如何用CSS设置访问和未访问链接的样式
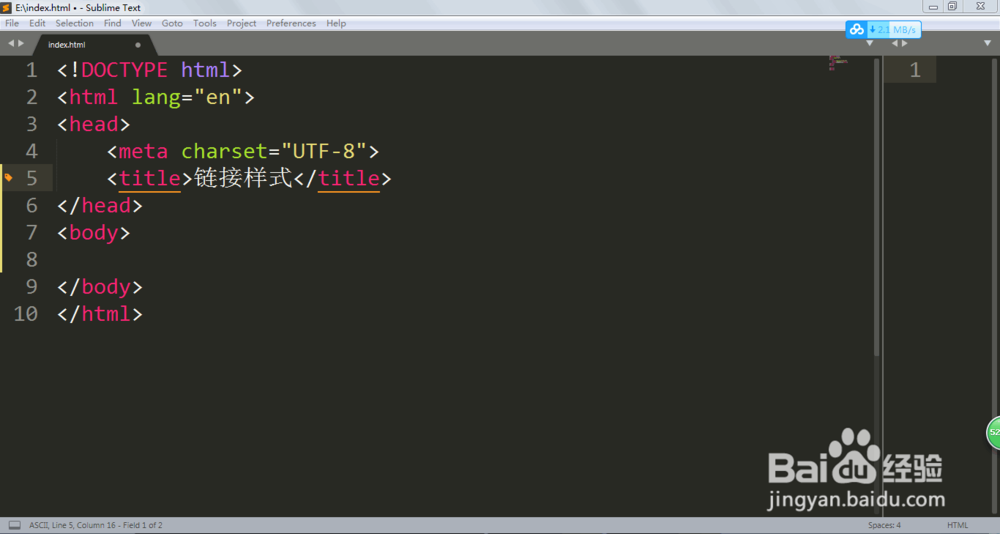
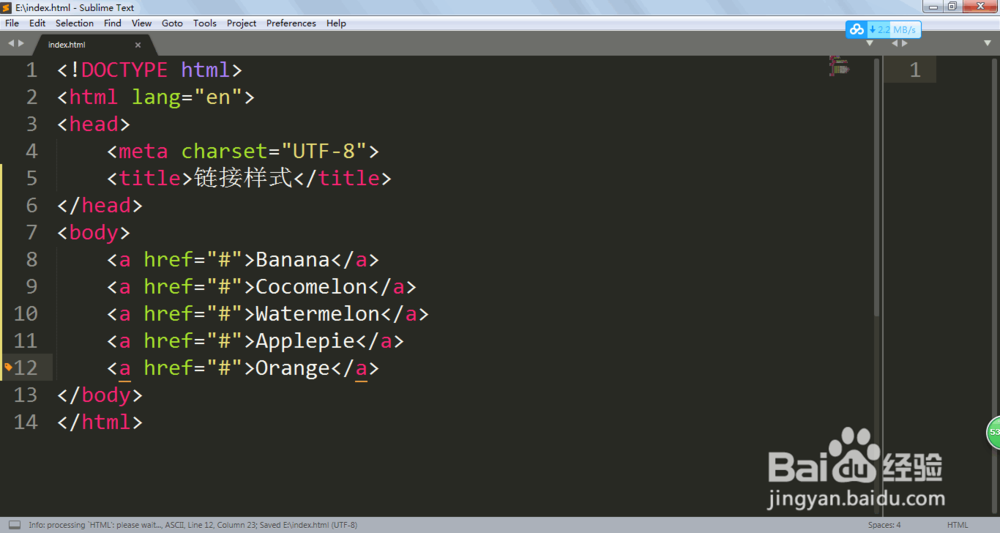
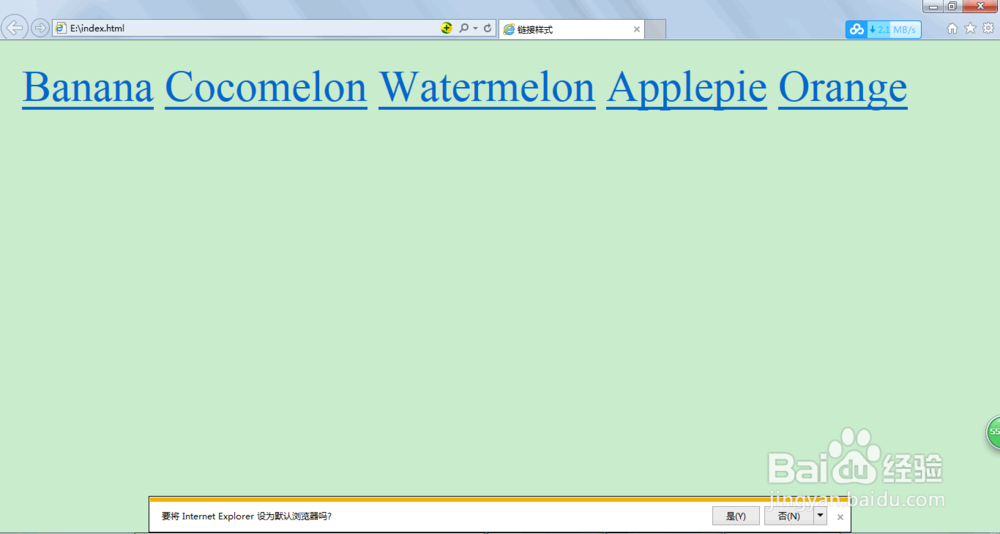
