解决iPhone Safari 兼容性CSS背景显示不全问题
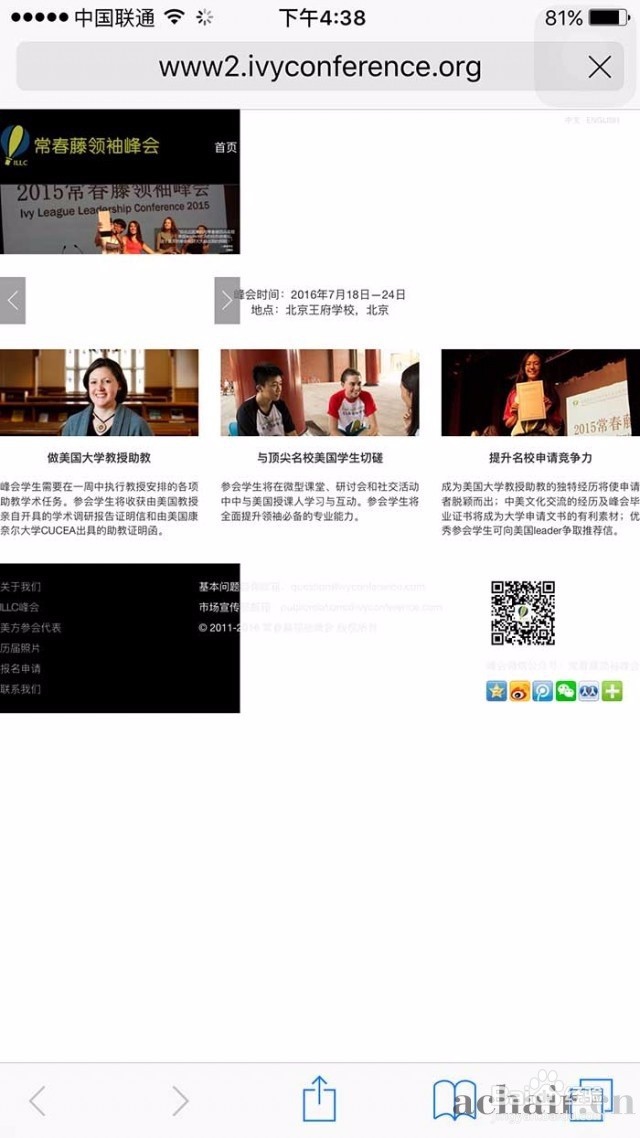
1、现象:网站在PC,Mac,安卓手机上均无问题,在iPhone的Safari上出现了黑色背景只能铺30%,有的Banner宽度也只有30%的问题。(iPhone6,iPhone6 plus,iPhone5S,iPhone5都有问题,iPhone3GS,还有iPad mini2 没问题)
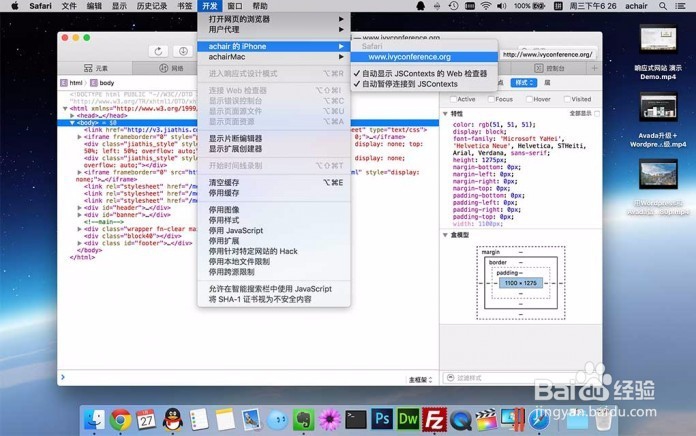
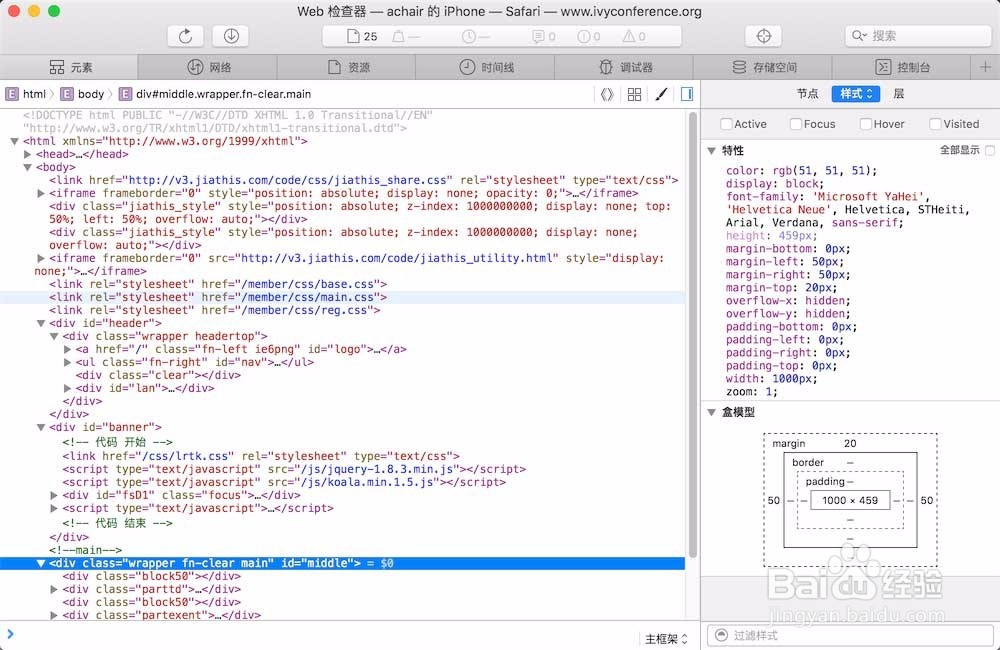
2、分析方法:用Mac 的Safari浏览器,菜单中的“开发”,数据线链接iPhone,类似“检查”或firebug之类的方法,在Mac Safari中出现代码样式,在iPhone的Safari中出现选择的区块。这样容易辨别是哪块出现了问题,揭示出什么样的代码,便于查找问题原因。
