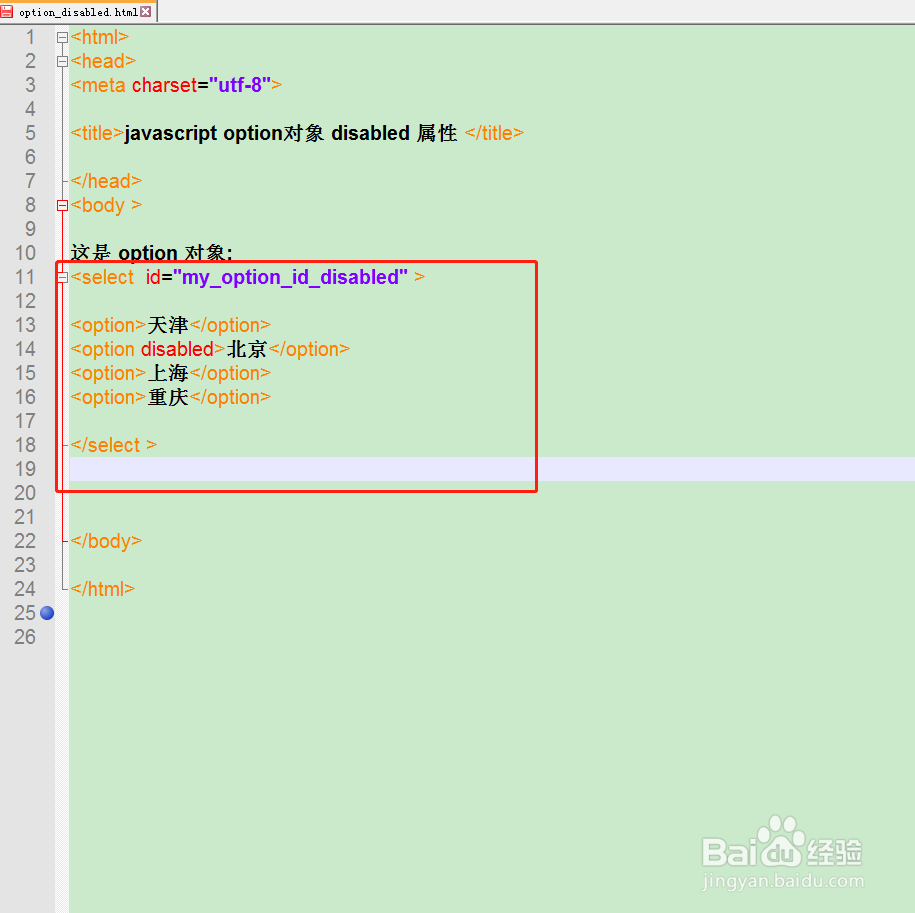
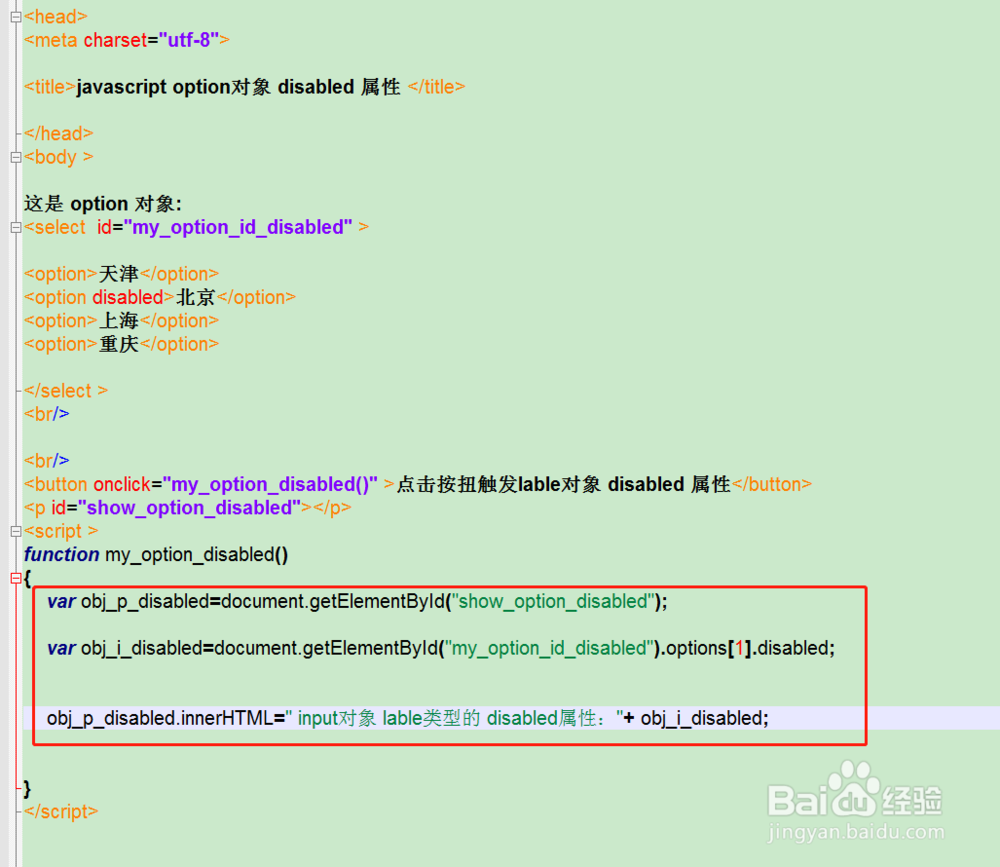
2、添加一个select下拉框 设置id为 my_option_id_disabled,设置第二项添加disabled属性
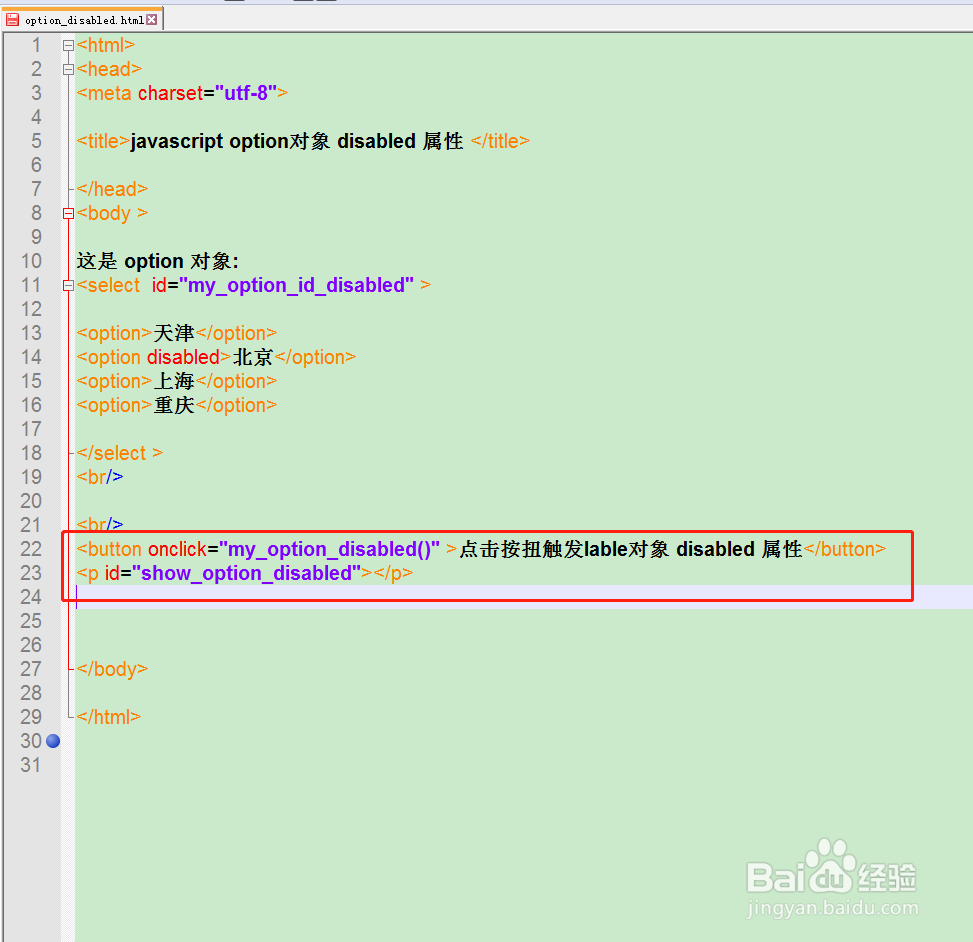