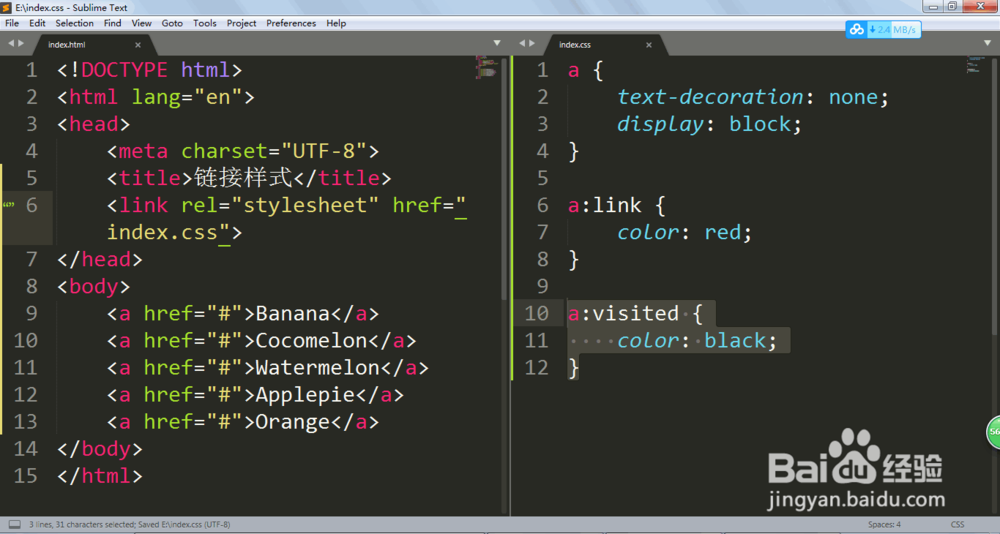
1、创建HTML文档。
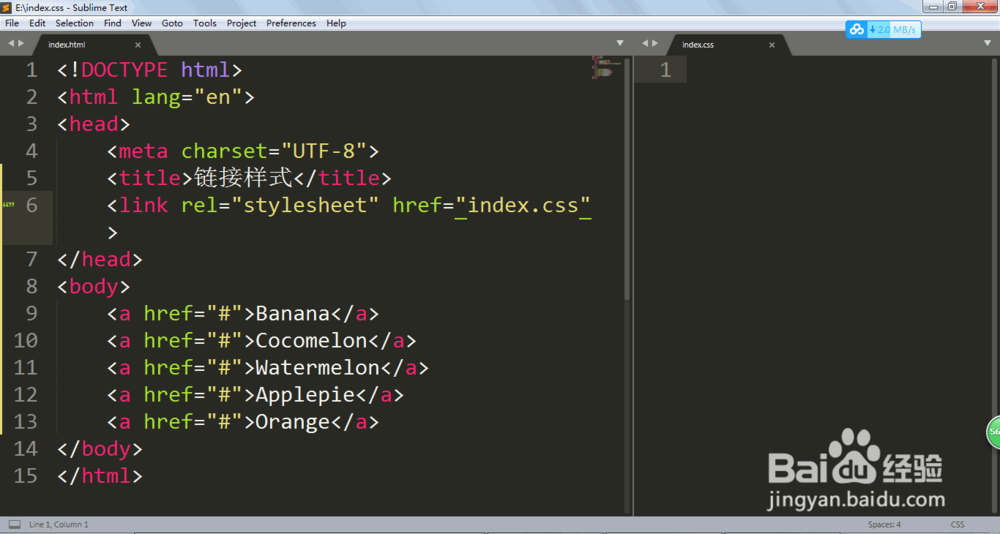
2、创建CSS文档。