3、备注:同样的html+css,在不同设备和不同浏览器上 解释不通,显示效果也不同。发现DIV显示宽度页诹鬃蛭镲面的30%,但是子DIV内容却是100%,显然子没有撑开父DIV,clear both无效。考虑宽度的问题,网上搜索原因,原来iPhone的Safari默认宽度是980px,需要指定html的viewport宽度,否则会按照默认980px处理。
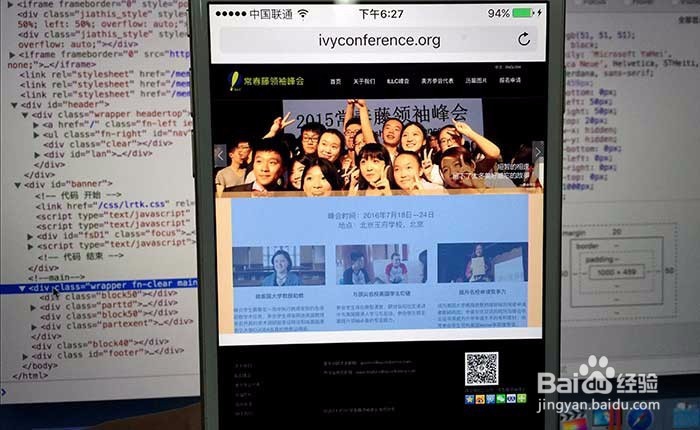
4、解决方案:最简单的方法是在 head 标签中初始化好 viewport,详见下方代码:<metaname=”viewport”content=”widt茑霁酌绡h=网页真实宽度, initial-scale=倍数值”/>假设网页宽度为 960px 或 1080px,可在width中加入该值,并将 initial-scale 设置一个适合的倍数值。例如一个页面的宽度为 1080px,则设定为:<metaname=”viewport”content=”width=1080, initial-scale=0.9″/>这样不管加载前后切换横屏还是竖屏,都可以友好显示。我们用的是:<meta name=”viewport” content=”width=1100″ />