Dreamweaver网页制作初级教程:div代码的运用
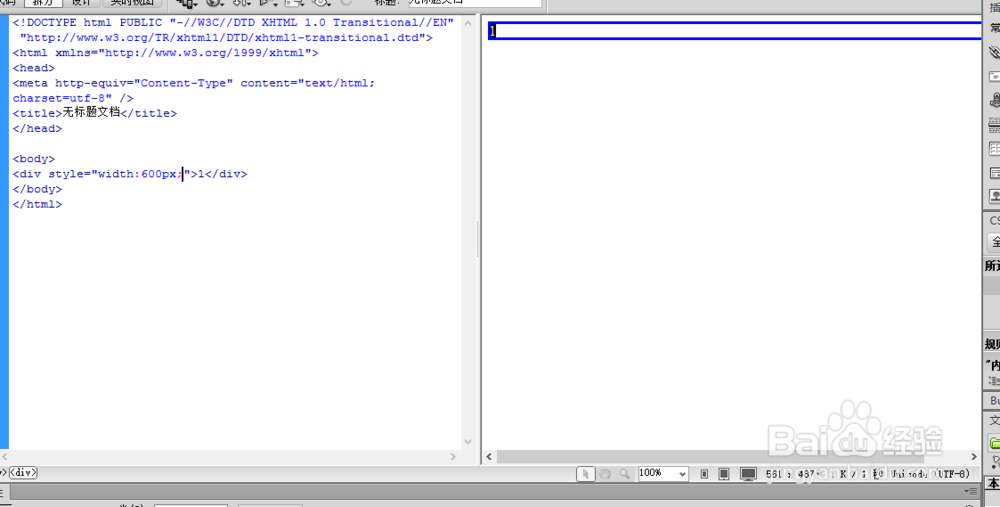
1、今天我们就来看一下div命令的神奇之处吧。首先,我们打开dw。
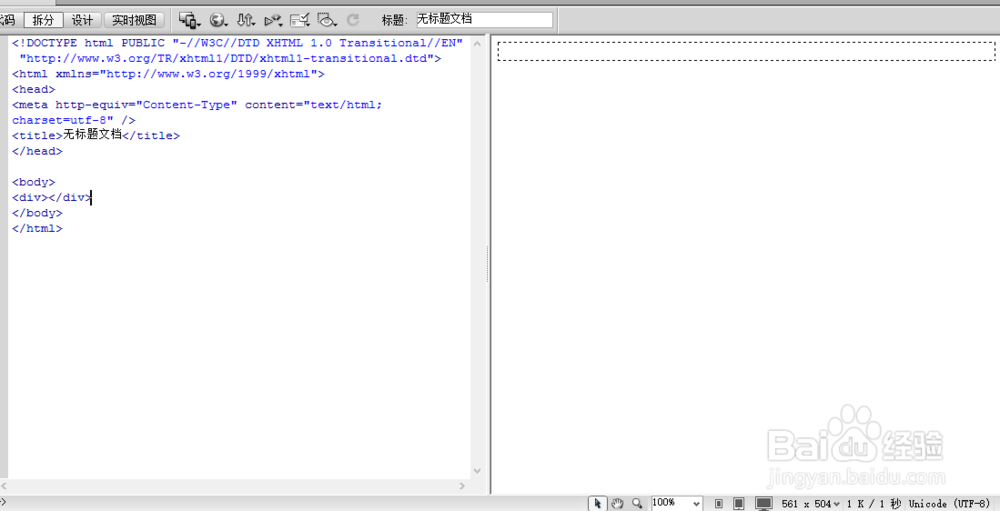
2、然后,我们主要在代码模式下编辑。输入div,并默认输入div代码的结束代码:<div></div>
3、我们会看到,在右侧的预览视图中,出现了一个虚线框。
4、然后在div中间输入任意一个数字,作为内容。我们预览一下,发现预览时并没有虚线框显示。
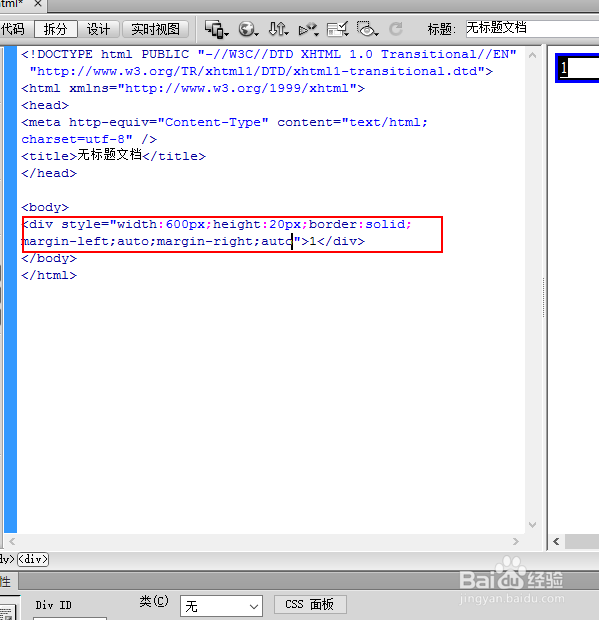
5、这里之所以没有显示,是因为我们并没有定义div的样式。接着看代码,我们输入style样式。
6、当然,style后边,就可以进行定义样式了,小编分别输入:宽度20像素,高度20像素,边框,居中对齐