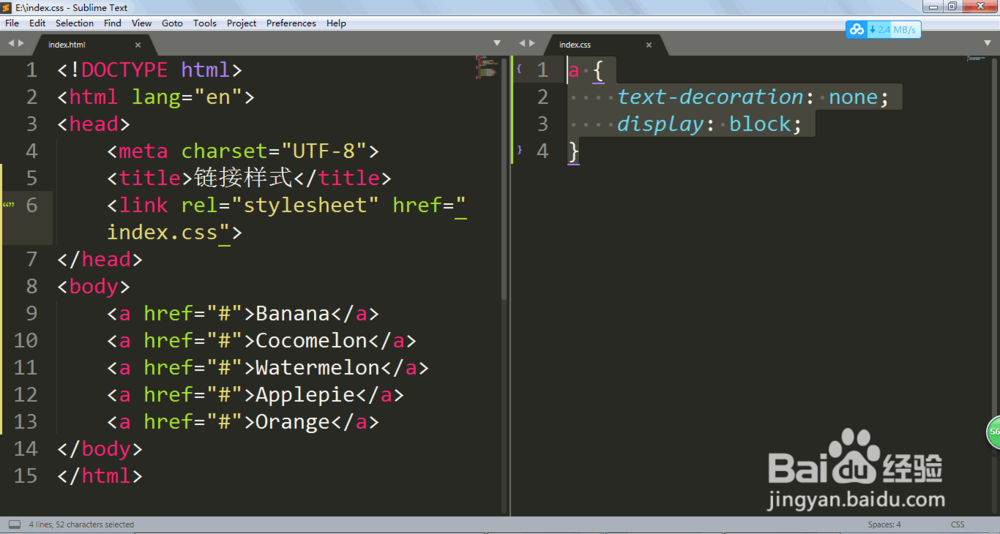
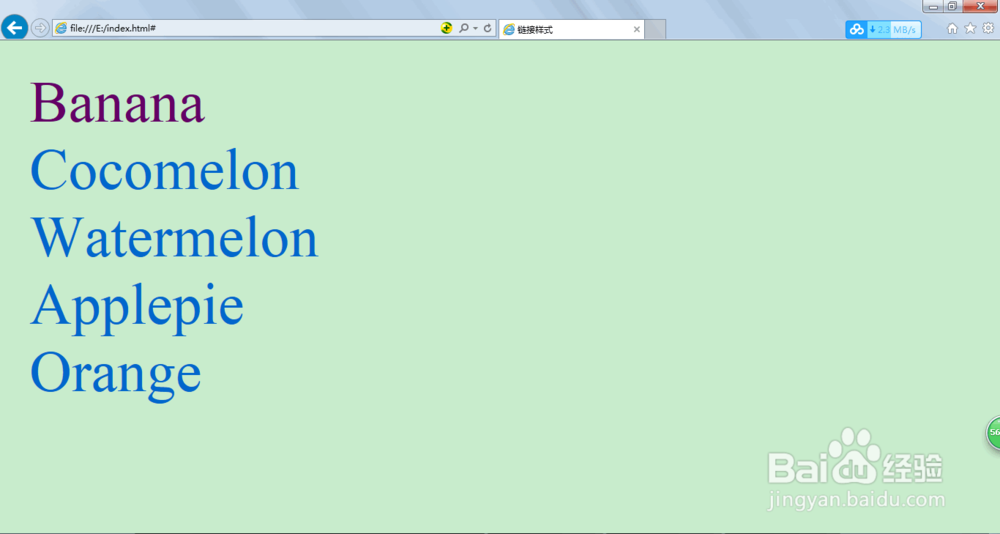
3、设置去掉基本的样式。
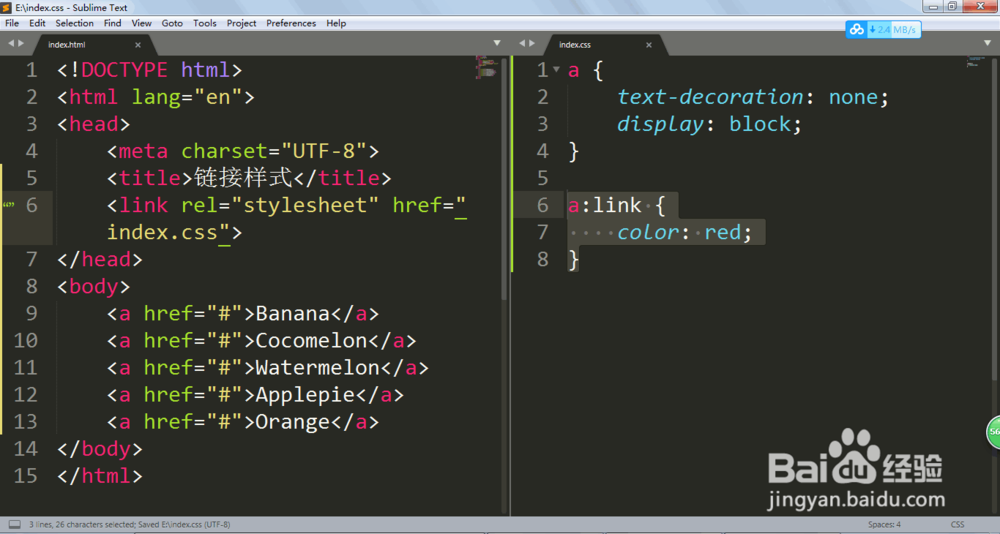
