微信小游戏给图片锚点设置
1、设置 page 的 height : 100%;
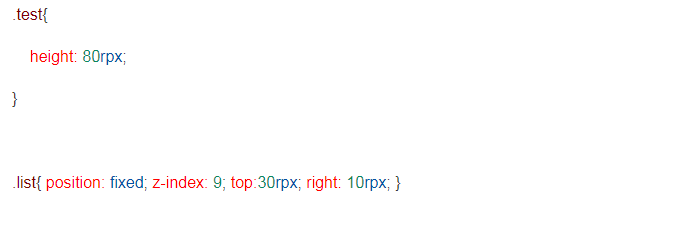
2、设置 scroll-view 容器的高度,例如 height : 100%;
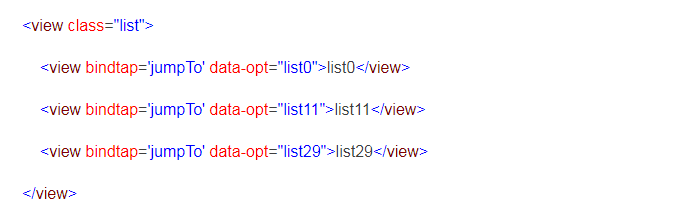
3、使用 scroll-view 容器做最外层
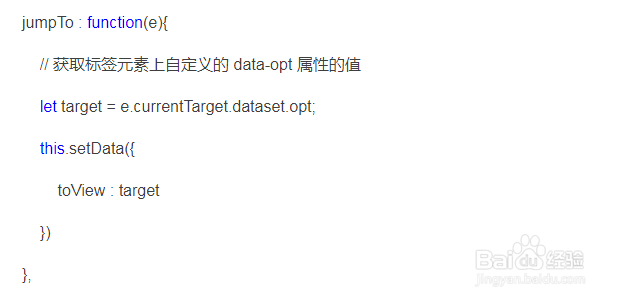
4、赋值 scroll-into-view,<scroll-viewscroll-into-view="{{toView}}">
5、一定要给 scroll-view 设置方向属性scroll-y="true"
6、跳转到位置的标记使用 id(定位),例如 <view id="mark1">
7、注意如果不设置 page 会造成跳转无效,另外,如果页面中存在有元素使用 z-in蟠校盯昂dex 时,page需要设置 position : relative; 才能响应 */
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:43
阅读量:24
阅读量:74
阅读量:30