如何在HTML中插入图片
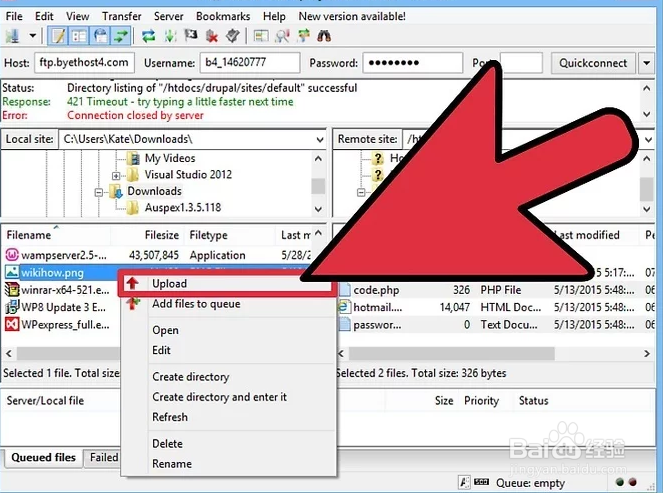
1、上传图片。

2、打开需要添加图片的网页文档。

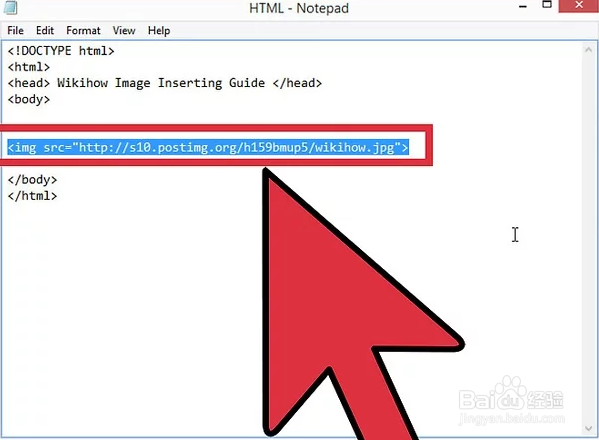
3、以img标签来开头。

4、找到图片的URL地址。

5、将URL地址放到“src”属性中。

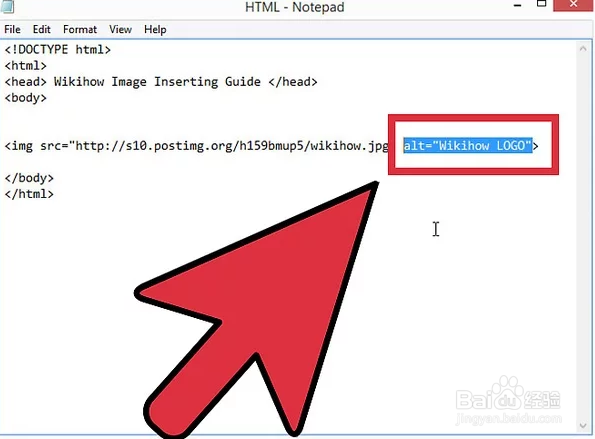
6、添加“alt”属性。

7、保存更改。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:41
阅读量:159
阅读量:169
阅读量:40