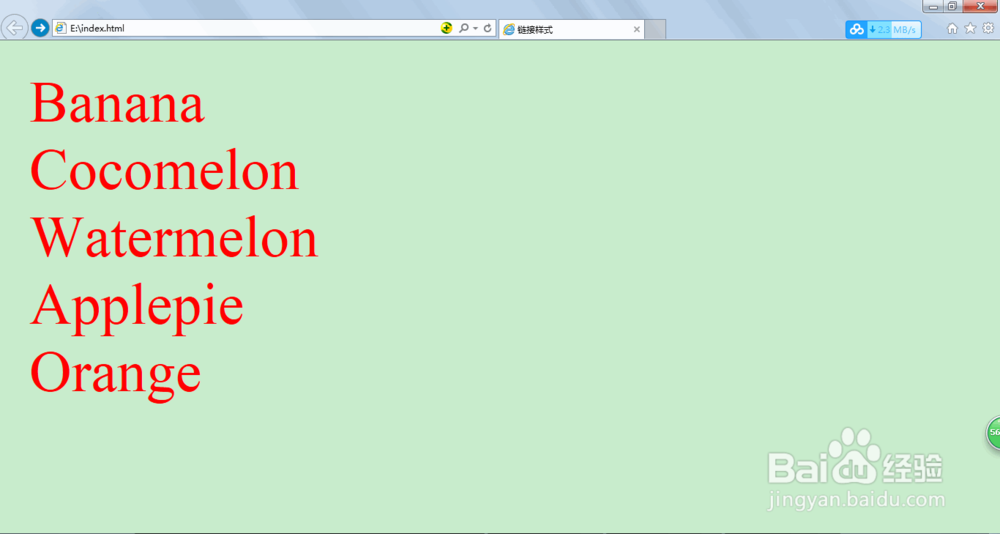
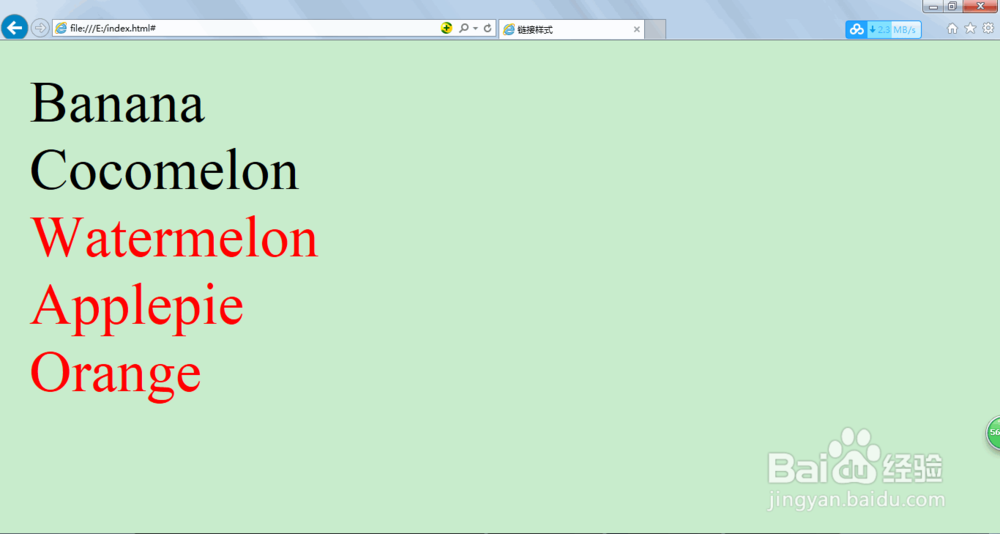
4、:link表示链接的颜色。
