flash如何制作画圆动画2(20)
1、12.如图所示,我们已经为这个被引导层的第15帧插入了关键帧,同时也为引导层的第15帧插入关键帧,让其路径延续到第15帧处。
2、13.如图所示,我们点击这个被引导层的第15帧处,然后将其圆形移动到箭头所指的位置,要是圆形的转换点在路径上,这样就可以被路径引导上运动。
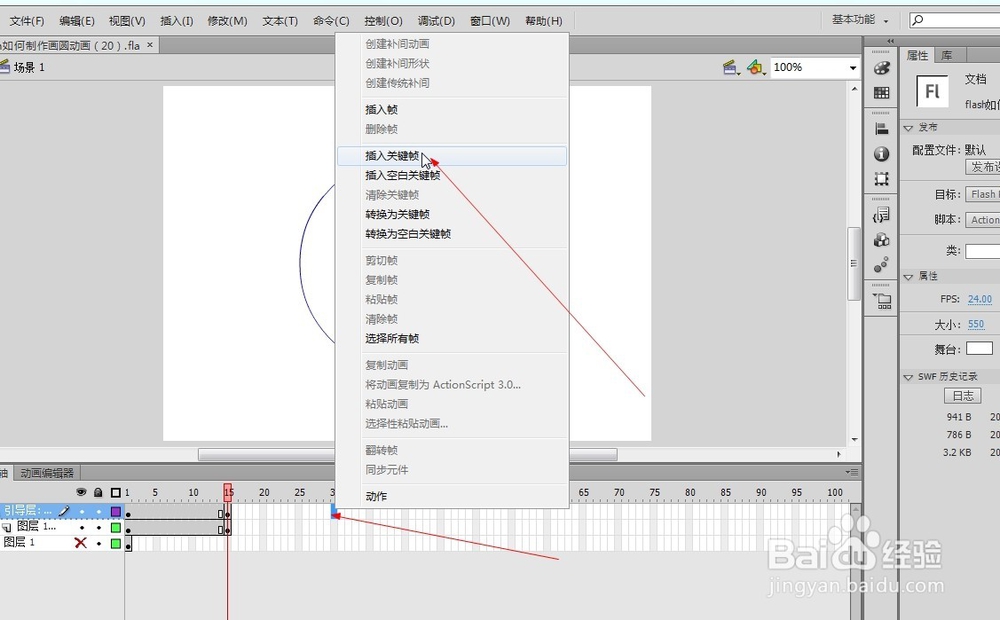
3、14.如图所示,我们在第30帧处鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“插入关键帧”这一项。
4、15.如图所示,我们点击这个被引导层的第30帧处,然后将其圆形移动到箭头所指的位置,要是圆形的转换点在路径上,这样就可以被路径引导上运动。同时也为引导层的第30帧插入关键帧,让其路径延续到第泌驾台佐30帧处。
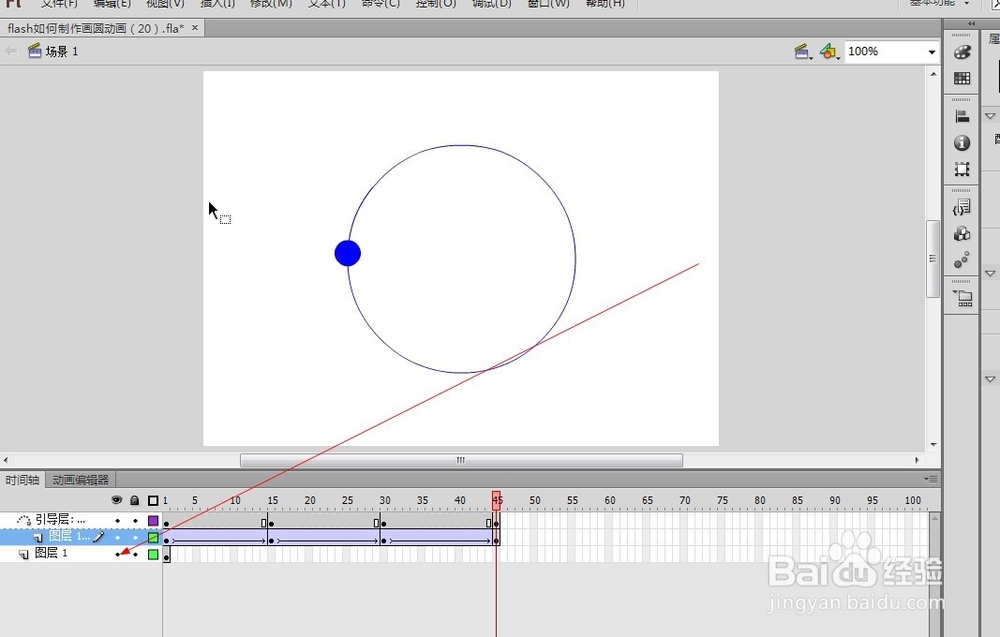