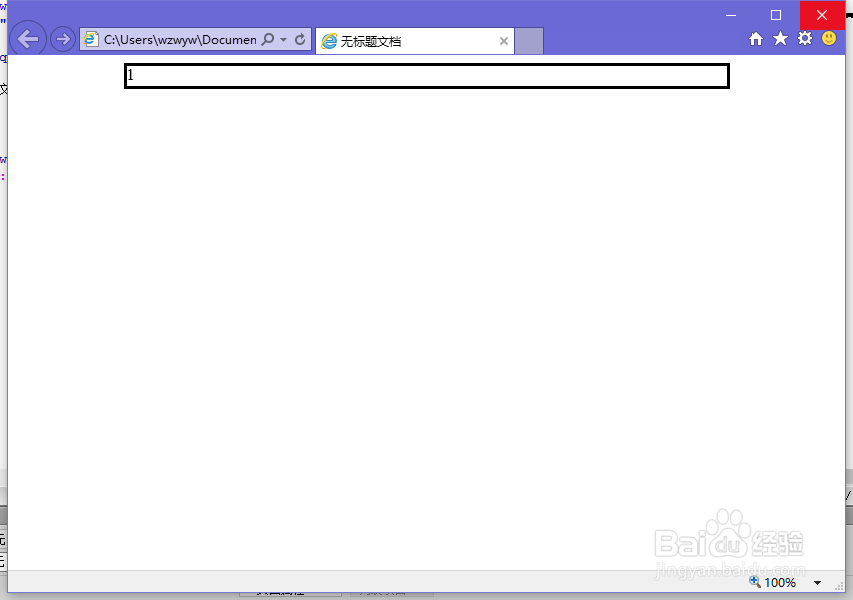
7、对应的代码分别为:<div style="width:600px;height:20px;border:soli颊俄岿髭d;margin-left:auto;margin-right:auto">1</div>效果如下
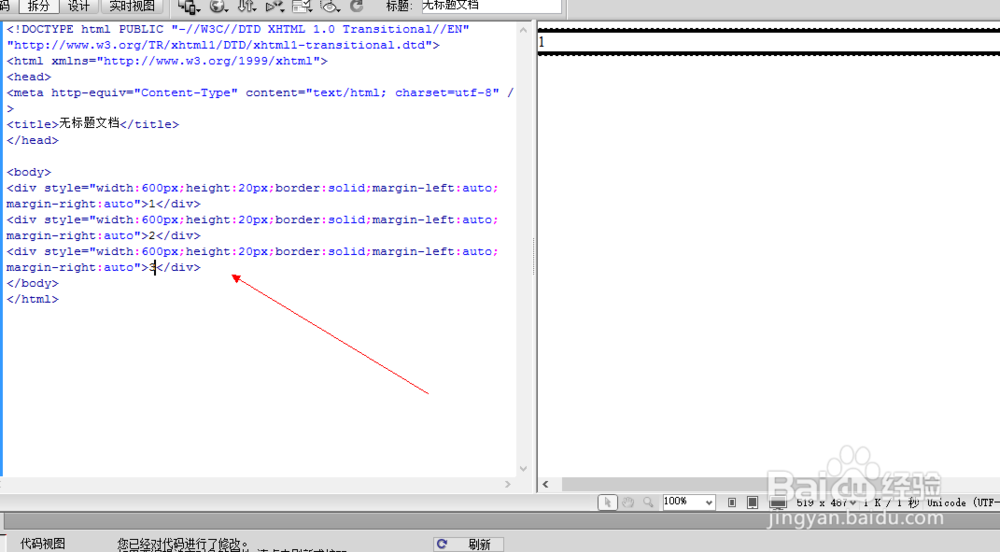
8、如果我们想要实现三行的div表格,那么也很简单,直接复制三次这行代码,粘贴即可。
9、看一下效果。
10、当然,div这个编辑,会不会很麻烦呢?会不会需要一个一个代码改动,比如我们需要改动表格的宽度?下节我们看下,这个应该如何编辑。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:45
阅读量:77
阅读量:66
阅读量:80