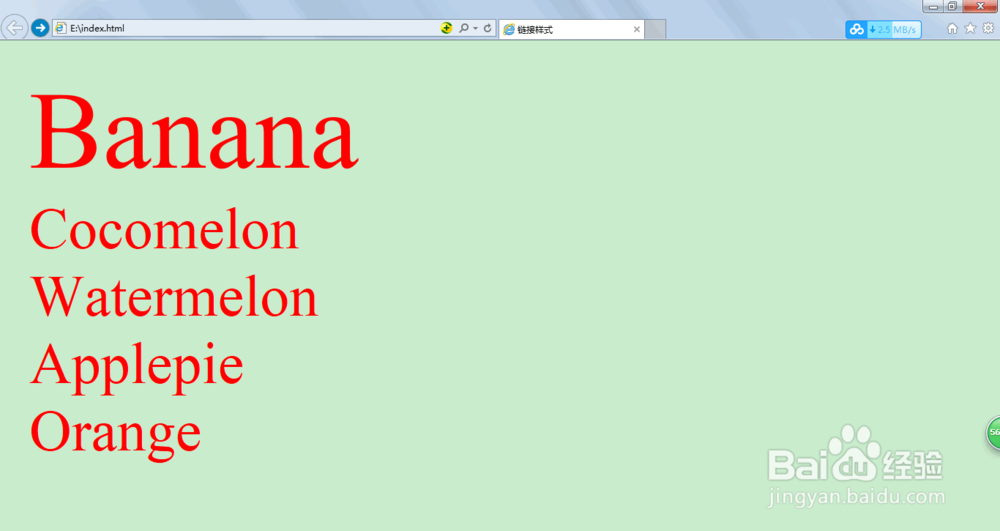
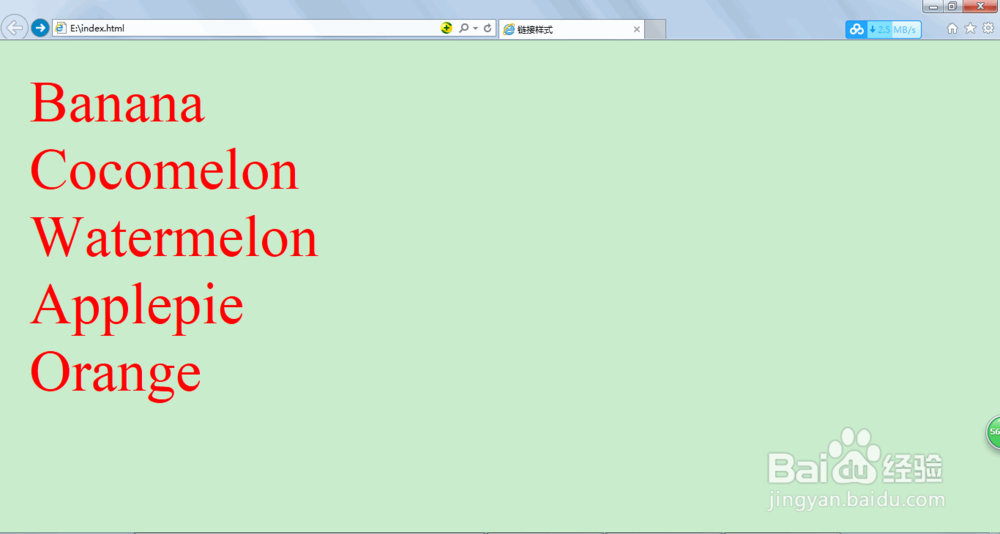
5、:visted表示点击后的样式。
6、:hover是鼠标在上面的样式。