3、添加一个button按钮,在点击事件中加入自定义函数 为my_option_disabled添加一p标签,设置id 为 show_option_disabled
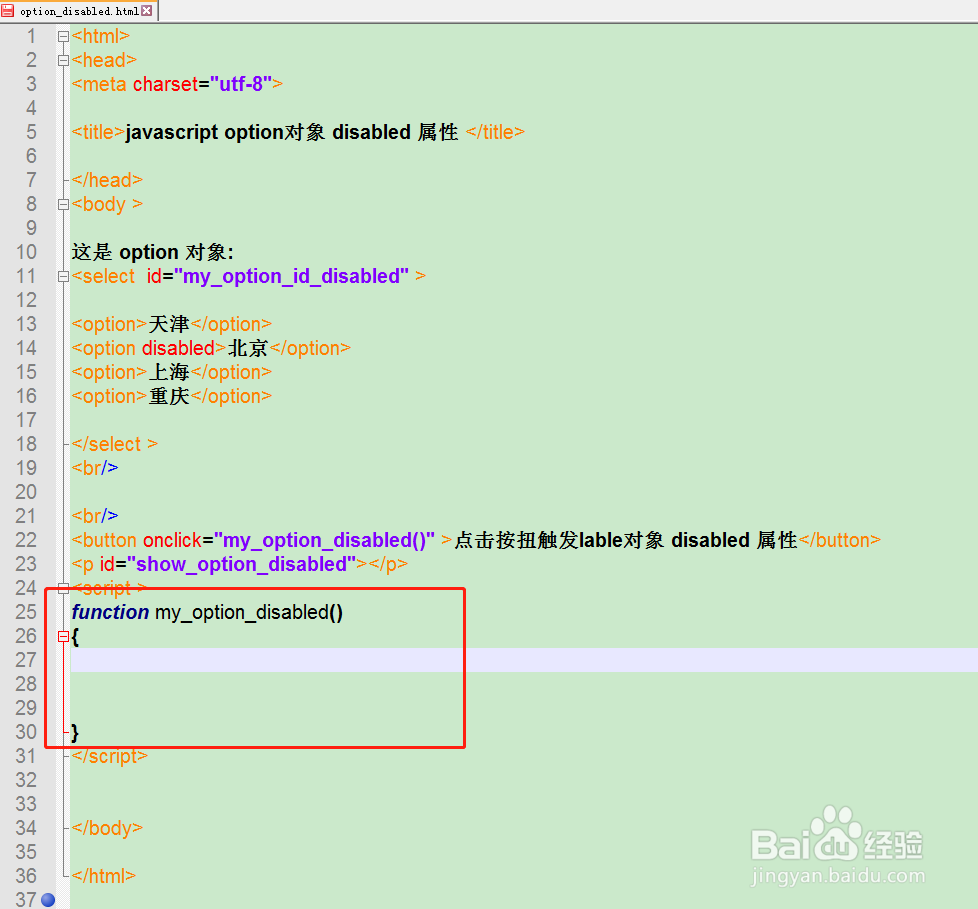
4、在javascript中创建一个自定义函数 my_option_disabled
