js数组常用的几个函数总结
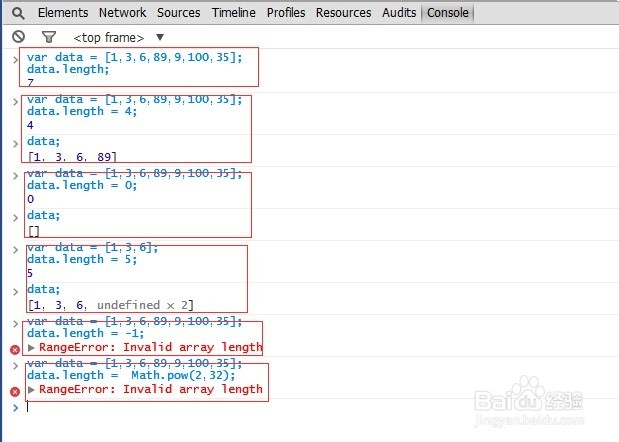
1、length属性。数组的length属性,返回数组的元素个数.JavaScript使用一个32位整数,保存数耘资诡拨组的元素个数。这意味着,数组成员最多只有4294967295个(2^32-1)个,也就是说length属性的最大值就是4294967295。(1)var data = [1,3,6,89,9,100,35];data.length; //7(2)length属性是可写的。如果人为设置一个小于当前成员个数的值,该数组的成员会自动减少到length设置的值。var data = [1,3,6,89,9,100,35];data.length = 4;//data = [1, 3, 6, 89](3)将数组清空的一个有效方法,就是将length属性设为0。var data = [1,3,6,89,9,100,35];data.length = 0;//data = [];(4)如果人为设置length大于当前元素个数,则数组的成员数量会增加到这个值,新增的位置填入空元素。var data = [1,3,6];data.length = 5;//data = [1, 3, 6, undefined × 2](5)如果人为设置length为不合法的值,JavaScript会报错var data = [1,3,6,89,9,100,35];data.length = -1;//RangeError: Invalid array lengthvar data = [1,3,6,89,9,100,35];data.length = Math.pow(2,32);//RangeError: Invalid array length
2、sort函数/* w3c说明如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要搏皋咬夼实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。若 a 等于 b,则返回 0。若 a 大于 b,则返回一个大于 0 的值。*/var data = [1,3,6,89,9,100,35];data.sort();//[1, 100, 3, 35, 6, 89, 9]//此处若要按数字大小排序,需要提供一个比较函数var data = [1,3,6,89,9,100,35];data.sort(function(a,b){ return a>b;});//[1, 3, 6, 9, 35, 89, 100]
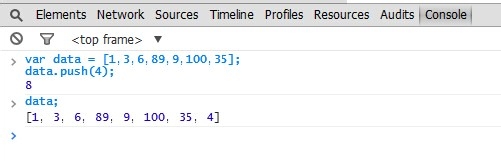
3、push函数//向数组中添加元素,并返回数组长度var data = [1,3,6,89,9,100,35];data.push(4);//返回新数组的长度 8//[1, 3, 6, 89, 9, 100, 35, 4]
4、pop函数//删除数组最后一个元素,并返回这个元素的值var data = [1,3,6,89,9,100,35];data.pop();//返回最后一个元素值 35//data = [1,3,6,89,9,100];
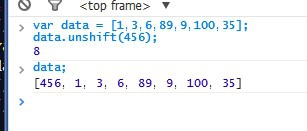
5、unsfift函数在数组开头添加一个或更多元素,并返回新的长度var data = [1,3,6,89,9,100,35];data.unshift(456);//返回8//data = [456, 1, 3, 6, 89, 9, 100, 35];
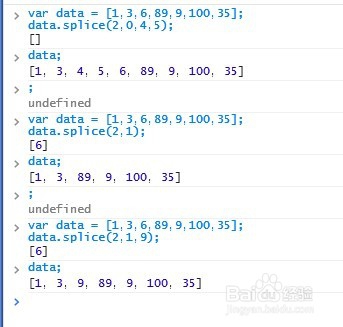
6、splice函数在数组中添加、删除或替换元素var data = [1,3,6,89,9,100,35];data.splice(2,0,4,5);//数组data第二个元素后面添加两个元素//data = [1, 3, 4, 5, 6, 89, 9, 100, 35];var data = [1,3,6,89,9,100,35];data.splice(2,1);//从数组第3个元素开始删除1个元素,返回数组长度6//data = [1, 3, 89, 9, 100, 35];var data = [1,3,6,89,9,100,35];data.splice(2,1,9);//替换数组第三个元素为9,返回替换的元素[6]//data = [1, 3, 9, 89, 9, 100, 35];