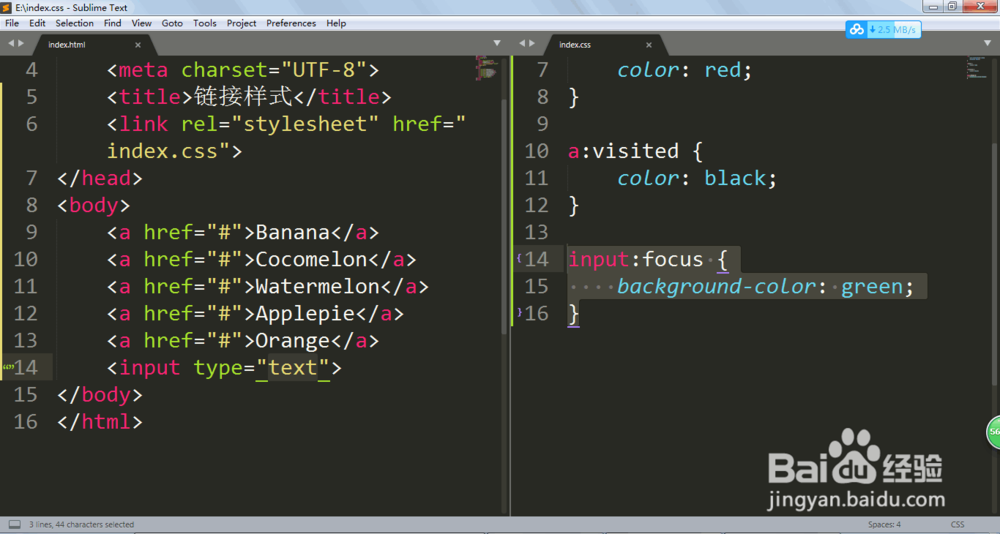
7、:focus就是聚焦的意思。一般用在输入框。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:65
阅读量:93
阅读量:46
阅读量:91