5、16.如图所示,我们点击这个被引导层的第45帧处,然后将其圆形移动到箭头所指的位置,要是圆形的转换点在路径上,这样就可以被路径引导上运动。同时也为引导层的第45帧插入关键帧,让其路径延续到第桃轾庾殇45帧处。
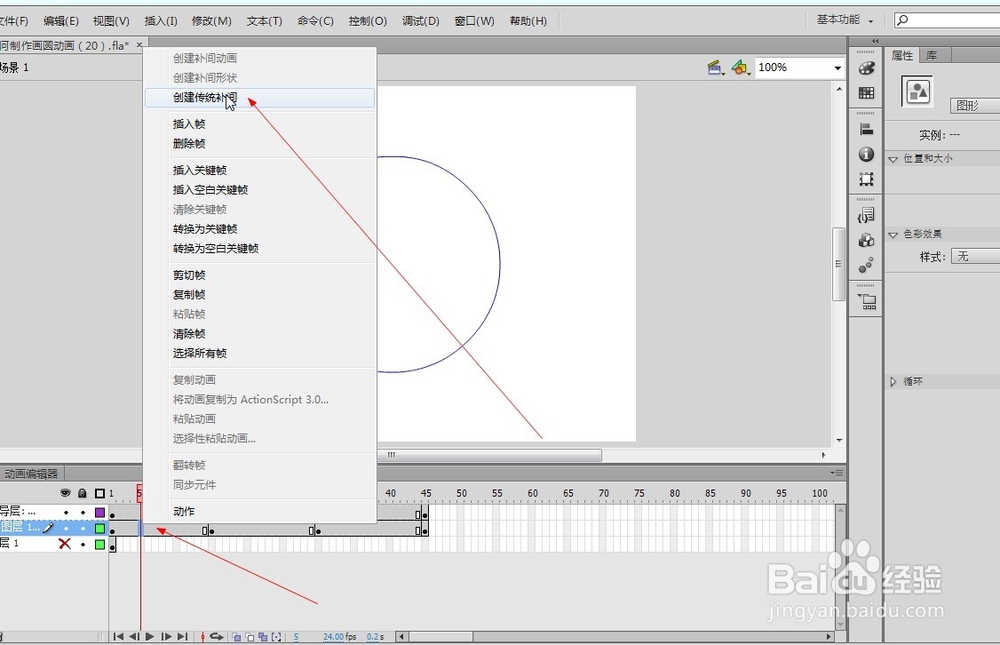
6、17.如图所示,我们在被引导层的第1到第15帧处鼠标右击,在弹出的上拉列表菜单中,我们点击箭头所指的“创建传统补间”就可以创建出传统补间动画了。
7、18.如图所示,接下面我们为各个需要创建传统补间动画的第15帧到第30帧、第30帧到第45帧之间都创建出传统补间动画。
8、19.如图所示,现在我们就可以打开图层的眼睛了,让我们更直观的看到画圆的轨迹了。
9、20.如图所示,我们也要讲图层1的第一帧延续到第45帧,让动画从开始到结束都有这个圆形作为画圆动画的参考。
10、21.如图所示,我们点击箭头所指的“控制”这一项,在弹出的下拉列表菜单中,我们点击箭头所指的“测试影片(T)”,之后点击箭头所指的“在僻棍募暖Flash Professional中(F)”,就可以生成画圆的动画了。
11、22.如图所示,我们看到这个蓝色的圆形,在不停的进行画圆的路线在运动。