5、在自定义函数中获取select option对象。用 disabled 属性获取 option第二个选项是否为禁用项,将获取的结果添加到p标签中显示
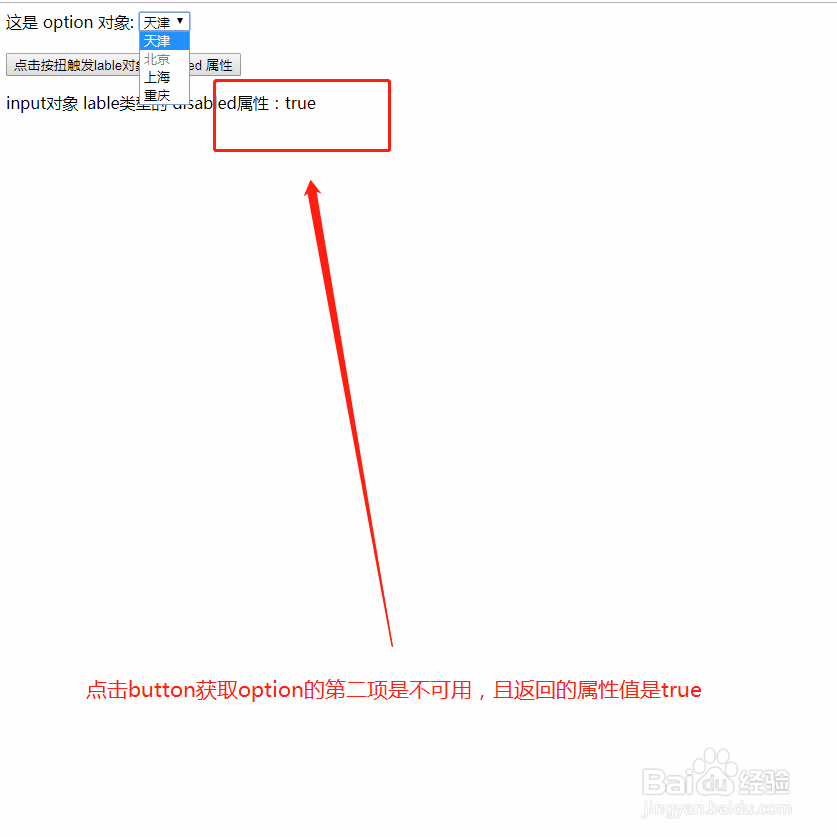
6、在浏览器中打开文件 option_disabled,点击button查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。