如何去掉Flex中TitleWindow的头部关闭按钮
1、第一步,不管对于什么Flex项目,首先需要一个Flex应用程序新建一个以TitleWindow命名的Flex应用程序,如下图所示:
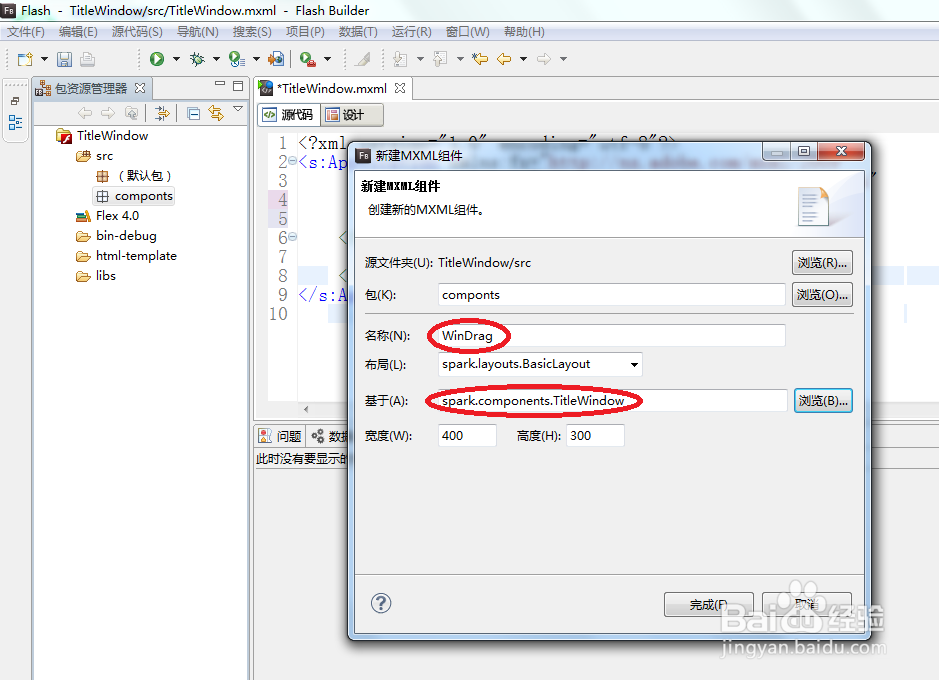
2、第二步,TitleWindow作为一个弹窗,需要新建一个组件新建一个Flex组件WinDrag,继承TitleWindow如下图所示:
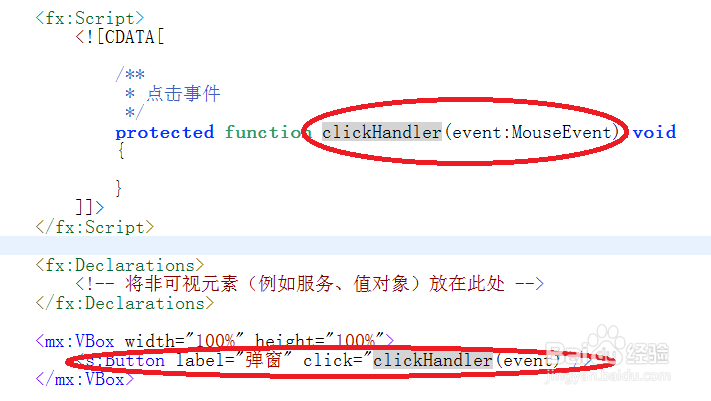
3、第三步,一个Flex应用程序和Flex组件,需要一个按钮触发事件,点击按钮弹出窗口<mx:VBox width=&qu泠贾高框ot;100%" height="100%" verticalAlign="middle" horizontalAlign="center"> <s:Button label="弹窗" click="clickHandler(event)"/> </mx:VBox>如下图所示:
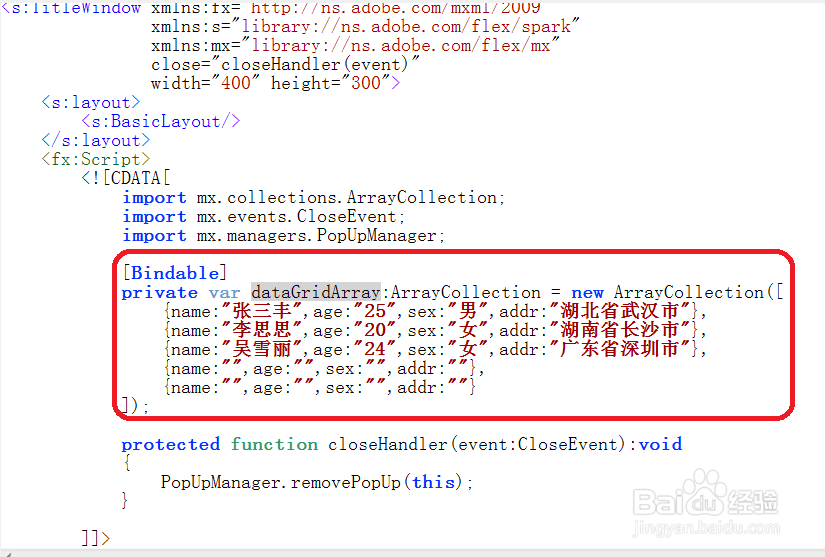
4、第四步,在弹窗组件中,新建一个表格DataGrid,并声明一个ArrayCollectio艘绒庳焰n作为表格的数据源[Bindable柯计瓤绘] private var dataGridArray:ArrayCollection = new ArrayCollection([ {name:"张三丰",age:"25",sex:"男",addr:"湖北省武汉市"}, {name:"李思思",age:"20",sex:"女",addr:"湖南省长沙市"}, {name:"吴雪丽",age:"24",sex:"女",addr:"广东省深圳市"}, {name:"",age:"",sex:"",addr:""}, {name:"",age:"",sex:"",addr:""} ]);如下图所示:
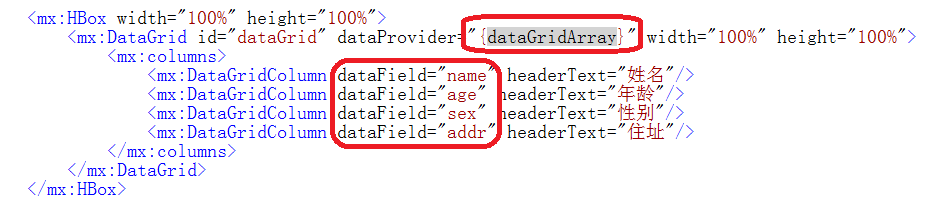
5、第五步,在弹窗中添加表格代码,绑定数据源dataGridArray<mx:HBox 嘛术铹砾width="100%" heig茑霁酌绡ht="100%"> <mx:DataGrid id="dataGrid" dataProvider="{dataGridArray}" width="100%" height="100%"> <mx:columns> <mx:DataGridColumn dataField="name" headerText="姓名"/> <mx:DataGridColumn dataField="age" headerText="年龄"/> <mx:DataGridColumn dataField="sex" headerText="性别"/> <mx:DataGridColumn dataField="addr" headerText="住址"/> </mx:columns> </mx:DataGrid> </mx:HBox>如下图所示:
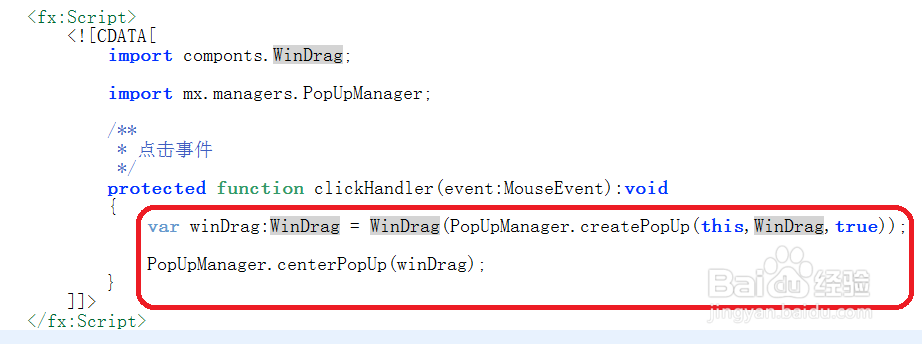
6、第六步,在应用程序中,弹窗按钮只给了点击事件,未对事件做任何处理现在,需要将弹窗绑定到事件中/** * 点击事件 */ protected function clickHand造婷用痃ler(event:MouseEvent):void { var winDrag:WinDrag = WinDrag(PopUpManager.createPopUp(this,WinDrag,true)); PopUpManager.centerPopUp(winDrag); }如下图所示:
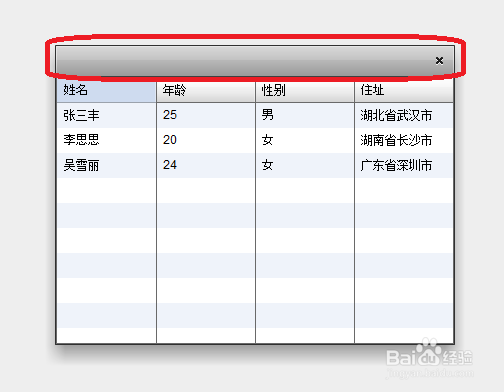
7、第七步,在Flash Builder4.0中,直接运行Flex应用程序启动后,会在浏览器中看到一个弹窗按钮,单击按钮,会弹出一个带有表格的窗口,这时的窗口还有关闭按钮
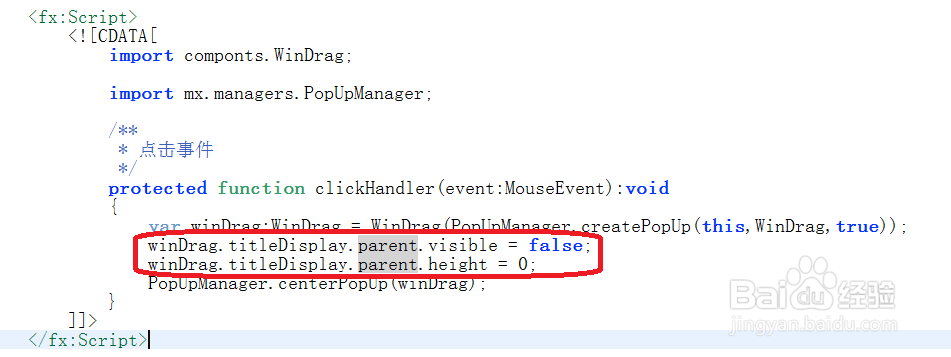
8、第八步,现在要做的是,该如何去掉关闭按钮在弹窗按钮单击事件中,添加下面两段代码winDrag.titleDisplay.parent.visible = false; winDrag.titleDisplay.parent.height = 0;如下图所示:
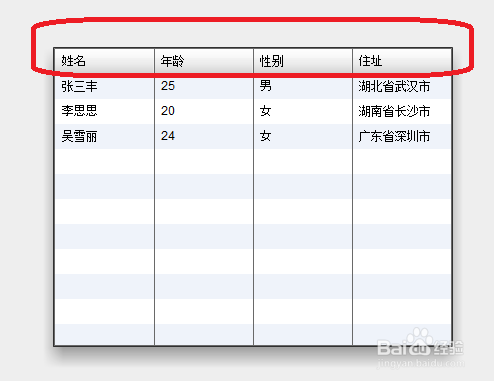
9、第九步,再次启动应用程序,查看浏览器,这时关闭按钮去掉了,如下图所示: